溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery中怎么實現手風琴特效”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
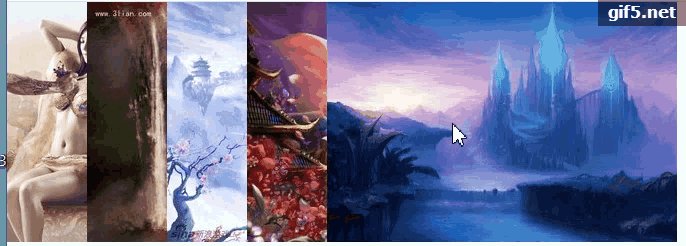
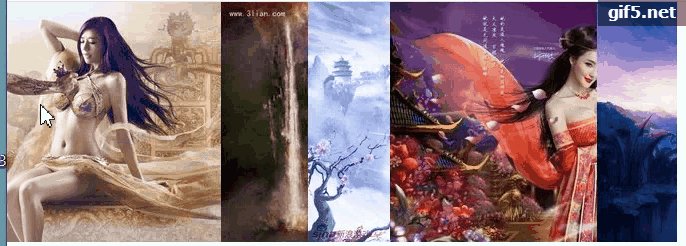
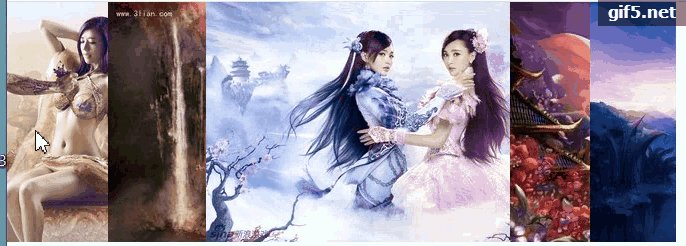
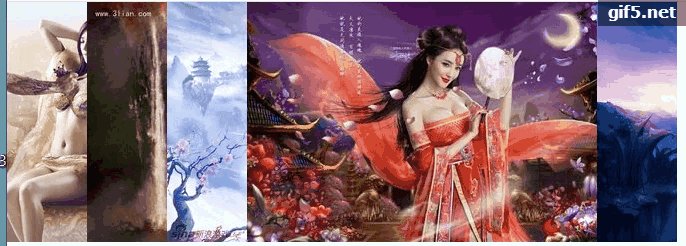
效果:

實例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{padding: 0px;margin: 0px;}
li{
width: 80px;height:300px;
float: left;overflow: hidden;
list-style: none;
}
</style>
<script type="text/javascript "src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
</head>
<body>
<script >
$(function () {
$("ul li").mouseover(function (){
$(this).stop().animate({width:350},500)//stop函數:停止當前正在運行的動畫
//siblings:遍歷
$(this).siblings().stop().animate({width:80},500)//anmate:500ms后將其width變為80px;
})
})
</script>
<div>
<ul>
<li ><img src="1.jpg"></li>
<li><img src="2.jpg"></li>
<li><img src="3.jpg"></li>
<li><img src="4.jpg"></li>
<li><img src="5.jpg"></li>
</ul>
</div>
</body>
</html>“jquery中怎么實現手風琴特效”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。