您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ButterKnife的原理及如何使用,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
前言
話說,Android開發的兄弟們都知道,每次初始化控件,設置相應的事件,寫的那點過程多而且惡心。我們先一塊回顧下不堪的曾經~那些年,我們是這樣初始化控件:
// 每次的習慣上來寫一個initView()方法 tvContent = (TextView) findViewById(R.id.btn_content); // 遇到項目大的時候,這里面的東西,也曾占據半壁江山。。。苦不堪言 // 當然也曾封裝過方法,避免各種findViewById,但是依舊如此。。。
那些年,我們是這樣設置事件:
tvContent.setOnClickListener(this); // 當然,LZ的習慣依舊扔到initView中,讓他們盡情的浪蕩,放縱~
But,騷年,身為一個Android開發,你還能繼續忍受這種不堪的摧殘么?答案當然不能!
那么,接下來為大家帶來一個神器,助我們開發高效,快捷~
ButterKnife 初識
ButterKnife,又被戲稱為黃油刀,至于為什么被戲稱為這個,大家可以看下面附上的從官方截取的icon~

一塊桌布,一個盤子,一個Android小機器人形狀的黃油,一把刀。這些合起來被大家戲稱為黃油刀。(我說呢,糾結我半天,都搞不懂黃油刀是個什么鬼,這次曉得了)icon下面簡單解釋就是為Android 視圖(View)提供綁定字段和方法。 也就是說,我們今后可以通過這把刀去替換之前瑣碎的初始化~
大家有興趣的也可以去官網上看看,下面為大家附上官網地址以及GitHub地址捎帶的附帶個api地址。
官方地址:http://jakewharton.github.io/butterknife/
GitHub地址:https://github.com/JakeWharton/butterknife
API訪問地址:http://jakewharton.github.io/butterknife/javadoc/
話說,簡單了解之后,還是來點干貨吧~不然說不過去哈
首先我們要明白,ButterKnife 是出自Android大神JakeWharton之手的一個開源庫,它的作用就是通過注解綁定視圖的方法,從而簡化代碼量(減少我們當年findViewById以及設置事件時編寫的大量代碼)。
而我們使用一個東西,必須要知道他的優勢在哪兒?我用它能給我帶來什么方便之處?那么接下來,我們看看這把“黃油刀”有著什么樣的優勢,從而能簡化我們一些代碼?
ButterKnife 優勢
1. 強大的View綁定,Click事件處理功能以及資源內容,簡化代碼,提升開發效率;
2. 方便的處理Adapter里的ViewHolder綁定問題;
3. 運行時不會影響APP效率,使用配置方便;
4. 代碼清晰,可讀性強。
了解完ButterKnife優勢后,懷著好奇心,我們看看他都支持哪兒些方面,換句話說就是,我們開發過程中,在什么情況下可以通過使用ButterKnife去減少我們曾經的代碼量?
ButterKnife 使用場景
View(視圖)綁定:例如初始化控件;
資源綁定:例如color,string等;
非Activity綁定:這里值得是當時用 fragment 的時候;
View List 綁定: Adapter 中 ViewHolder,具體使用會在下方講解;
Listener 綁定:這個就好理解了,也就是平時控件所需監聽事件。
ButterKnife 語法
1. activity fragment 綁定與 fragment解綁
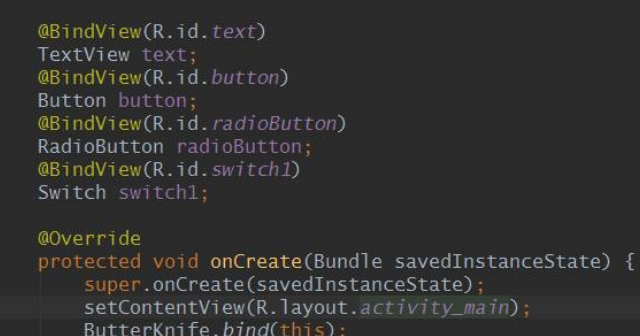
想要使用ButterKnife,簡單配置之后,我們還需要在Activity中onCreate()綁定,如下:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 必須在setContentView()之后綁定 ButterKnife.bind(this); }而如果使用fragment,官方給出的綁定以及解綁如下:
public class FancyFragment extends Fragment { @BindView(R.id.button1) Button button1; @BindView(R.id.button2) Button button2; private Unbinder unbinder; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fancy_fragment, container, false); // 綁定 unbinder = ButterKnife.bind(this, view); // TODO Use fields... return view; } @Override public void onDestroyView() { super.onDestroyView(); // 解綁 unbinder.unbind(); } }綁定之后,我們一起來看看,常用的幾種監聽通過使用ButterKnife之后,我們又該如何編寫相關事件呢?別急,往下看~
2.單擊事件
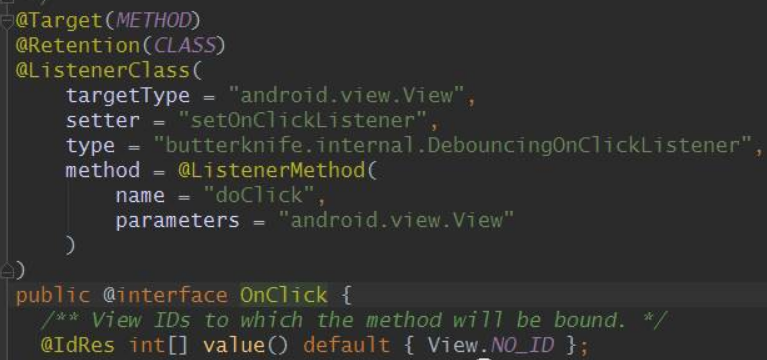
首先我們先看看人家表層提供我們代碼中,我們可以得到哪兒些對我們有用的信息

