您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“ASP.NET復合控件引發數據綁定事件的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“ASP.NET復合控件引發數據綁定事件的示例分析”這篇文章吧。
生成數據綁定ASP.NET復合控件
大多數復雜的服務器控件都已綁定數據(也可能已經模板化),并且由各種子控件構成。這些控件保留了一個構成項(通常為表的行或單元格)的列表。該列表在經過回發后會保存在視圖狀態中,并且從綁定數據生成或從視圖狀態重建。該控件還在視圖狀態中保存其構成項的數量,以便在頁面中其他控件引起回發時可以正確重建表結構。我將用 DataGrid 控件舉例說明。
DataGrid 由一列行構成,每一行都代表綁定數據源中的一個記錄。每個網格行都通過一個 DataGridRow 對象(從 TableRow 派生的一個類)表示。在各網格行創建完成并被添加到最終網格表時,諸如 ItemCreated 和 ItemDataBound 之類的相應事件將被引發至頁面。當通過數據綁定創建 DataGrid 時,其行數由綁定項數和頁面大小決定。如果帶有 DataGrid 的頁面回發會怎樣?
這種情況下,如果是由 DataGrid 自身引起的回發(例如,用戶單擊以進行排序或標頁),則新頁面會再次通過數據綁定來呈現 DataGrid。這是顯而易見的,因為 DataGrid 需要刷新數據進行顯示。如果是主頁回發,則情況就不同了,因為單擊了頁面上的另一個控件(例如某按鈕)。這種情況下,DataGrid 不綁定到數據并且必須從視圖狀態進行重建。(如果禁用了視圖狀態,就是另外一種情況了,這時只能通過數據綁定顯示網格。)
數據源不保存在視圖狀態中。作為復合控件,DataGrid 包含子控件,其中每個子控件都將自己的狀態保存到視圖狀態并從視圖狀態恢復。DataGrid 只需跟蹤在所有行和所包含控件從視圖狀態恢復之前它所必須重復執行的次數。此次數與所顯示綁定項的數量一致,并且必須作為控件狀態的一部分存儲到視圖狀態中。在 ASP.NET 1.x 中,您必須自己學習并實現此模式。在 ASP.NET 2.0 中,從新類 CompositeDataBoundControl 派生您的復合控件就可以了。
讓我們嘗試使用一種顯示可擴展數據綁定新聞標題行的網格類控件。在此過程中,我們將再度使用在前文中論及的 Headline 控件。
public class HeadlineListEx :CompositeDataBoundControl { : }HeadlineListEx 控件包含了一個收集了所有綁定數據項的 Items 集合屬性。該集合為公共集合,并且可在與多數列表控件一起運行時通過編程方式填充。對典型數據綁定的支持是通過一對屬性(DataTextField 和 DataTitleField)實現的。這兩個屬性表明了數據源中將用于填充新聞標題和文本的字段。Items 集合被保存到視圖狀態中。
要將 HeadlineListEx 控件轉換為真正的ASP.NET復合控件,您首先需要從 CompositeDataBoundControl 將其派生出來,然后再替換 CreateChildControls。有意思的是,你會注意到 CreateChildControls 是重載方法。
override int CreateChildControls() override int CreateChildControls(IEnumerable data, bool dataBinding)
第一個重載方法替換了在 Control 類中定義的方法。第二個重載方法是每個復合控件都必須替換的一種抽象方法。實際上,復合控件的開發工作簡化為兩大主要任務:
替換 CreateChildControls。
實現 Rows 集合屬性以跟蹤控件的所有構成項。
Rows 屬性不同于 Items,因為它不保存在視圖狀態中,且具有與請求相同的生存期,并引用幫助程序對象而不是綁定數據項。
public virtual HeadlineRowCollection Rows { get { if (_rows == null) _rows = new HeadlineRowCollection(); return _rows; } }Rows 集合在控件生成時填充。讓我們看一下 CreateChildControls 的替換方法。該方法采用了兩個參數:綁定項和一個布爾標記,其中布爾標記用于指明該控件是通過數據綁定創建還是通過視圖狀態創建。(請注意示例程序文件中的程序員注釋使用的是英文,本文中將其譯為中文是為了便于參考。)
override int CreateChildControls(IEnumerable dataSource, bool dataBinding) { if (dataBinding) { string textField = DataTextField; string titleField = DataTitleField; if (dataSource != null) { foreach (object o in dataSource) { HeadlineItem elem = new HeadlineItem(); elem.Text = DataBinder.GetPropertyValue(o, textField, null); elem.Title = DataBinder.GetPropertyValue(o, titleField, null); Items.Add(elem); } } } // 開始生成控件層次結構 Table t = new Table(); Controls.Add(t); Rows.Clear(); int itemCount = 0; foreach(HeadlineItem item in Items) { HeadlineRowType type = HeadlineRowType.Simple; HeadlineRow row = CreateHeadlineRow(t, type, item, itemCount, dataBinding); _rows.Add(row); itemCount++; } return itemCount; }在數據綁定的情況下,首先要填充 Items 集合。遍歷綁定集合,提取數據,然后填充 HeadlineItem 類的新建實例。接下來,遍歷 Items 集合(該集合中可能包含以編程方式添加的附加項),并在控件中創建行。
