您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何使用ASP.Net 3.5進行Ajax與Web服務開發,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
在這里我又介紹了命名空間System.Web.Script的方式確定客戶端調用Web服務方法。
在AJAX中調用Web服務方法可以提高Web用戶的體驗,微軟在ASP.NET3.5中的AJAX加入了它的新功能,新的功能可以從客戶端JavaScript調用Web服務方法無刷新整個頁面。AJAX技術使你能夠調用服務器端的方法,沒有post back。客戶端腳本可以提出請求的Web方法,并可以通過數據作為輸入參數的方法和數據也可以從服務器發回給客戶端瀏覽器。
為了使你的應用程序調用的ASP.NET Web service使用客戶端腳本,服務器異步通信層會自動生成的JavaScript代理類。代理類生成為每個Web服務的一個元素被列入控制的頁面。
<asp:ScriptManager id=scriptManagerId runat="server"> <SERVICES> <asp:ServiceReference Path="WebService.asmx"></asp:ServiceReference> </SERVICES> </asp:ScriptManager> |
這是下載的代理類的瀏覽器在網頁加載時間,并提供了一個客戶端對象,代理調用方法的Web服務。在調用相應的方法所產生的JavaScript的代理類。該代理類打開通信與網絡服務。這些請求通過的XMLHTTP對象的瀏覽器異步通訊。
如下圖所示,詳細規定了不同的層上的客戶機和服務器方面通訊框架。

元素指定注冊一個JavaScript文件,用來在網頁中。只有在注冊CallWebServiceMethod.js文件,您才可以在方法上進行調用,調用Web服務方法的腳本是異步的。獲得返回值或以確定何時返回的請求,您必須提供一個成功的回調函數。回調函數被調用時,請求已成功完成,并且它包含的返回值(如果有的話)從Web方法調用。您也可以提供一個失敗的回調函數來處理錯誤。此外,您還可以通過用戶的背景資料,使用中的回調函數。
如下圖,是WCF和Ajax調用Web service時序圖。

在上一篇文章(基于ASP.NET 3.5 Web Service 的JSON擴展應用)中已經講過,JSON - JavaScript對象符號是默認序列化格式,使用它進行數據轉換之間客戶端服務器請求。您可以禁用所有目前啟用的協議像HTTP-GET、HTTP-POST,甚至的XML格式的SOAP中使用的早期形式的Web服務。以下設置在Web.config文件同樣也是這樣使用。
<SYSTEM.WEB> <WEBSERVICES> <PROTOCOLS> <CLEAR /> </PROTOCOLS> </WEBSERVICES> </SYSTEM.WEB> |
請求一個Web服務方法通過這些層面。你可以看到如何使用一種方法,要求在一個可用的代理對象和Web請求中,并由一個XMLHttp對象在客戶端瀏覽器端運行。在服務器端,你的要求是與往常一樣是由一個HTTP處理程序,發出的XML/JSON序列化。
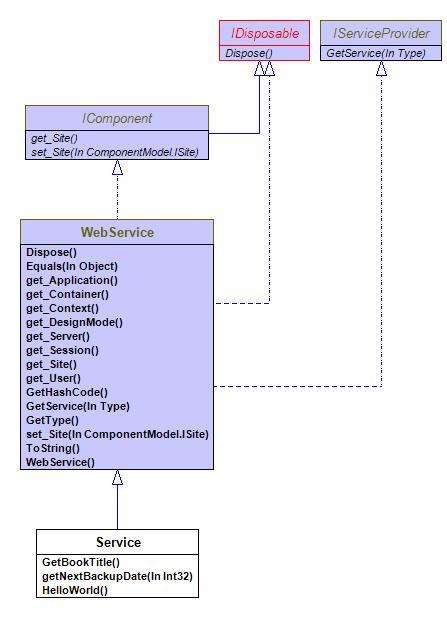
如下圖所示,asp.net 3.5調用Ajax與Web服務的類關系圖。