首先明確,targetType(目標類型)為View,setter為setOnClickListener(單擊事件監聽),type為ButterKnife封裝的單擊事件(butterknife.internal.DebouncingOnClickListener),而method中則是name為doClick以及parameters為View類型的倆個參數;而下面的interface接口中需要我們傳遞一個id。
簡單了解后,我們衍生出三種寫法,如下:
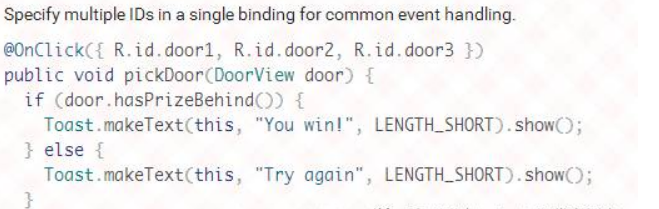
// 寫法1 @OnClick(控件ID) void 方法名() { //業務邏輯操作 } // 寫法2 @OnClick(控件ID) void 方法名(控件類型) { //業務邏輯操作 } // 寫法3 @OnClick(控件ID) void 方法名(View view) { //業務邏輯操作 }你可以按照上面指定一個個的寫,也可以綁定多個,如官網提供下面寫法:

3.長按事件
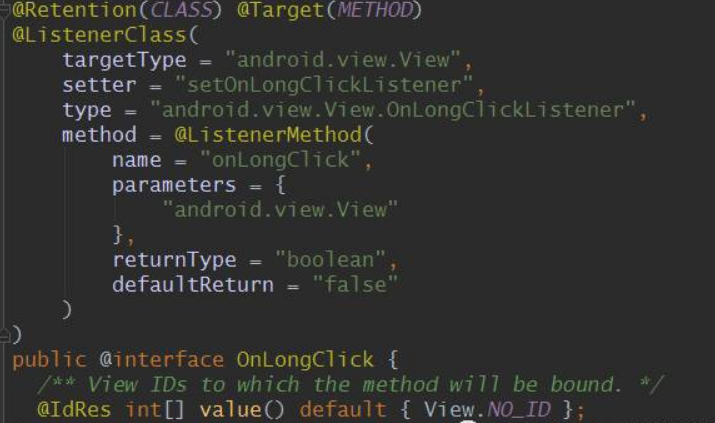
同樣依舊看人家怎么寫的,看看我們能了解到什么

和單擊事件對比,長按時間則多出了一個returnType(返回值),且默認為false。So,寫法如下~
// 方法1 boolean 方法名(){ // 業務邏輯操作 return false; } // 方法2 boolean 方法名(控件類型){ // 業務邏輯操作 return false; } // 方法3 boolean 方法名(View view){ // 業務邏輯操作 return false; }4.Checked改變事件
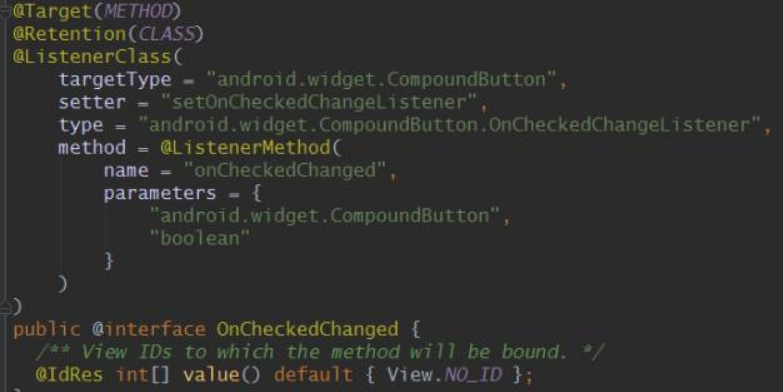
老規矩:

