您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
基于Dojo如何實現MVC模式下的Ajax應用,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
本人要實現項目中的一項應用是控制服務端返回來的音頻、文字在客戶端播放時的同步,相信都看到過baidu的歌曲試聽吧,聲文同步且支持拖放同步,此次實現多它一個功能,那就是點哪一句就播哪一句(當然我不是為了播放歌曲).簡要說我在和服務器的交互中使用JSON(javascript object notation)傳輸數據,服務端用Newtonsoft的.Net組件處理JSON數據序列化,至于具體的JSON格式那就你自己定義了,例如(最簡單的):
{
Media : [{
text : "......",
start : "...",
end : "...."
}, ....]
} |
至于js下的MVC實現,或許許多人這樣認為“js僅僅是個腳本而已”,大概應是Ajax的出現改觀了許多人對js的看法,其實用js可以寫出完全面向對象的程序,因為js支持面向對象語言的幾大重要特性,應是一直以來大家所見到的js腳本給大家造成了不好的印象,js原本就是面向對象的語言(我們見到許多由它寫成的結構化的程序).看一下這篇文章,我的實現也是受它啟發,延伸一點的就是引用Dojo的事件訂閱、發布機制.
說一下上述陳述功能的具體的實現,在model方面實現首先實現一個容器型的model,解析JSON數據并擁有當前句信息、所有句信息(數組)、設定當前句方法:
ContainerModel:
dojo.lang.declare('ContainerModel',null,{
initializer : function(jsonData)
{
var jsonObj=dojo.json.evalJson(jsonData);
var sentences=new Array();
for(var key in jsonObj.Sentences)
{
var sentenceObj=new SentenceModel(key,jsonObj.Sentences[key]);
sentences.push(sentenceObj);
}
this._sentences=sentences;
this._url=jsonObj.MediaUrl;
this._selectedSentence = sentences[0]
},
getSentences : function () {
return [].concat(this._sentences);
},
addItem : function (sentence) {
this._sentences.push(sentence);
},
setSelected : function (sentence) {
this._selectedSentence = sentence;
},
reset : function (){
this._selectedSentence = this._sentences[0];
}
});ItemModel:
dojo.lang.declare('ItemModel',null,{
initializer : function(id,sentence)
{
this._id=id;
this._jsonSentence=sentence;
dojo.event.topic.subscribe("/PositionChange", this, this.invokeActive);
},
invokeActive : function(currentPos){
//if curPos between this.startTime and this.endTime pulish:
if(this._jsonSentence.StartTime<=currentPos && this._jsonSentence.EndTime>currentPos)
dojo.event.topic.publish("/MeInvoked", this);
},
clickActive : function(){
dojo.event.topic.publish("/MeClicked",this);
}
});
另一個model代表上述的一句的信息,包含text、startTime、endTime,并且訂閱“/positionChange”事件(后面據mediaplayer定時發布),同時定義兩方法(此處會于View中用dojo.event的connect將其連于特定的用戶事件)用于發布當前對象被激活的事件,于view中同時會為controller訂閱此對象激活所發布的事件,controller處理時會刷新container model的當前項同時更新view的表現(如添加樣式),其中view對象除了為其他對象進行一些事件連接、訂閱外,其render方法負責將container model的所有項render成特定的html元素(如span),其中決定model的顯示形式:
Viewer - Controller:
/**
* a container view class to render on the webpage
*/
dojo.lang.declare('MainView',null,{
initializer : function(model,controller,elements){
this._model=model;
this._controller=controller;
this._elements=elements;
dojo.event.topic.subscribe("/MeInvoked", this._controller, this._controller.proccessInvoke);
dojo.event.topic.subscribe("/MeClicked", this._controller, this._controller.proccessClick);
},
render : function(){
var div = this._elements.div;
//remove children
for(var i=0;i<div.childNodes.length;i++)
{
div.removeChild(div.childNodes[i]);
}
div.innerHTML="";
div.innerText="";
var items = this._model.getSentences();
for (var key in items) {
var span = document.createElement("span");
span.id=items[key]._id;
span.appendChild(document.createTextNode(items[key]._jsonSentence.Sentence));
span.appendChild(document.createElement("br"));
div.appendChild(span);
if(key==0)
dojo.html.addClass(document.getElementById(this._model._selectedSentence._id),"selected");
dojo.event.connect(span, 'onclick', items[key], 'clickActive');
}
}
});
/**
* a common controller class,
* execute some utilities operations.
*/
dojo.lang.declare('MainController',null,{
initializer : function(model){
this._model=model;
},
displaySentence : function(){
//actual method
dojo.event.topic.publish("/DisplaySentence",this._model._selectedSentence._jsonSentence);
},
proccessInvoke : function(sentence){
//proccess details
this.proccessRightShow(sentence);
},
proccessClick : function(sentence){
//proccess details
this.proccessRightShow(sentence);
//set player pos(start,end)
setPlayerPos(sentence._jsonSentence.StartTime);
},
proccessRightShow : function(sentence){
//lighten sentence and show sentence on the right
if(this._model._sentences[0]==sentence || this._model._selectedSentence!=sentence)
{
//change origin selectedSentence's css
dojo.html.removeClass(document.getElementById(this._model._selectedSentence._id),"selected");
this._model.setSelected(sentence);
//change new current selectedSentence's css
dojo.html.addClass(document.getElementById(this._model._selectedSentence._id),"selected");
document.getElementById(parseInt(this._model._selectedSentence._id/1.2)).scrollIntoView(true);
//pass sentence to show in right in another func
this.displaySentence();
}
}
});
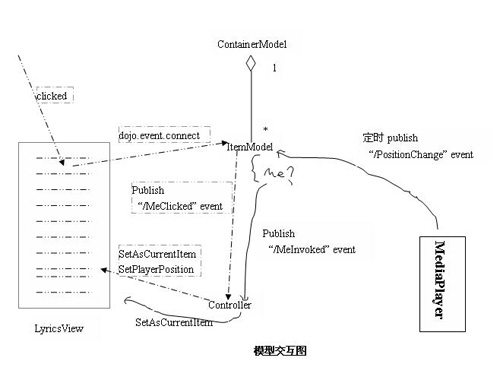
大概模式如下:

圖中對象初始化會subscribe合適的事件以待事件publish時進行處理,其中虛線表示一次用戶點擊處理,而自由線表示隨播放進行處理文本同步(如加亮當前項)的過程,此過程在播放過程中持續進行。其實,事件發布并非圖中所示指向特定對象(圖中為了容易理解),是誰訂閱誰處理,有AOP的意味!
相信有了這些,讓這個模型運行起來是沒問題了吧,忙中抽閑和大家分享,另外dojo的require不要忘了
dojo.require('dojo.lang.*');
dojo.require("dojo.event.*");
dojo.require("dojo.event.topic");
dojo.require("dojo.html.*");
dojo.require("dojo.json");
dojo.require("dojo.io.*"); |
腳本的開發還是比較困難的,從開發環境、或從其控制來講,正如Pragmatic Programmer中所說的,“不***的系統、荒謬的時間標度、可笑的工具、還有不可能實現的需求--在這樣一個世界上,讓我們安全‘駕駛’”!
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。