在AJAX中使用Web服務方法包括兩個步驟:***步是,創建和定義Web服務。第二個步,是使用客戶端腳本來從一個網頁的服務通話方法。創建一個Web服務:
在System.Web.Scripts.Services命名空間,你可能會發現一個屬性類“ScriptSrvice ”,這需要適用于Web服務類,使Web服務方法可以調用來自客戶端的腳本。這將使代理生成腳本來生成一個代理對象對應于Web服務類。
同樣,在相同的命名空間,可能會發現另一個屬性類“ScriptMethod”,如果采用此屬性為Web方法,你可以指定哪些HTTP動詞是用來調用一個方法和響應形式。
此屬性有三個參數描述如下:
UseHttpGet :如果設置為true,將調用該方法使用HTTP GET命令。默認值為false 。
ResponseFormat :指定是否反應將序列化的簡JSON或XML 。默認值為JSON。
XmlSerializeString :指定是否所有返回類型,包括字符串類型,是為XML序列化的值將被忽略XmlSerializeString連續的響應來系列化的JSON 。
現在,創建新的Web使用ASP.NET Web Service模板在Microsoft Visual Studio 2008和修改Web服務類如下:
using System.Web.Script.Services;
namespace AjaxWebService
{
[WebService(Namespace = "http://localhost:1382/AjaxWebService/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ScriptService]
public class Service : System.Web.Services.WebService
{
string myXmlData = @"<?xml version=""1.0"" encoding=""utf-8"" ?>
<BOOK>
</BOOK>";
/// <SUMMARY>
/// This method uses JSON response formatting
/// </SUMMARY>
/// <PARAM name="months"></PARAM>
/// <RETURNS></RETURNS>
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
[WebMethod]
public string getNextBackupDate(int months)
{
return DateTime.Now.AddMonths(months).ToShortDateString();
}
/// <SUMMARY>
/// This method uses XML response formatting
/// </SUMMARY>
/// <RETURNS></RETURNS>
[ScriptMethod(ResponseFormat = ResponseFormat.Xml)]
[WebMethod]
public XmlDocument GetBookTitle()
{
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.LoadXml(myXmlData);
return xmlDoc;
}
/// <SUMMARY>
/// This method uses HTTP-GET protocol to call it
/// </SUMMARY>
/// <RETURNS></RETURNS>
[ScriptMethod(UseHttpGet = true)]
[WebMethod]
public string HelloWorld()
{
return "Hello, world";
}
}
}注:Web服務創建的ScriptService使用如上將不會被瀏覽器默認。您需要修改文件中的設置Web.config文件如下,以測試上述Web服務。
<WEBSERVICES> <PROTOCOLS> <ADD name="HttpGet" /> <ADD name="HttpPost" /> </PROTOCOLS> </WEBSERVICES> |
調用Web服務方法使用客戶端腳本,Asp.Net Web服務方法可以說是從客戶端腳本異步不回傳,并沒有刷新整個頁面。只有其之間傳輸數據的服務器和客戶端的瀏覽器。
目前,.NET 3.5框架支持Web服務和客戶端的網頁可以在相同的域(同一網站)。
現在增加一個新的“Ajax激活Web頁” ,以現有的Web服務項目并添加控件的網頁中指定的標記如下,編寫JavaScript函數調用Web服務和回調方法。調用Web服務方法是通過使用代理類和參數列表,成功回調函數名,失敗的回調函數,用戶方面是通過額外的參數的要求調用。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="AjaxWebService.Default" %>
<HTML xmlns="http://www.w3.org/1999/xhtml">
<HEAD runat="server">
<SCRIPT type=text/javascript>
function CallNextDate()
{
AjaxWebService.Service.getNextBackupDate(1, OnSucceeded);
}
function CallHelloWorld()
{
AjaxWebService.Service.HelloWorld(OnSucceeded);
}
function CallBookTitle()
{
AjaxWebService.Service.GetBookTitle(OnSuccess, OnFail, "XmlDocument");
}
// This is the callback function that processes the Web Service return value in JSON format.
function OnSucceeded(result)
{
var myresult = document.getElementById("Text1");
myresult.value = result;
}
// This is the callback function that processes the Web Service return value in XML format.
function OnSuccess(result)
{
var myresult = document.getElementById("Text1");
myresult.value = "Title: " + result.documentElement.text;
}
// This is the callback function that processes the Web Service return value in XML format.
function OnFail(error)
{
var myresult = document.getElementById("Text1");
myresult.value = "Service Error: " + error.get_message();
}
</SCRIPT>
<STYLE type=text/css>
#Text1
{
width: 375px;
}
#Button2
{
width: 140px;
}
</STYLE>
<FORM id=form1 runat="server">
<DIV>
<asp:ScriptManager id=ScriptManager1 runat="server">
<SERVICES>
<asp:ServiceReference Path="~/Service.asmx"></asp:ServiceReference>
</SERVICES>
</asp:ScriptManager>
<BR>
Result: <INPUT id=Text1><BR>
<BR>
<INPUT id=Button1 onclick=CallNextDate() type=button value="Get Server Time">
<INPUT id=Button2 onclick=CallHelloWorld() type=button value="Say Hello World">
<INPUT id=Button3 onclick=CallBookTitle() type=button value="Get Book Title">
<BR>
<BR>
<BR>
</DIV>
</FORM>在上面的標記,通知的路徑屬性如何在ServiceReference元素ScriptManager控制點到Web服務類。這使得Web服務方法被稱為從腳本中的default.aspx頁面。
內嵌功能CallNextDate , CallHelloWorld , CallBookTitle是用來調用的三個Web服務方法。 OnSuccess和OnFail方法是回調方法,得到執行的Web服務的方法得到了執行。為了使客戶端的Web頁的正常工作,您需要添加以下設置的Web.config文件。
<RUNTIME> <ASSEMBLYBINDING xmlns="urn:schemas-microsoft-com:asm.v1"> <DEPENDENTASSEMBLY> <ASSEMBLYIDENTITY name="System.Web.Extensions" publicKeyToken="31bf3856ad364e35" /> <BINDINGREDIRECT newVersion="3.5.0.0" oldVersion="1.0.0.0-1.1.0.0" /> </DEPENDENTASSEMBLY> <DEPENDENTASSEMBLY> <ASSEMBLYIDENTITY name="System.Web.Extensions.Design" publicKeyToken="31bf3856ad364e35" /> <BINDINGREDIRECT newVersion="3.5.0.0" oldVersion="1.0.0.0-1.1.0.0" /> </DEPENDENTASSEMBLY> </ASSEMBLYBINDING> </RUNTIME>
使用微軟ASP.NET 3.5引用的System.Web.Extensions.dll等DLL,利用內置的ASP.NET3.5中的AJAX技術。
看完上述內容,你們對如何使用ASP.Net 3.5進行Ajax與Web服務開發有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。