改變,一般來說,會提供我們一個標識,去方便我們根據不同的狀態去處理不同的邏輯,so...
// 寫法1 @OnCheckedChanged(控件ID) void radioButtonCheckChange(boolean isl) { // 業務邏輯 } // 寫法2 @OnCheckedChanged(控件ID) void radioButtonCheckChange(控件類型,boolean isl) { // 業務邏輯 }5.監聽軟鍵盤右下角按鈕事件
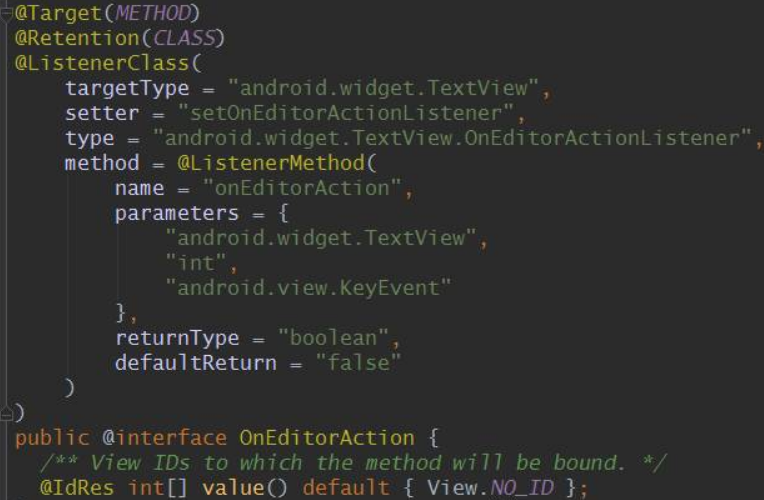
老規矩:

so...經過上面幾個大家可以知道,我們只需要對parameters以及是否是returnType重點關注即可。
// 寫法1 @OnEditorAction(控件ID) boolean 方法名() { // 業務邏輯操作 return false; } // 寫法2 // code:狀態碼 @OnEditorAction(控件ID) boolean EditTextAction(int code) { // 業務邏輯操作 return false; } // 寫法3 // KeyEvent @OnEditorAction(控件ID) boolean EditTextAction(KeyEvent keyEvent) { // 業務邏輯操作 return false; } // 寫法4 @OnEditorAction(控件ID) boolean EditTextAction(int code, KeyEvent keyEvent) { // 業務邏輯操作 return false; } // 寫法5 @OnEditorAction(控件ID) boolean EditTextAction(TextView textView,int code, KeyEvent keyEvent) { // 業務邏輯操作 return false; }6. EditText內容改變監聽事件
由于源碼中內容較長,不方便截圖,故截取部分代碼做解析,如下:
@Target(METHOD) @Retention(CLASS) @ListenerClass( targetType = "android.widget.TextView", setter = "addTextChangedListener", remover = "removeTextChangedListener", type = "android.text.TextWatcher", ---> 這里同樣對之前的TextWatcher做了相關處理 ggg callbacks = OnTextChanged.Callback.class ---> 自定義枚舉,通過枚舉類型標識當前操作 666 ) public @interface OnTextChanged { /** View IDs to which the method will be bound. */ @IdRes int[] value() default { View.NO_ID }; ---> 需要傳入ID /** Listener callback to which the method will be bound. */ Callback callback() default Callback.TEXT_CHANGED; ---> 未改變狀態 /** {@link TextWatcher} callback methods. */ enum Callback { ---> 枚舉中分為三種類似 未改變 改變前 改變后 /** {@link TextWatcher#onTextChanged(CharSequence, int, int, int)} */ @ListenerMethod( name = "onTextChanged", ---> 當前標識為 未改變 parameters = { "java.lang.CharSequence", ---> 用戶輸入字符 "int", ---> 改變前個數 "int", ---> 測試時,返回0,沒整明白代表什么意思 "int" ---> 根據打印結果,猜測這個應該是每次增加內容個數 } ) TEXT_CHANGED, /** {@link TextWatcher#beforeTextChanged(CharSequence, int, int, int)} */ @ListenerMethod( name = "beforeTextChanged", ---> 當前標識為 改變前 parameters = { "java.lang.CharSequence", ---> 用戶輸入字符 "int", ---> 改變前個數 "int", "int" } ) BEFORE_TEXT_CHANGED, /** {@link TextWatcher#afterTextChanged(android.text.Editable)} */ @ListenerMethod( name = "afterTextChanged", ---> 當前標識為 改變后 parameters = "android.text.Editable" ---> 用戶輸入字符 ) AFTER_TEXT_CHANGED, ---> 我們關注的重點在此,每次只需要監聽這個,去做相關處理即可 }從上得知,關于EditText內容改變事件,我們關注點只在乎改變后的內容格式(個數)是否符合項目需求,而其他可以暫時忽略,從而衍生下面寫法:
// 內容改變后監聽 // Editable editable:用戶輸入字符 @OnTextChanged(value = 控件ID, callback = 監聽類型,改變后取值為:OnTextChanged.Callback.AFTER_TEXT_CHANGED) void editTextChangeAfter(Editable editable) { // 業務邏輯 } // 內容改變前監聽 @OnTextChanged(value = 控件ID, callback = 監聽類型,改變前取值為:OnTextChanged.Callback.BEFORE_TEXT_CHANGED) void editTextChangeBefore(CharSequence s, int start) { // 業務邏輯 } // 內容未發生改變監聽 @OnTextChanged(value = 控件ID, callback = 監聽類型,取值為:OnTextChanged.Callback.TEXT_CHANGED) void editTextChange(CharSequence s, int start) { // 業務邏輯 }7. 焦點監聽事件
老規矩:

