您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
很久很久以前,我們總有要自己寫代碼檢測,瀏覽器對某種特性的支持情況。比如:現在要寫代碼判斷瀏覽器是否支持canvans,大致的代碼如下:
window.onload = function () {
if (isSupportCanvas()) {
alert("support canvas ");
}
};
function isSupportCanvas() {
var canvas = document.createElement('canvas');
return (canvas.getContext && canvas.getContext('2d'));
}是否支持本地存儲(local storage
window.onload = function () {
if (isSupportLocalStorage()) {
alert("support local storage");
}
};
function isSupportLocalStorage() {
try {
return ('localStorage' in window && window['localStorage'] != null);
}
catch(e) {}
return false;
}許多HTML5與CSS 3的功能已經在許多主流的瀏覽器中實現出來。Modernizr能夠告訴開發者,瀏覽器是否已經實現他們想要的功能。這讓開發者在瀏覽器上可以充分利用這些新功能,或者嘗試制作解決方案來支持那些老舊的瀏覽器。
原理
Modernizr不同于傳統通過解析瀏覽器的用戶代理(User agent)的識辨方式,認為這種方式亦不可靠,例如用戶可以手動更改它們瀏覽器的User agent、即便是相同的網頁渲染引擎,在不同的瀏覽器中也不一定支持相同的功能。
因此Modernizr通常會創建一個特定樣式的元素,然后立刻嘗試改寫這些元素的設置,若在支持的瀏覽器上,元素會回傳有意義的值。但在不支持的瀏覽器則會回傳空值或“undefined”。Modernizr利用這些結果來判斷瀏覽器是否支持這些功能。
Modernizr能測試超過100種以上的次世代功能。測試的結果會存儲在一個名為“Modernizr”的對象里,里面包含了測試結果的布爾值。并且根據支持或不支持的功能,新增class名稱給HTML元素。
在說明文件內提供了許多測試的小段代碼樣本,讓開發者可以在他們的網站開發工作流程中使用這些測試。
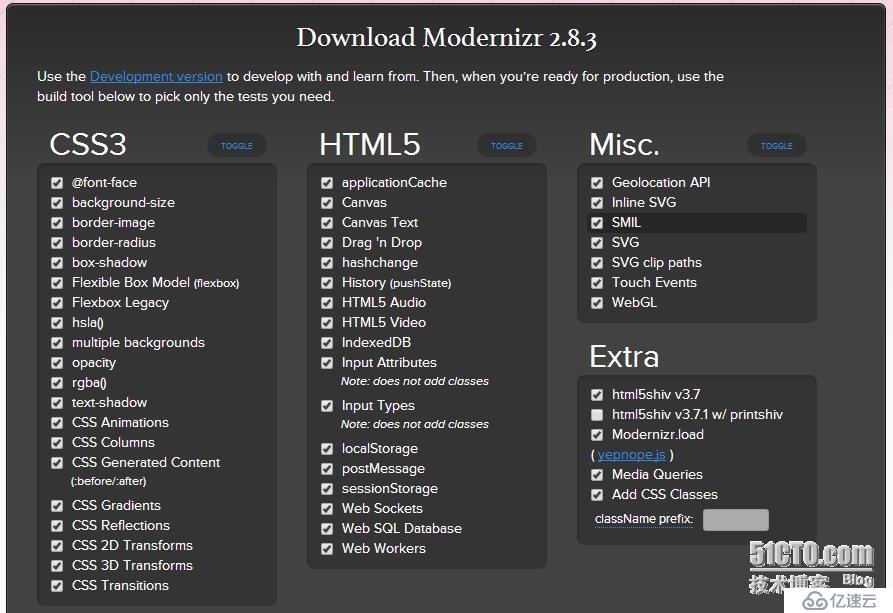
從官網的信息了解大概支持這么多HML5,CSS3特性的檢測;你可以勾選想要檢測的特性,然后按需下載。

下面講一講如何使用Modernizr
第一步,當然是創建一個簡單的html文件;然后,引入Modernizr的JS庫,像下面一樣。

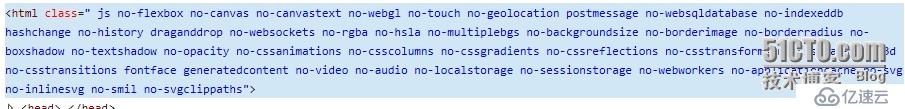
然后打開瀏覽器F12,你會發現html標簽有一個有很多的class

js,flexbox等,表示該瀏覽器支持這些特性,你可以使用;(我的瀏覽器版本是chrome34)
而no-touch ,表示該瀏覽器不支持該特性。
你可以在IE8下面,看一下;效果會更明顯:

很神奇吧,應了那么句話“Modernizr.js:為HTML5和CSS3而生!”
通過上面我們可以很方便的了解瀏覽器對某一個你想使用的CSS3,或者HTML5新特性的支持情況。方便我們做兼容性的處理。
比如,我現在想用boxshadow實現某種視覺效果。但是,很明顯我們知道有些瀏覽器不支持該特性;但是為了不影響效果我們可以采取“補救”措施。代碼如下:
<!doctype html class="no-js">
<html>
<head>
<title>Modernizr使用指南</title>
<meta charset="UTF-8">
<style type="text/css">
.boxshadow #MyContainer {
width: 100px;
height: 100px;
border: none;
-webkit-box-shadow: #666 1px 1px 1px;
-moz-box-shadow: #666 1px 1px 1px;
background: red;
}
.no-boxshadow #MyContainer {
width: 100px;
height: 100px;
border: 2px solid black;
background: red;
background: bisque;
}
#MyDiv{
width: 100px;
height: 100px;
}
</style>
<script src="modernizr.custom.js"></script>
</head>
<body>
<div id="MyContainer">
</div>
</body>
</html>在支持boxshadow瀏覽器效果如下:

不支持boxshadow特性的瀏覽器,效果如下:

當然你也可以,向下面這樣做特性檢測:
代碼如下:
var element = document.getElementById(MyDiv);
if (Modernizr.borderradius) {
console.log("borderradius");
//do something
}
if (Modernizr.csstransforms) {
console.log("csstransforms");
//do something
}使用Modernizr動態加載Script腳本
Modernizr還有一個很有意思的函數—load,用來動態加載腳本,該函數的test屬性是表明要測試是否支持的新特性,如果測試成功支持的話,就加載yep屬性設置的腳本,如果不支持就加載nope屬性設置的腳本,不管是否支持,both屬性里設置的腳本都會加載的。例子代碼如下
Modernizr.load({
test: Modernizr.canvas,
yep: 'html5CanvasAvailable.js’,
nope: 'excanvas.js’,
both: 'myCustomScript.js'
});Modernizr可以加載腳本,所以還有其他用途,比如,如果你引用的第三方腳本(例如提供CDN服務的Google和Microsoft提供jquery的托管)加載失敗的情況下,可以加載備用的文件。下面的代碼是Modernizr提供的一個加載jquery的示例:
Modernizr.load([
{
load: '//ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.js',
complete: function () {
if (!window.jQuery) {
Modernizr.load('js/libs/jquery-1.6.4.min.js');
}
}
},
{
// This will wait for the fallback to load and
// execute if it needs to.
load: 'needs-jQuery.js'
}
]);該代碼會首先從Google CDN加載jQuery文件,如果下載或加載失敗,complete函數就會執行,首先判斷jQeury對象是否存在,如果不存在,Modernizr就會加載定義好的本機js文件,如果連 complete里的文件都加載不成功,就會加載needs-jQuery.js文件。
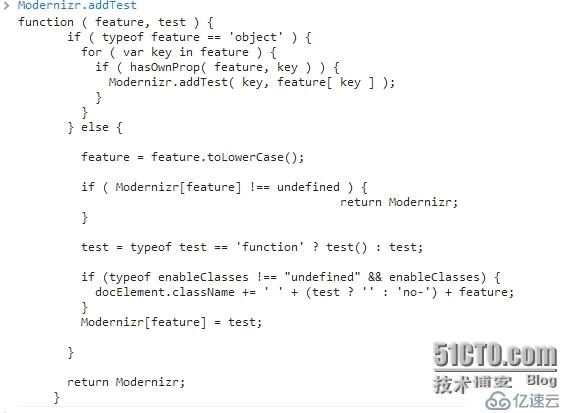
自定義拓展

我們可以拓展它,比如:我們可以這樣拓展:
Modernizr.addTest('track', function(){
var video = document.createElement('video');
return typeof video.addTextTrack ==='function'
});然后就可以使用。
參考博客:
http://modernizr.com/docs/
http://caibaojian.com/modernizr-js.html
http://www.cnblogs.com/TomXu/archive/2011/11/18/detecting-html5-css3-features-using-modernizr.html
http://www.tuicool.com/articles/UVnEVj
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。