您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
公元前三世紀,歐幾里得在《幾何原本》中記載了正方形,正五邊形,正六邊形的做法,后來人們也掌握了正十五邊形作圖,但之后兩千多年,人們沒有在更高階邊形上取得突破。
1796年,19歲的高斯證明了正17邊形可以由尺規作圖作出,但沒有給出具體做法;
1825年Johanes Erchinger發表了第一個正十七邊形尺規作圖法;
1898年,高斯的孫子發現了高斯在1796年3月30日關于正17邊形作圖的手稿,可以推斷,高斯至少在當時在草稿紙上完成了作圖分析過程。
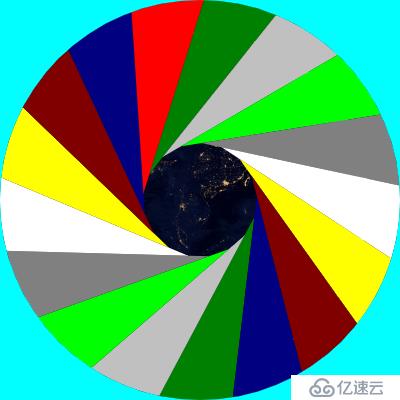
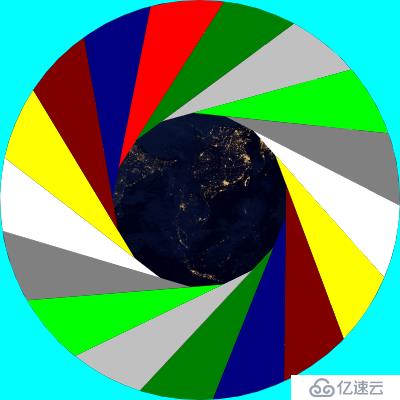
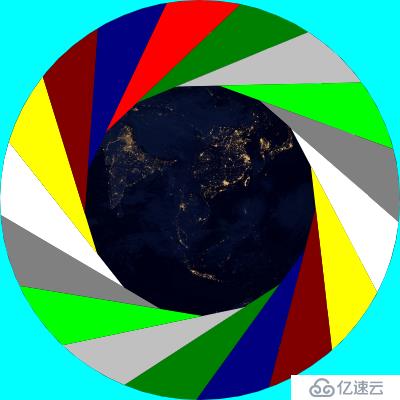
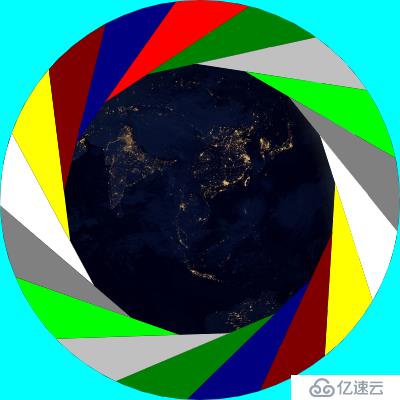
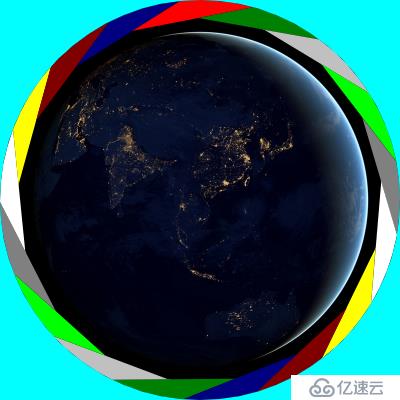
我用canvas制作了正十七邊形光闌,借此向偉大數學家高斯致敬。
光闌的效果圖如下:




代碼沒有經過大改變,只是在 http://www.cnblogs.com/xiandedanteng/p/8735444.html 的基礎上把angleCount改成了17,另外優化了getColor函數。
效果見下面五個圖形,想看動畫效果請自行下載代碼然后用chrome瀏覽器打開。或者從 https://files.cnblogs.com/files/xiandedanteng/17%E5%85%89%E9%98%91.rar 下載錄像觀看。
代碼下載地址:https://files.cnblogs.com/files/xiandedanteng/20180408_17guanglan.rar
Canvas代碼是這樣的:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>17角光闌 2018年4月8日 向高斯致敬</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="400px" height="400px" >
出現文字表示你的瀏覽器不支持HTML5
</canvas>
</body></html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById('myCanvus');
canvas.width=400;
canvas.height=400;
context=canvas.getContext('2d');
context.translate(200,200);
slot=new Slot();
animate();};
var delta=0; // 旋轉角
var radius=0; // 旋轉半徑
var outerRad=200;// 外徑
var context; // 繪畫上下文
var slot; // 光闌對象
var angleCount=17;// 三角光闌為3,四角光闌為4,六角光闌為6
function animate(){
context.clearRect(-200,-200,400,400);// 清屏
slot.update(radius,delta,outerRad);
slot.paintBg(context);
slot.paint(context);
slot.paintBase(context);
delta+=0.5;
radius+=1;
if(radius<outerRad*0.9){
window.requestAnimationFrame(animate);// 讓瀏覽器自行決定幀速率
}}
function Slot(){
var obj=new Object;
obj.ax=0;
obj.ay=0;
obj.bx=0;
obj.by=0;
obj.cx=0;
obj.cy=0;
obj.angleA=0;
obj.angleB=0;
