您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關ASP.NET控件設計時支持之自動格式設置是如何實現的的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
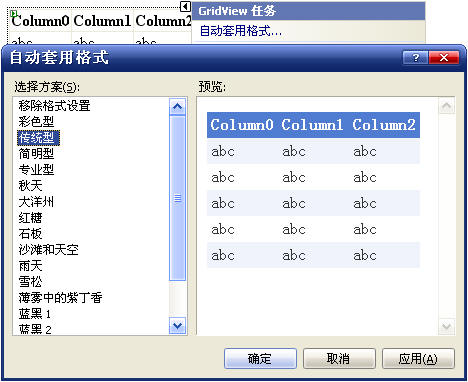
先看個圖

相信大家都很熟悉吧,我們可以用這個面板很方面的使用預定的樣式.我們可以稱之為自動格式設置或者自動套用樣式.
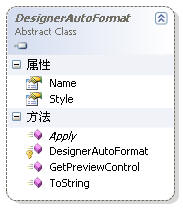
ControlDesigner類提供了AutoFormats屬性,其提供了DesignerAutoFormat類的DesignerAutoFormatCollection集合.我們來看下相關的類.

ASP.NET控件設計時支持之自動格式設置中DesignerAutoFormat 是一個基類,如果你想為你的控件在設計時提供格式化的功能,你可以從此類派生,你必須實現Apply方法,此方法會將相關聯的控件設置樣式.由于實現比較簡單就不再多多了,就直接拿MSDN的例子來看吧. 注意給 IndentLabelDesigner 加上SupportsPreviewControl元數據,這樣可以支持預覽功能.
[Designer(typeof(IndentLabelDesigner)), ToolboxData("﹤{0}:IndentLabel Runat=\"server\"﹥﹤/{0}:IndentLabel﹥")] public class IndentLabel : Label { [SupportsPreviewControl(true)] public class IndentLabelDesigner : LabelDesigner { private DesignerAutoFormatCollection _autoFormats = null; public override DesignerAutoFormatCollection AutoFormats { get { if (_autoFormats == null) { _autoFormats = new DesignerAutoFormatCollection(); _autoFormats.Add(new IndentLabelAutoFormat("MyClassic")); _autoFormats.Add(new IndentLabelAutoFormat("MyBright")); _autoFormats.Add(new IndentLabelAutoFormat("Default")); } return _autoFormats; } } } private class IndentLabelAutoFormat : DesignerAutoFormat { public IndentLabelAutoFormat(string name) : base(name) { } public override void Apply(Control inLabel) { if (inLabel is IndentLabel) { IndentLabel ctl = (IndentLabel)inLabel; if (this.Name == "MyClassic") { ctl.ForeColor = Color.Gray; ctl.BackColor = Color.LightGray; ctl.Font.Size = FontUnit.XSmall; ctl.Font.Name = "Verdana,Geneva,Sans-Serif"; } else if (this.Name == "MyBright") { this.Style.ForeColor = Color.Maroon; this.Style.BackColor = Color.Yellow; this.Style.Font.Size = FontUnit.Medium; ctl.MergeStyle(this.Style); } else { ctl.ForeColor = Color.Black; ctl.BackColor = Color.Empty; ctl.Font.Size = FontUnit.XSmall; } } } } }這么著效果就實現了,這次比較懶,沒好好寫,還想打算寫別的,就先這樣吧.
感謝各位的閱讀!關于“ASP.NET控件設計時支持之自動格式設置是如何實現的”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。