您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關thinkphp項目怎么自定義微信分享描述內容,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在thinkphp框架中,如何獲取微信分享接口權限、如何設置安全域名、如何修改微信分享標題、修改微信分享描述、修改微信分享圖片、如何定制微信分享內容。
下面是修改微信分享標題、微信分享描述、微信分享圖片和不修改的效果對比圖:
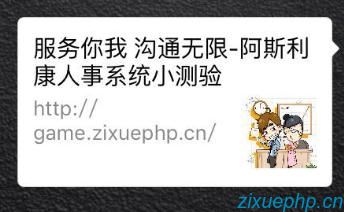
沒有修改的微信分享效果圖:其中分享內容是分享的頁面的url路徑。

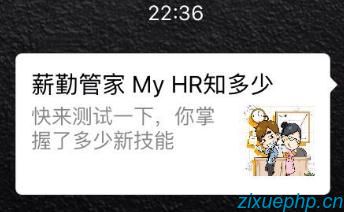
修改過微信分享內容的效果如下圖:分享內容為自己定制的內容。

1、必要條件:認證過的公眾號。
2、在微信公眾號管理后臺中,點擊公眾號設置,進入功能設置,選擇JS接口安全域名,下載txt格式的認證文件放在網站根目錄中,然后回到公眾號后臺管理頁面,確定認證,填寫有分享的站點的域名,保存即可。
3、下載微信jssdk接口文件包。下載地址:鏈接:http://pan.baidu.com/s/1eStCSXc 密碼:1p8k
4、將微信jssdk接口文件包配置到thinkphp擴展目錄中,即配置到thinkphp/Extend/Vendor/目錄下。
5、從微信公眾號后臺獲取微信公眾號的appid和appsecret,并配置到thinkphp的配置文件中。

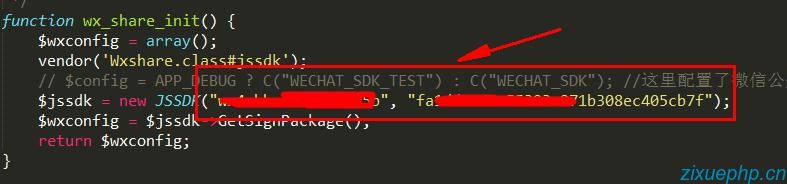
6、在thinkphp的common.php文件中定義好微信初始化函數:(下圖案例中的參數應該是從配置文件中獲取)

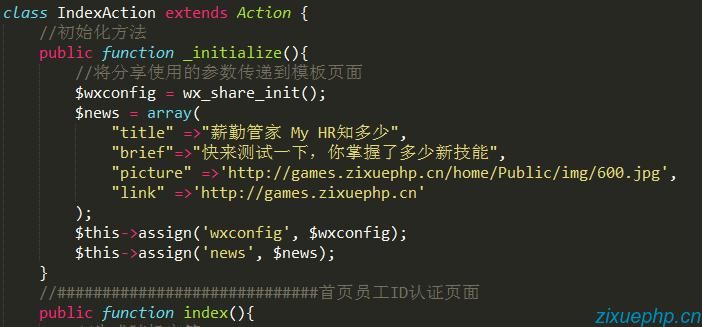
7、在需要使用到自定義微信分享內容的類文件中,定義好微信分享內容,然后傳遞到模板頁面:
其中: 是自定義標題,brief是自定義的微信分享描述內容,picture是自定義微信分享圖片路徑, 是自定義分享內容被點擊后指向的鏈接地址。

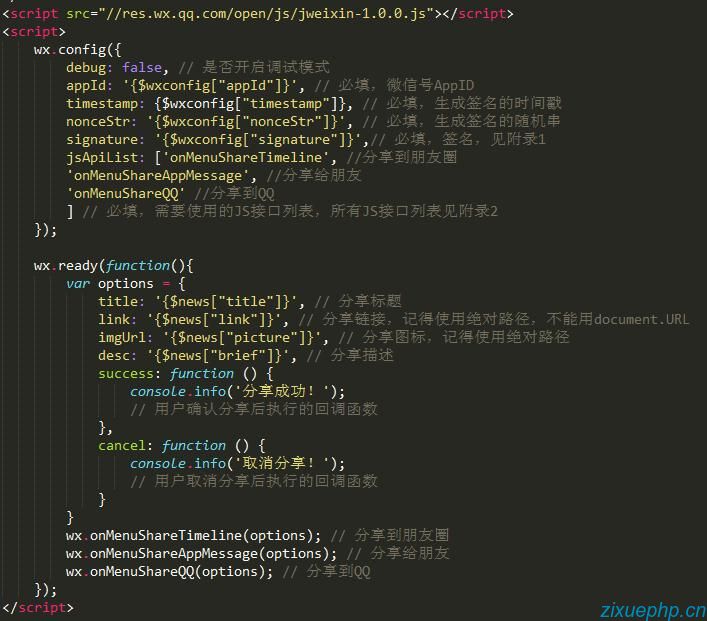
8、然后是在頁面中引入js文件及使用配置參數:

關于“thinkphp項目怎么自定義微信分享描述內容”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。