obj.angleC=0;
obj.radius=0;
obj.outerRad=0;
obj.img=new Image();
obj.img.src="earth.jpg";
// 計算
obj.update=function(radius,theta,outerRad){
this.radius=radius;
this.outerRad=outerRad;
var alpha=Math.acos(radius/outerRad);
this.angleA=getRad(theta)+alpha;
this.ax=outerRad*Math.cos(this.angleA);
this.ay=outerRad*Math.sin(this.angleA);
var R=radius/Math.cos(Math.PI/angleCount);
this.angleB=getRad(theta)-Math.PI/angleCount;
this.bx=R*Math.cos(this.angleB);
this.by=R*Math.sin(this.angleB);
this.angleC=this.angleA-2*Math.PI/angleCount;
this.cx=outerRad*Math.cos(this.angleC);
this.cy=outerRad*Math.sin(this.angleC);
};
// 畫背景
obj.paintBg=function(ctx){
context.drawImage(this.img,0,0,800,800,-200,-200,400,400);
};
// 描光闌
obj.paint=function(ctx){
for(var i=0;i<angleCount;i++){
ctx.save();
ctx.fillStyle = getColor(i % 9);
ctx.rotate(2*Math.PI/angleCount*i);
ctx.beginPath();
ctx.moveTo(this.ax,this.ay);
ctx.lineTo(this.bx,this.by);
ctx.lineTo(this.cx,this.cy);
ctx.arc(0,0,this.outerRad,this.angleC,this.angleA,false);
ctx.closePath();
ctx.fill();
ctx.restore();
}
};
// 描基座
obj.paintBase=function(ctx){
ctx.strokeStyle = "black";
for(var i=0;i<4;i++){
ctx.save();
ctx.fillStyle = getColor(13);
ctx.rotate(Math.PI/2*i);
ctx.beginPath();
ctx.arc(0,0,this.outerRad,0,Math.PI/2,false);
ctx.lineTo(this.outerRad,this.outerRad);
ctx.lineTo(this.outerRad,0);
ctx.closePath();
ctx.fill();
ctx.restore();
}
};
return obj;}
// 角度得到弧度
function getRad(degree){
return degree/180*Math.PI;
}
// 得到顏色
function getColor(index){
var arr=["green","silver","lime","gray",
"white","yellow","maroon","navy",
"red","blue","purple","teal","fuchsia",
"aqua","black"];
if(index>arr.length){
index=index % arr.length;
}
return arr[index];}
//-->
</script>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。