由此可見,如下:
@OnFocusChange(控件ID) void editTextFocus(boolean isl){ // 業務邏輯 }8. 觸摸監聽事件
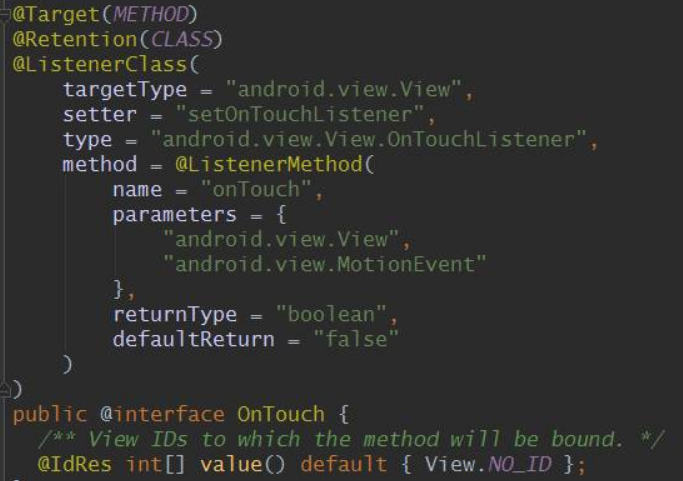
老規矩:

寫法如下:
@OnTouch(控件ID) boolean imageView(MotionEvent event){ // 業務邏輯 return false; }9. item項單擊監聽事件
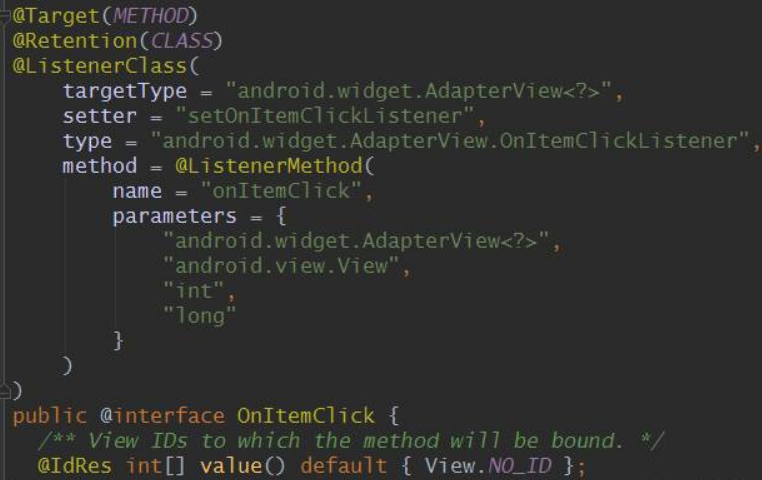
老規矩:

so...
@OnItemClick(控件ID) void listItemClick(int position){ // 業務邏輯 }10. item項長按監聽事件
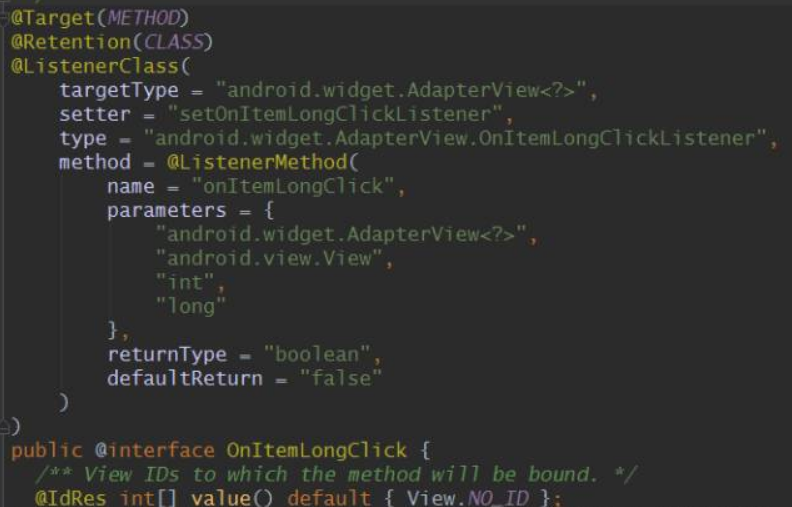
老規矩:

so...
@OnItemLongClick(R.id.listView) boolean listItemLongClick(int position) { Toast.makeText(this, "OnItemLongClick---點擊了第" + position + "個", Toast.LENGTH_SHORT).show(); return true; }ButterKnife 使用注意
1.Activity ButterKnife.bind(this) 必須在 setContentView() 之后,且父類 bind 綁定后,子類不需要再 bind;
2.Fragment 中使用需要傳入view:Fragment ButterKnife.bind(this, mRootView);
3.屬性布局不能用private or static 修飾,否則會報錯;
4.setContentView()不能通過注解實現。(其他的有些注解框架可以)
通過上面簡單介紹,相信大家對這把刀已經有了一個初步的理解,那么如何在Android Studio中通過使用這把刀從而改善我們的代碼呢?我們接著往下瞧。
Android Studio使用ButterKnife前期準備操作
想要在Android Studio中使用ButterKnife,首先需要下載安裝ButterKnife插件,之后經過簡單配置之后方可使用~
第一步:Android Studio集成ButterKnife插件
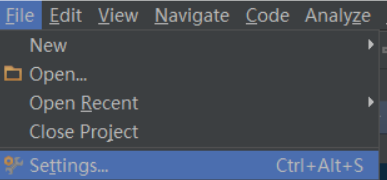
1.點擊 File ---> Settings... ---> 選擇 Plugins(也可以使用<font color=#FF0000>快捷鍵 Ctrl+Alt+S)

