您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用jQuery Data Linking插件”,在日常操作中,相信很多人在怎么使用jQuery Data Linking插件問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么使用jQuery Data Linking插件”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
首先,我們還是先引入jQuery 文件和jQuery Data Linking插件,如下:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script> <script src="jquery.datalink.js" type="text/javascript"></script>
接下來,我們先看看使用的html標記:
<form id="formData" action=""> Name:<input id="user" /><br /> Website:<input id="website" /> <input type="button" id="show" value="Result" /> </form>
下邊是javascript對象以及使用link()方法將它和我們的表單進行綁定。
<script type="text/javascript"> var users = { name: "朋友的你", website: "jquery001.com" }; $(document).ready(function () { $("#formData").link(users, { name: "user", website: "website" }); }); </script>下邊,比如當用戶名改變為"jQuery學習"后,讓我們看看javascript user對象中name值:
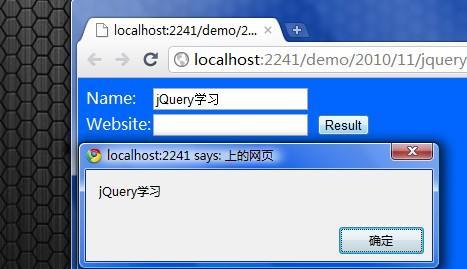
$("#show").click(function () { alert(users.name); });結果如下圖:

可見到此我們已經做到了文章開頭所說的,當文本框內容改變時,我們沒有寫額外的代碼,即能得到文本框的***值。原理就在于此時的javascript對象 通過jQuery Data Linking 同Form表單進行了綁定。同理,當我們改變javascript對象的值,用同樣的方法可以發現表單中文本框的值也隨著發生了改變。如果我們想取消聯結 時,可以使用$(source).unlink(target)方法進行取消。
到此,關于“怎么使用jQuery Data Linking插件”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。