溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JS怎么實現websocket長輪詢實時消息提示的效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
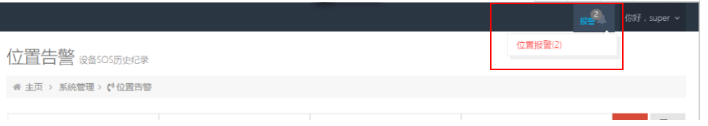
效果圖如下:

參考代碼如下:
jsp代碼:
<%@ page contentType="text/html;charset=UTF-8" language="java"%>
<div class="page-header navbar navbar-fixed-top">
<div class="page-header-inner">
<div class="page-logo">
<a href="<c:url value=" rel="external nofollow" rel="external nofollow" /"/>"><img
src="<c:url value="/img/logo.png"/>" alt="logo"
class="logo-default" /></a>
<div class="menu-toggler sidebar-toggler hide"></div>
</div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" class="menu-toggler responsive-toggler"
data-toggle="collapse" data-target=".navbar-collapse"></a>
<div class="top-menu">
<ul class="nav navbar-nav pull-right">
<li class="dropdown dropdown-alert"><a href="#" rel="external nofollow" rel="external nofollow"
class="dropdown-toggle" data-toggle="dropdown"
data-hover="dropdown" data-close-others="true"> <span
class="badge pull-left"></span><label class="hidden-sm">報警</label><i
class="fa fa-bell"></i>
</a>
<ul class="dropdown-menu">
</ul></li>
<li class="dropdown dropdown-user"><a href="#" rel="external nofollow" rel="external nofollow"
class="dropdown-toggle" data-toggle="dropdown"
data-hover="dropdown" data-close-others="true"> <span
class="username username-hide-on-mobile">你好,${sessionScope.username}</span>
<i class="fa fa-angle-down"></i>
</a>
<ul class="dropdown-menu">
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" id="updatePass"><i
class="icon-lock"></i>修改密碼</a></li>
<li><a href="<c:url value=" rel="external nofollow" rel="external nofollow" /logout"/> "><i
class="icon-key"></i>退出登錄</a></li>
</ul></li>
</ul>
</div>
</div>
</div>
<div class="clearfix"></div>
<script>
//toastr.sos(num1)
</script>
<script type="text/javascript"
src="http://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript"
src="http://cdn.bootcss.com/sockjs-client/1.1.1/sockjs.js"></script>
<script type="text/javascript">
function wsPath() {
var pathName = window.document.location.pathname;
var host = window.location.host;
var projectName = pathName.substring(0,
pathName.substr(1).indexOf('/') + 1);
return (host + projectName);
}
wsPath = wsPath();
var websocket = null;
if ('WebSocket' in window) {
websocket = new WebSocket("ws://" + wsPath + "/websocket/socketServer");
} else if ('MozWebSocket' in window) {
websocket = new MozWebSocket("ws://" + wsPath
+ "/bison/websocket/socketServer");
} else {
websocket = new SockJS("http://" + wsPath
+ "/bison/sockjs/socketServer");
}
websocket.onmessage = onMessage;
websocket.onope = onOpen;
websocket.onerror = onError;
websocket.onclose = onClose;
function onOpen() {
}
function onMessage(evt) {
var $uncheckedAlertMenuBtn = $("a.dropdown-toggle", $uncheckedAlertMenu);
var $uncheckedAlertBadge = $("span.badge", $uncheckedAlertMenuBtn);
var $uncheckedAlertMenu = $('li.dropdown-alert');
var $uncheckedAlertList = $('ul', $uncheckedAlertMenu);
var a = $uncheckedAlertBadge.html();
$uncheckedAlertBadge.html(Number(a) + 1);
//判斷報警類型 如果是位置偏移,place+1
if (evt.data == "1") {
var count;
var a = $("#number").html();
if (a == null) {
count = 1;
$uncheckedAlertList
.prepend('<li class="place-alert"><a href="alert?menuId=274" rel="external nofollow" rel="external nofollow" > <font color="red" id="place-alert">'
+ "位置報警(<font id ='number'>"
+ count
+ "</font>)" + '</font></a></li>');
} else {
count = Number(a) + 1;
$("#place-alert").html(
"位置偏移(<font id='number'>" + count + "</font>)");
}
}
if (evt.data == "0") {
var count;
var a = $("#snum").html();
if (a == null) {
count = 1;
$uncheckedAlertList
.prepend('<li class="sos-alert"> <a href="alert?menuId=274" rel="external nofollow" rel="external nofollow" ><font color="red" id="sos-alert">'
+ "SOS報警(<font id='snum'>"
+ count
+ ")</font>"
+ '</font></a></li>');
} else {
count = Number(a) + 1;
$("#sos-alert").html(
"SOS報警(<font id='snum'>" + count + "</font>)");
}
}
}
function onError() {
websocket.close();
}
function onClose() {
}
window.close = function() {
websocket.onclose();
}
</script>關于“JS怎么實現websocket長輪詢實時消息提示的效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。