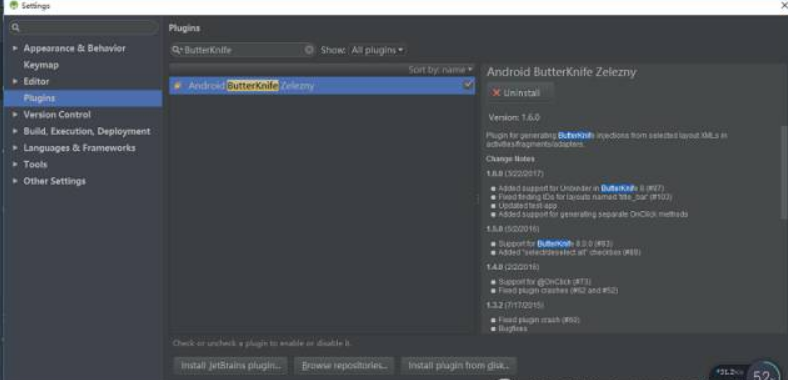
2.輸入ButterKnife,選擇“Android ButterKnife Zelezny”,點擊安裝(LZ這里已經安裝好了),稍后Android Studio會提示重啟AS,確認即可。

3.經過以上簡單倆步,我們的Android Studio又get了新技能,那就是:支持ButterKnife插件!
第二步:配置ButterKnife
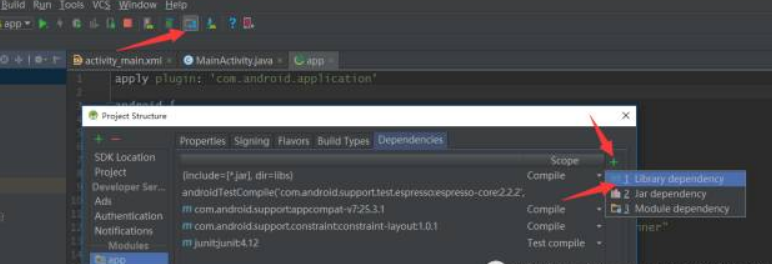
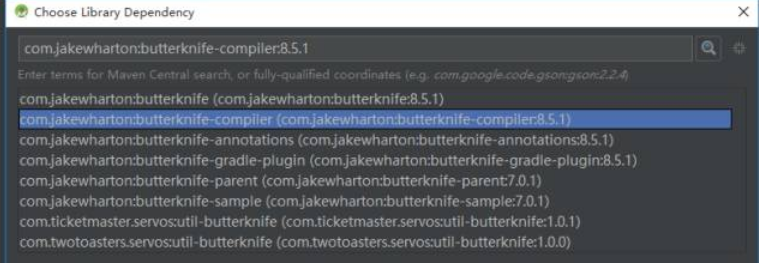
1.使用前,我們需要對ButterKnife進行簡單配置( 為我們的項目引入'com.jakewharton:butterknifecompiler:8.5.1','com.jakewharton:butterknife:8.5.1' ),引入過程如下所示:


2.引入完成之后,我們先來小試牛刀~得瑟得瑟
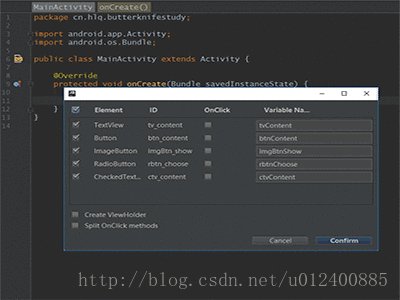
在MainActivity中的onCreate 右鍵layout,選擇Generate... ,Generate ButterKnife Injections,選擇要使用注解的控件,點擊Confirm

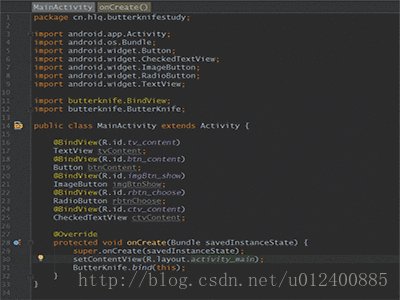
一鍵可視化操作,方便快捷~進過上面的配置后,我們可以在項目中盡情的使用ButterKnife各種秀了~
刀法一部曲,玩轉常用事件監聽
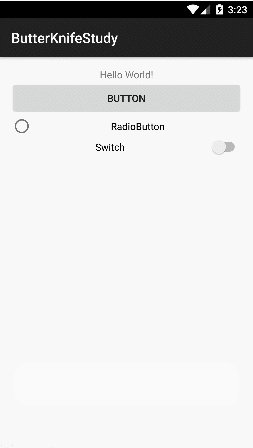
1.在MainActivity布局中新增幾個常用控件,通過右鍵layout,選擇Generate... ,Generate ButterKnife Injections,選擇要使用注解的控件,點擊Confirm ,從而生成我們接下來演示根本(后面會有所更改),如下圖所示~

