溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jquery中如何實現手風琴特效”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jquery中如何實現手風琴特效”這篇文章吧。
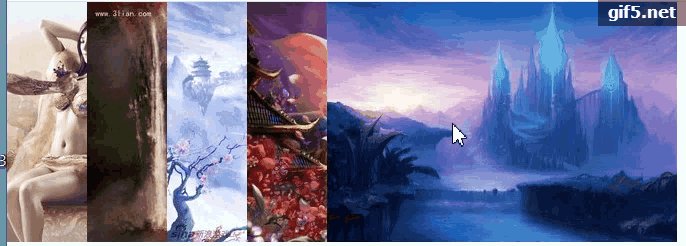
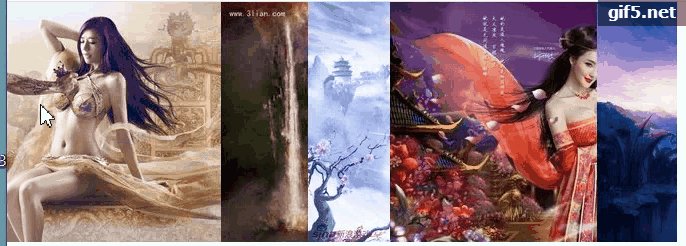
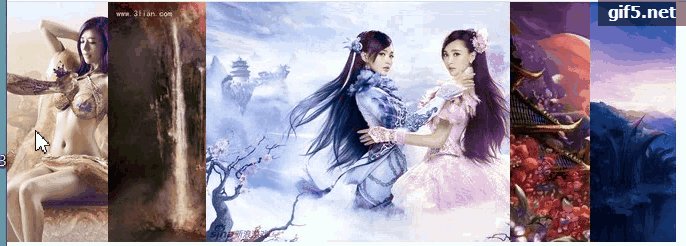
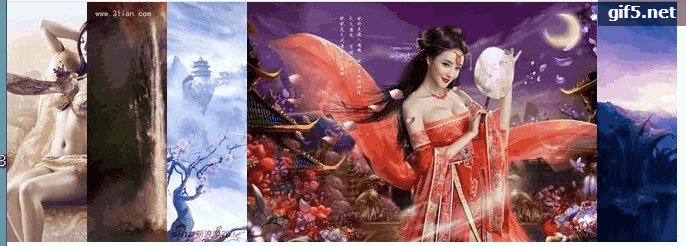
效果:

實例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{padding: 0px;margin: 0px;}
li{
width: 80px;height:300px;
float: left;overflow: hidden;
list-style: none;
}
</style>
<script type="text/javascript "src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
</head>
<body>
<script >
$(function () {
$("ul li").mouseover(function (){
$(this).stop().animate({width:350},500)//stop函數:停止當前正在運行的動畫
//siblings:遍歷
$(this).siblings().stop().animate({width:80},500)//anmate:500ms后將其width變為80px;
})
})
</script>
<div>
<ul>
<li ><img src="1.jpg"></li>
<li><img src="2.jpg"></li>
<li><img src="3.jpg"></li>
<li><img src="4.jpg"></li>
<li><img src="5.jpg"></li>
</ul>
</div>
</body>
</html>以上是“jquery中如何實現手風琴特效”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。