您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
好久沒寫東西了,自我檢討一下,寫不完這篇不下班!!
最近在做一個項目模塊通用的分享功能插件,由于各個模塊調用所以會出現跨域問題,正好之前同事解決過,于是自己親身實踐把這次解決問題的經歷記錄下來。閑言少敘,書歸正傳~
首先,項目背景,一個基于jquery的分享插件開發,自己也是嘗試著寫這么個東西,第一次寫,質量肯定差,下次博文把這次開發經歷寫出來。由于這次解決ajax跨域的方法很簡單,我就粘貼代碼簡單說明一下。
第一步:編寫后臺程序,MVC下代碼如下:
//這是一個獲取某個用戶的通訊錄分組方法
public ContentResult GetContactGroup(int? UserID)
{
var list = addressBook.GetContactGroup(UserID);
return CallbackApi(list);
}
//將list轉換為Json格式
private ContentResult CallbackApi(object data, bool isJson = false)
{
string callback = Request.QueryString["callback"];
return Content(string.Format("{0}({1})", callback, isJson ? data : serializer.Serialize(data), "text/plain", System.Text.Encoding.UTF8));
}好,上述代碼很簡單,下面看一下前端代碼:
$.getJSON("http://xxxxx/shareresource/GetContactGroup?UserID=" + this.userid + "&callback=?", function (data) { //自己的業務處理});代碼很簡單,就是用Jquery的 getJSON方法,傳參數把callback傳過去,程序運行結果如下:

那么,這樣 function(data)就相當于執行這個方法了。然后做data處理就OK了,是不是很簡單啊。
總結:1.前提是兩個域名的項目都是自己的,這樣可以做callback參數傳參和接收。
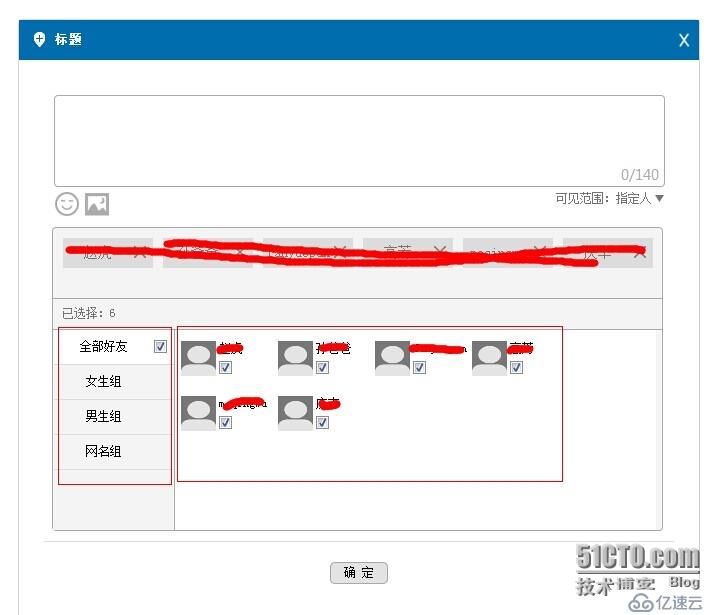
附錄:插件效果
插件域名:xyyresource.app.XXX.cn(涉及公司項目保密,暫不透漏)
調用地址 http://localhost:4081/#
實現了跨域名調用,那么效果如下:

紅框內的數據均是從另一個域名通過跨域讀取讀來的,那么這樣的話,只要把插件js引用上,任何域名都可以使用這個插件,這樣就實現了插件共享效果了。并且可維護性增強。下一期,我將把分享插件開發過程記錄下來。就寫到這吧,雖然沒人看,但還是對自己的總結。繼續加油!!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。