接下來為大家演示相關事件使用,一點點玩轉黃油刀
1. 單擊事件(以TextView為例)
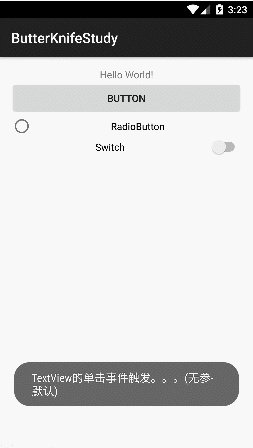
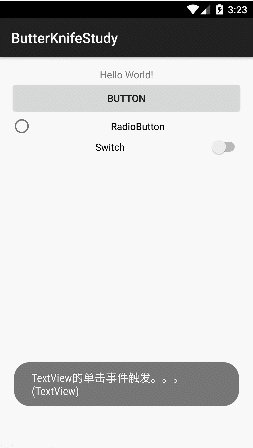
代碼如下:
@OnClick(R.id.text) void textClick() { Toast.makeText(MainActivity.this, "TextView的單擊事件觸發。。。(無參-默認)", Toast.LENGTH_SHORT).show(); } @OnClick(R.id.text) void textClick(TextView textView){ Toast.makeText(MainActivity.this, "TextView的單擊事件觸發。。。(TextView)", Toast.LENGTH_SHORT).show(); } @OnClick(R.id.text) void textClick(View view){ Toast.makeText(MainActivity.this, "TextView的單擊事件觸發。。。(View)", Toast.LENGTH_SHORT).show(); }運行結果展示:

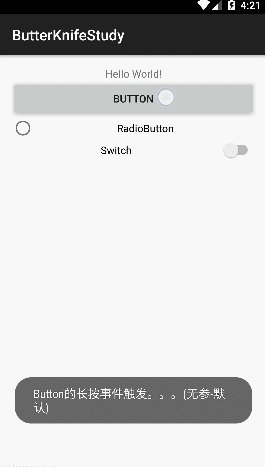
2. 長按事件(以Button為例)
代碼如下:
@OnLongClick(R.id.button) boolean buttonLongClick(){ Toast.makeText(MainActivity.this, "Button的長按事件觸發。。。(無參-默認)", Toast.LENGTH_SHORT).show(); return false; } // @OnLongClick(R.id.button) // boolean buttonLongClick(Button button){ // Toast.makeText(MainActivity.this, "Button的長按事件觸發。。。(TextView)", Toast.LENGTH_SHORT).show(); // return false; // } // @OnLongClick(R.id.button) // boolean buttonLongClick(View view){ // Toast.makeText(MainActivity.this, "Button的長按事件觸發。。。(View)", Toast.LENGTH_SHORT).show(); // return false; // }運行結果如下:

這里大家可能會問了,LZ你干嘛要把下面的注釋掉了呢,是不是不能用呢?確實,一開始沒有注釋,運行時候出現異常,提示如下:
Multiple listener methods with return value specified for ID:2131165193
LZ理解為,這個監聽只會為ID(2131165193)返回相應監聽,也就是一一對應!so... 一山不容二虎,除非一公一母啊~
3. Checked改變事件(以CheckBox為例)
代碼如下:
@OnCheckedChanged(R.id.checkBox) void radioButtonCheckChange(boolean isl) { Toast.makeText(MainActivity.this, "CheckBox。。。(無參)" + isl, Toast.LENGTH_SHORT).show(); } @OnCheckedChanged(R.id.checkBox) void radioButtonCheckChange(CheckBox checkBox,boolean isl) { Toast.makeText(MainActivity.this, "CheckBox。。。(CheckBox)" + isl, Toast.LENGTH_SHORT).show(); }運行結果如下:

4. 監聽軟鍵盤右下角按鈕事件
代碼如下:
// @OnEditorAction(R.id.tv_editor_action) // boolean EditTextAction() { // Toast.makeText(MainActivity.this, " 點擊---通往天堂 無參", Toast.LENGTH_SHORT).show(); // return false; // } // @OnEditorAction(R.id.tv_editor_action) // boolean EditTextAction(int code) { // Toast.makeText(MainActivity.this, " 點擊---通往天堂 code:"+code, Toast.LENGTH_SHORT).show(); // return false; // } // @OnEditorAction(R.id.tv_editor_action) // boolean EditTextAction(KeyEvent keyEvent) { // Toast.makeText(MainActivity.this, "點擊---通往天堂 KeyEvent:"+keyEvent, Toast.LENGTH_SHORT).show(); // return false; // } // @OnEditorAction(R.id.tv_editor_action) // boolean EditTextAction(int code, KeyEvent keyEvent) { // Toast.makeText(MainActivity.this, "點擊---通往天堂 code:"+code+" KeyEvent:"+keyEvent, Toast.LENGTH_SHORT).show(); // return false; // } @OnEditorAction(R.id.tv_editor_action) boolean EditTextAction(TextView textView,int code, KeyEvent keyEvent) { Toast.makeText(MainActivity.this, textView.getText().toString()+" 點擊---通往天堂 code:"+code+" KeyEvent:"+keyEvent, Toast.LENGTH_SHORT).show(); return false; }運行效果下:

