您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么使用 jQuery 和 CSS3 創建一個日歷控件”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
這個教程將教你如何使用 jQuery 和 CSS3 來創建一個絢麗的日歷控件。我們將使用 CSS 來做樣式,使用 jQuery 和 jQuery UI 來做功能。我們將只使用 jQuery UI 中的 “Datepicker” 腳本,所以你不需要下載所有的組件,可以讓你的文件更小。

***步 - HTML 代碼
我們只需要一行 HTML 代碼,請注意這里的 id 屬性:
<div id="calendar"></div>
在 body 標簽之前,我們添加 jQuery 代碼。這里我們需要調用“datepicker”,你需要上面定義的 div 的 id 屬性。我們在這里添加了一些選項:
inline - 讓日歷默認可見,不需要點擊或者輸入控件
firstDay - 設置 Monday 為一周的開始
showOtherMonths - 在表格中填充其他月份的日期以充滿表格
更多選項的解釋,請查看文檔。
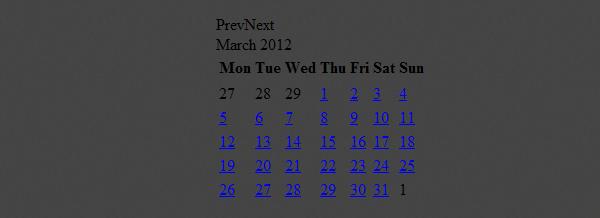
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="js/jquery-ui-datepicker.min.js"></script> <script> $('#calendar').datepicker({ inline: true, firstDay: 1, showOtherMonths: true, dayNamesMin: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'] }); </script>現在日歷看起來是這樣的:

第二步 - 容器
我們首先來移除所有的空白,填充,邊框等等:
.ui-datepicker, .ui-datepicker table, .ui-datepicker tr, .ui-datepicker td, .ui-datepicker th { margin: 0; padding: 0; border: none; border-spacing: 0; }下面來讓這個日歷好看一點,添加背景顏色,圓角,陰影,字體等等:
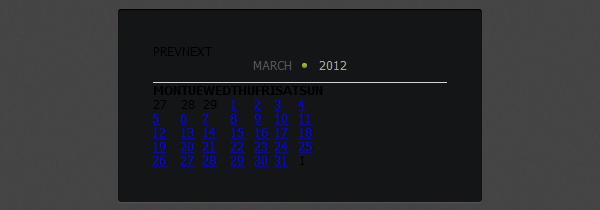
.ui-datepicker { display: none; width: 294px; padding: 35px; cursor: default; text-transform: uppercase; font-family: Tahoma; font-size: 12px; background: #141517; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0px 1px 1px rgba(255,255,255, .1), inset 0px 1px 1px rgb(0,0,0); -moz-box-shadow: 0px 1px 1px rgba(255,255,255, .1), inset 0px 1px 1px rgb(0,0,0); box-shadow: 0px 1px 1px rgba(255,255,255, .1), inset 0px 1px 1px rgb(0,0,0); }現在這個日歷看起來是這樣的:

第三步 - 頭部
我們將更改日歷頭部(月份、年份)的顏色,并添加邊框,還有一些基本樣式:
.ui-datepicker-header { position: relative; padding-bottom: 10px; border-bottom: 1px solid #d6d6d6; } .ui-datepicker-title { text-align: center; } .ui-datepicker-month { position: relative; padding-right: 15px; color: #565656; } .ui-datepicker-year { padding-left: 8px; color: #a8a8a8; }我們將使用 “before pseudo selector”來添加綠色的圈圈。這可以讓我們在 month 元素之前插入內容,然后我們就可以格式化并設置內容的位置:
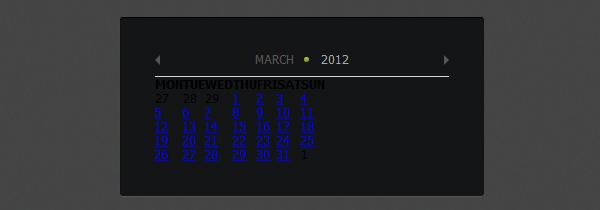
.ui-datepicker-month:before { display: block; position: absolute; top: 5px; right: 0; width: 5px; height: 5px; content: ''; background: #a5cd4e; background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a)); background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; }現在日歷控件看起來是這樣的:

第四步 - Prev 和 Next 按鈕
我們將使用背景圖片來格式化 next 和 previous 箭頭,我們將把 previous 放在左邊,next 放在右邊:
.ui-datepicker-prev, .ui-datepicker-next { position: absolute; top: -2px; padding: 5px; cursor: pointer; } .ui-datepicker-prev { left: 0; padding-left: 0; } .ui-datepicker-next { right: 0; padding-right: 0; } .ui-datepicker-prev span, .ui-datepicker-next span{ display: block; width: 5px; height: 10px; text-indent: -9999px; background-image: url(../img/arrows.png); } .ui-datepicker-prev span { background-position: 0px 0px; } .ui-datepicker-next span { background-position: -5px 0px; } .ui-datepicker-prev-hover span { background-position: 0px -10px; } .ui-datepicker-next-hover span { background-position: -5px -10px; }現在日歷看起來是這樣的:

第五步 - 日歷樣式
我們將給 天 和 周 添加頂部和底部的填充并修改顏色:
.ui-datepicker-calendar th { padding-top: 15px; padding-bottom: 10px; text-align: center; font-weight: normal; color: #a8a8a8; }下面來給“days grid"添加填充,修改顏色,并給每一個數字添加一個透明的邊框。這是很必要的,因為我們要給選中的數字添加邊框,為了防止頁面跳動,我們預先給所有的數字都添加一個透明的邊框:
.ui-datepicker-calendar td { padding: 0 7px; text-align: center; line-height: 26px; } .ui-datepicker-calendar .ui-state-default { display: block; width: 26px; outline: none; text-decoration: none; color: #a8a8a8; border: 1px solid transparent; }對于當前選中的日期,我們要更改邊框和文字的顏色為綠色。對于其他月份的日期,我們要修改為更暗的顏色:
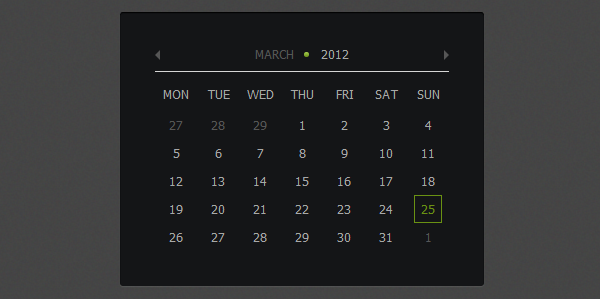
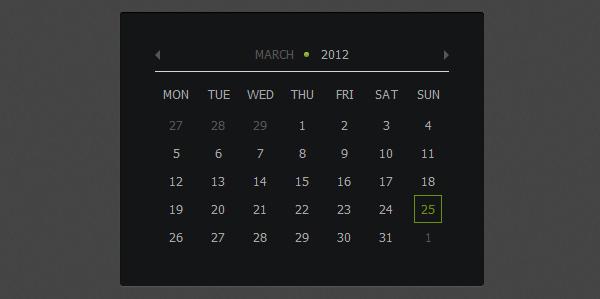
.ui-datepicker-calendar .ui-state-active { color: #6a9113; border: 1px solid #6a9113; } .ui-datepicker-other-month .ui-state-default { color: #565656; }就這樣我們的日歷做完了,下圖是最終效果:

你可以點擊 這里 查看這個日歷的demo。
“怎么使用 jQuery 和 CSS3 創建一個日歷控件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。