溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在JavaScript中利用遍歷深拷貝對象,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
javascript是一種動態類型、弱類型的語言,基于對象和事件驅動并具有相對安全性并廣泛用于客戶端網頁開發的腳本語言,同時也是一種廣泛用于客戶端Web開發的腳本語言。它主要用來給HTML網頁添加動態功能,現在JavaScript也可被用于網絡服務器,如Node.js。
具體如下:
function getType(o){
var _t;
return ((_t = typeof(o)) == "object" ? o==null && "null" || Object.prototype.toString.call(o).slice(8,-1):_t).toLowerCase();
}
function extend(destination,source){
for(var p in source){
if(getType(source[p])=="array"||getType(source[p])=="object"){
destination[p]=getType(source[p])=="array"?[]:{};
arguments.callee(destination[p],source[p]);
}else{
destination[p]=source[p];
}
}
}
var test={
a:"ss",
b:"dd",
c:[
{d:"css",e:"cdd"},
{
m:"ff",
n:[
{kk:"11",jj:"22"},
{ll:"44"}
]
}
]
};
var test1={};
extend(test1,test);
console.log(test);
console.log(test1);
test1.c[1].n[0].kk="change"; //改變test1的c屬性對象的d屬性
console.log(test);
console.log(test1);
console.log(test.c[1].n[0]);
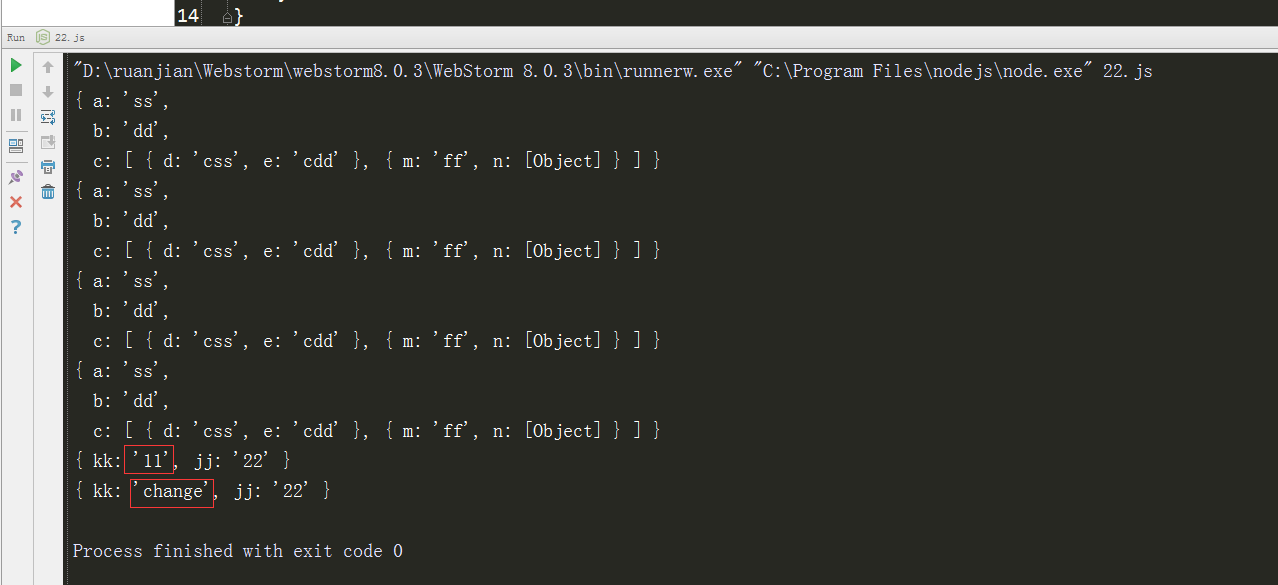
console.log(test1.c[1].n[0]);測試結果

關于怎么在JavaScript中利用遍歷深拷貝對象就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。