5. EditText內容改變監聽事件
代碼如下:
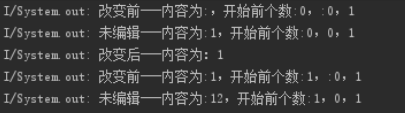
@OnTextChanged(value = R.id.editText, callback = OnTextChanged.Callback.AFTER_TEXT_CHANGED) void editTextChangeAfter(Editable editable) { Toast.makeText(MainActivity.this, "改變后內容為:"+editable.toString(), Toast.LENGTH_SHORT).show(); System.out.println("改變后---內容為:"+editable.toString()); } @OnTextChanged(value = R.id.editText, callback = OnTextChanged.Callback.BEFORE_TEXT_CHANGED) void editTextChangeBefore(CharSequence s, int start, int before, int count) { Toast.makeText(MainActivity.this, "編輯內容為:"+s+",開始前個數:"+start, Toast.LENGTH_SHORT).show(); System.out.println("改變前---內容為:"+s+",開始前個數:"+start+",:"+before+","+count); } @OnTextChanged(value = R.id.editText, callback = OnTextChanged.Callback.TEXT_CHANGED) void editTextChange(CharSequence s, int start, int before, int count) { Toast.makeText(MainActivity.this, "編輯內容為:"+s+",開始前個數:"+start, Toast.LENGTH_SHORT).show(); System.out.println("未編輯---內容為:"+s+",開始前個數:"+start+","+before+","+count); }運行結果如下:

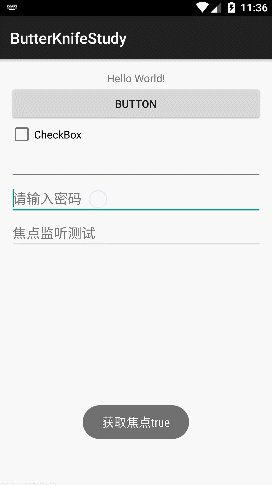
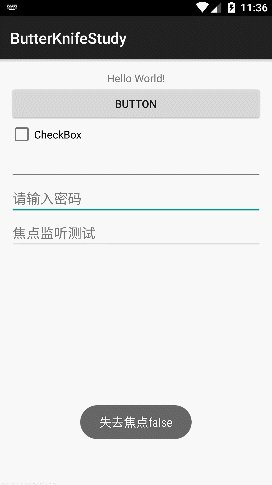
6.焦點監聽事件
代碼如下:
@OnFocusChange(R.id.editTextFocus) void editTextFocus(boolean isl) { if (isl) { Toast.makeText(MainActivity.this, "獲取焦點" + isl, Toast.LENGTH_SHORT).show(); } else { Toast.makeText(MainActivity.this, "失去焦點" + isl, Toast.LENGTH_SHORT).show(); } }運行結果如下:

7. 觸摸監聽事件
代碼如下:
@OnTouch(R.id.imageView) boolean imageView(MotionEvent event){ System.out.println(event); return false; }運行結果如下:
04-10 11:47:04.504 32627-32627/cn.hlq.butterknifestudyI/System.out: MotionEvent { action=ACTION_DOWN, actionButton=0, id[0]=0, x[0]=189.8265, y[0]=148.42676, toolType[0]=TOOL_TYPE_FINGER, buttonState=0, metaState=0, flags=0x0, edgeFlags=0x0, pointerCount=1, historySize=0, eventTime=6743683, downTime=6743683, deviceId=1, source=0x1002 }8. item單擊以及長按監聽事件
代碼如下:
@OnItemClick(R.id.listView) void listItemClick(int position){ Toast.makeText(this,"OnItemClick---點擊了第"+position+"個",Toast.LENGTH_SHORT).show(); } @OnItemLongClick(R.id.listView) boolean listItemLongClick(int position) { Toast.makeText(this, "OnItemLongClick---點擊了第" + position + "個", Toast.LENGTH_SHORT).show(); return true; }運行結果如下:

想必大家通過以上已經掌握這套刀法基本使用了,那么上面曾說過,還可以對Adapter進行改造,從而節省開發過程中一些編碼,那就一塊瞅瞅唄~
刀法二部曲,巧用Adapter
創建一個item_layout作為接下來演示用~
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@+id/item_username" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_weight="1"/> <TextView android:id="@+id/item_userPwd" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_weight="1"/> </LinearLayout>
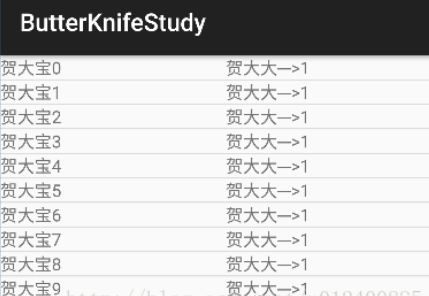
很簡單,沒什么東西,接下來看adapter~
package cn.hlq.butterknifestudy.adapter; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.TextView; import java.util.ArrayList; import java.util.List; import butterknife.BindView; import butterknife.ButterKnife; import cn.hlq.butterknifestudy.R; import cn.hlq.butterknifestudy.model.Student; /** * Created by HLQ on 2017/4/11 0011. */ public class ListViewAdapter extends BaseAdapter { private Context context; private List<Student> stuList = new ArrayList<Student>(); public ListViewAdapter(Context context, List<Student> stuList) { this.context = context; this.stuList = stuList; } @Override public int getCount() { return stuList != null ? stuList.size() : 0; } @Override public Object getItem(int position) { return stuList != null ? stuList.get(position) : null; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder viewHolder = null; if (viewHolder == null) { convertView = LayoutInflater.from(context).inflate(R.layout.item_listview_show, null); viewHolder = new ViewHolder(convertView); convertView.setTag(viewHolder); } else { viewHolder = (ViewHolder) convertView.getTag(); } Student stu = stuList.get(position); viewHolder.itemUsername.setText(stu.getUserName()); viewHolder.itemUserPwd.setText(stu.getUserPwd()); return convertView; } static class ViewHolder { @BindView(R.id.item_username) TextView itemUsername; @BindView(R.id.item_userPwd) TextView itemUserPwd; ViewHolder(View view) { ButterKnife.bind(this, view); } } }運行結果為:

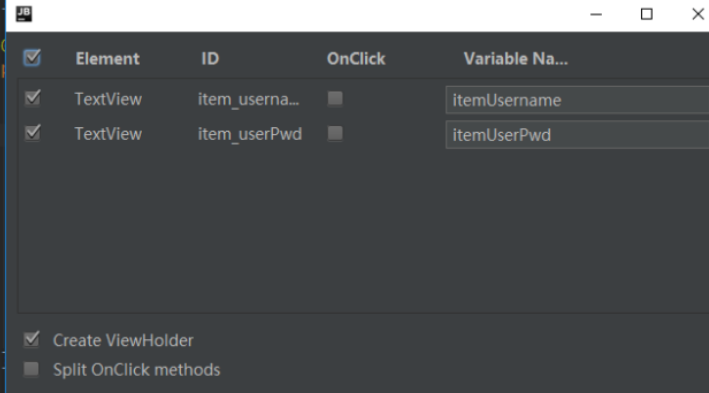
在此告訴大家一個小秘密,你可以直接右鍵layout,在生成注解時,選擇自動創建ViewHolder,如下圖:

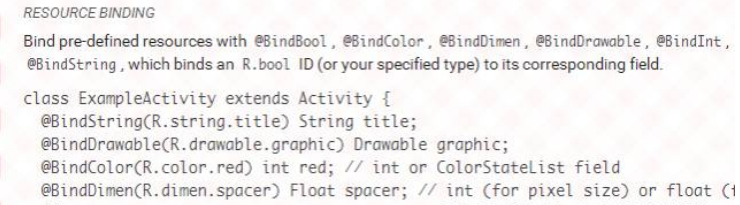
是不是相當方便?在此,順便捎帶腳的介紹下,如何使用這把刀玩玩資源內容呢?
// 初始化指定默認值 @BindString(R.string.app_test) String titleContent; lvTitle.setText(titleContent);
運行結果如下:

除以上,刀法中還包含對以下支持,大家有興趣自己了解即可,沒什么難度了

而且官方上也提供了一些基本的使用,如下:

刀法三部曲BaseActivity封裝,進一步簡化代碼
通常我們會封裝一個BaseActivity,里面寫好常用內容,之后activity繼承此BaseActivity。同樣我們也可以在此進行初始化,避免我們多次初始化,看下面一波代碼~
package com.heliquan.butterknife.base; import android.app.Activity; import android.content.Context; import android.os.Bundle; import android.support.annotation.LayoutRes; import android.view.KeyEvent; import android.view.View; import android.view.ViewGroup; import butterknife.ButterKnife; import butterknife.Unbinder; /** * created by heliquan at 2017年4月14日 */ public abstract class BaseActivity extends Activity { private Unbinder unbinder; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 必須重寫setContentView()的三個方法,不然會出現子類繼承無效,具體原因沒有深入了解 setContentView(getContentViewId()); unbinder = ButterKnife.bind(this); } @Override public void setContentView(@LayoutRes int layoutResID) { super.setContentView(layoutResID); unbinder = ButterKnife.bind(this); } @Override public void setContentView(View view) { super.setContentView(view); unbinder = ButterKnife.bind(this); } @Override public void setContentView(View view, ViewGroup.LayoutParams params) { super.setContentView(view, params); unbinder = ButterKnife.bind(this); } /** * 獲取內容id */ protected abstract int getContentViewId(); /** * 初始化View */ protected abstract void initView(); @Override protected void onDestroy() { super.onDestroy(); unbinder.unbind(); } /** * 根據id返回資源內容 * * @param context * @param strId * @return */ protected String getStrResource(Activity activity, int strId) { return activity.getResources().getString(strId); } /** * 監聽返回按鈕,點擊返回finish當前頁面 * * @param keyCode * @param event * @return */ @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) { finish(); return true; } return super.onKeyDown(keyCode, event); } }關于ButterKnife的原理及如何使用問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。