HeadlineRow CreateHeadlineRow(Table t, HeadlineRowType rowType, HeadlineItem dataItem, int index, bool dataBinding) { // 為最外部表創建新行 HeadlineRow row = new HeadlineRow(rowType); // 為子控件創建單元格 TableCell cell = new TableCell(); row.Cells.Add(cell); Headline item = new Headline(); cell.Controls.Add(item); // 此時引發 HeadlineRowCreated 事件 // 將此行添加到所創建的 HTML 表 t.Rows.Add(row); // 處理數據對象綁定 if (dataBinding) { row.DataItem = dataItem; Headline ctl = (Headline) cell.Controls[0]; ctl.Text = dataItem.Text; ctl.Title = dataItem.Title; // 此時引發 HeadlineRowDataBound 事件 } return row; }CreateHeadlineRow 方法會創建并返回 HeadlineRow 類(從 TableRow 派生而來)的一個實例。在這種情況下,此行會包含一個由 Headline 控件填充的單元格。在其他情況下,您可以更改此部分代碼以根據需要添加多個單元格并相應填充內容。
重要的是,要將所需完成的任務分為兩個不同的步驟:創建和數據綁定。首先,創建行的布局,引發行創建事件(如果有),并最后將其添加到父表中。接下來,如果要將控件綁定到數據,則設置對綁定數據敏感的子控件屬性。完成操作后,則引發一個行數據綁定事件(如果有)。
請注意,該模式更準確描述了ASP.NET復合控件的內部體系結構。
可以使用以下代碼來引發事件。
HeadlineRowEventArgs e = new HeadlineRowEventArgs(); e.DataItem = dataItem; e.RowIndex = index; e.RowType = rowType; e.Item = row; OnHeadlineRowDataBound(e);
請注意,只在要引發數據綁定事件時才設置 DataItem 屬性。事件數據結構被任意設置為以下形式。如果您認為有必要,盡可以對其進行更改。
public class HeadlineRowEventArgs :EventArgs { public HeadlineItem DataItem; public HeadlineRowType RowType; public int RowIndex; public HeadlineRow Item; }若要實際引發一個事件,通常的做法是使用一個如下定義的受保護方法。
protected virtual void OnHeadlineRowDataBound(HeadlineRowEventArgs e) { if (HeadlineRowDataBound != null) HeadlineRowDataBound(this, e); }若要聲明此事件,可在 ASP.NET 2.0 中使用新的一般事件處理程序委托。
public event EventHandler< HeadlineRowEventArgs> HeadlineRowDataBound;
在示例頁中,一切均照常執行。您可在控件標記上定義處理程序并將某方法寫入代碼文件。示例如下。
< cc1:HeadlineListEx runat="server" ID="HeadlineListEx1" DataTextField="notes" DataTitleField="lastname" DataSourceID="MySource" OnHeadlineRowDataBound="HeadlineRowCreated" />
HeadlineRowCreated 事件處理程序的代碼顯示如下。
protected void HeadlineRowCreated(object sender, HeadlineRowEventArgs e) { if (e.DataItem.Title.Contains("Doe")) e.Item.BackColor = Color.Red; }
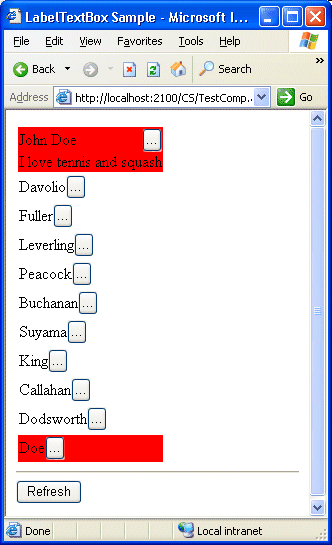
圖 7:運行中的 HeadlineListEx 控件
通過掛接數據綁定事件,所有含有 Doe 的項都將以紅色背景呈現。
以上是“ASP.NET復合控件引發數據綁定事件的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。