您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“HTML5音頻API Web Audio有什么作用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
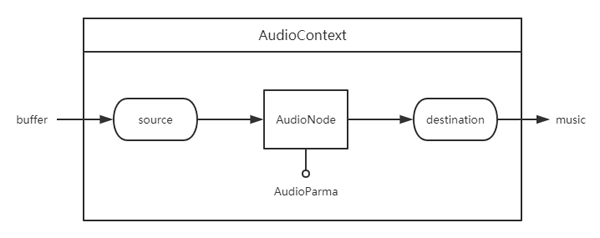
HTML5音頻API的主要框架和工作流程如下圖,在 AudioContext 音頻上下文中,把音頻文件轉成 buffer 格式,從音頻源 source 開始,經過 AuidoNode 處理音頻,***到達 destination 輸出音樂。這里形成了一個音頻通道,每個模塊通過 connect 方法鏈接并傳送音頻。

AudioContext
AudioContext 是一個音頻上下文,像一個大工廠,所有的音頻在這個音頻上下文中處理。
let audioContext = new(window.AudioContext || window.webkitAudioContext)();
AudioContext 音頻上下文提供了很多屬性和方法,用于創建各種音頻源和音頻處理模塊等,這里只介紹一部分,更多屬性和方法可到MDN查閱文檔。
屬性
AudioContext.destination
返回 AudioDestinationNode 對象,表示當前 AudioContext 中所有節點的最終節點,一般表示音頻渲染設備。
方法
AudioContext.createBufferSource()
創建一個 AudioBufferSourceNode 對象, 他可以通過 AudioBuffer 對象來播放和處理包含在內的音頻數據。
AudioContext.createGain()
創建一個 GainNode,它可以控制音頻的總音量。
AudioContext.createBiquadFilter()
創建一個 BiquadFilterNode,它代表代表一個雙二階濾波器,可以設置幾種不同且常見濾波器類型:高通、低通、帶通等。
createOscillator()
創建一個 OscillatorNode, 它表示一個周期性波形,基本上來說創造了一個音調。
音頻轉換成Buffer格式
使用decodeAudioData()方法把音頻文件編譯成buffer格式。
function decodeAudioData(audioContext, url) { return new Promise((resolve) => { let request = new XMLHttpRequest(); request.open('GET', url, true); request.responseType = 'arraybuffer'; request.onload = () => { audioContext.decodeAudioData(request.response, (buffer) => { if (!buffer) { alert('error decoding file data: ' + url); return; } else { resolve(buffer); } }) } request.onerror = function() { alert('BufferLoader: XHR error'); } request.send(); }) } let buffer = decodeAudioData(audioContext, './sounds/music.mp3');AudioNode
音頻節點接口是一個音頻處理模塊。包括音頻源,音頻輸出,中間處理模塊。
方法
AudioNode.connect()
鏈接兩個 AudioNode 節點,把音頻從一個 AudioNode 節點輸出到另一個 AudioNode 節點,形成一個音頻通道。
AudioNode.disconnect()
把 AudioNode 節點與其他節點斷開鏈接。
AudioBufferSourceNode
音頻源有多種,這里只介紹 buffer 的音頻源,buffer 的音頻源通過 AudioContext 接口的 createBufferSource 方法來創建。音頻源節點繼承 AudioNode 音頻節點。
let bufferSource = audioContext.createBufferSource();
創建了 AudioBufferSourceNode 對象后,把 buffer 格式的音頻數據賦值給 AudioBufferSourceNode 對象的 buffer 屬性,此時音頻已經傳遞到音頻源,可以對音頻進行處理或輸出。
bufferSource.buffer = buffer;
方法
AudioBufferSourceNode.start(when[, duration])
開始播放。
when:延遲播放時間,單位為秒。
offset:定位音頻到第幾秒開始播放。
duration:從開始播放結束時長,當經過設置秒數后自動結束音頻播放。
AudioBufferSourceNode.stop([when])
when:延遲停止時間,單位為秒。
停止播放,注意調用該方法后,無法再次調用 AudioBufferSourceNode.start 播放。
AudioDestinationNode
音頻終點是通過 AudioContext 接口的 destination 屬性訪問的。音頻終點繼承 AudioNode 音頻節點,
AudioDestinationNode 節點無法再把音頻信息傳遞給下一個音頻節點,即無法再鏈接其他音頻節點,因為他已經是終點,沒有輸出,也可以理解為他自己就是輸出。
let audioDestinationNode = audioContext.destination;
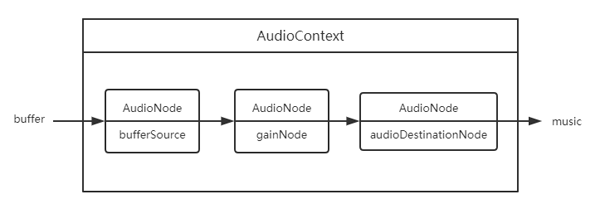
此時我們有音頻起點 AudioBufferSourceNode 和音頻終點 AudioDestinationNode ,使用 AudioNode.connect() 方法把起點和終點鏈接起來,就形成了一條有輸入輸出的音頻通道,可以把音頻直接播放出來。
bufferSource.connect(audioDestinationNode);
GainNode
用于音量變化。它是一個 AudioNode 類型的音頻處理模塊。
let gainNode = audioContext.createGain();
把音頻源、音頻輸出和音頻處理模塊鏈接一起,形成可控制音量大小的音頻。
bufferSource.connect(gainNode); gainNode.connect(audioDestinationNode); let controlVolume = value => { gainNode.gain.value = value); } // 兩倍音量播放 controlVolume(2);
BiquadFilterNode
表示一個簡單的低頻濾波器,可控制聲調。它是一個 AudioNode 類型的音頻處理模塊。
let filterNode = audioContext.createBiquadFilter();
輸出一個變調的音頻:
bufferSource.connect(filterNode); filterNode.connect(audioDestinationNode); let controlFrequency = function(value) { filterNode.frequency.value = value; } // 音頻為1000變調 controlFrequency(1000);多個音頻源
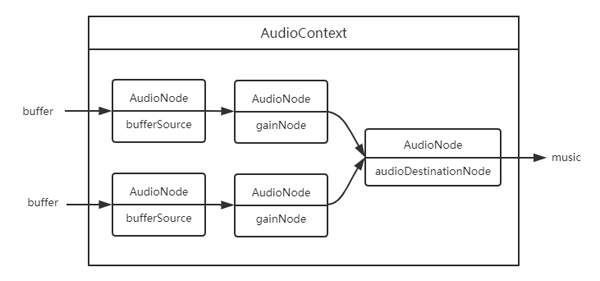
在一個音頻上下文中,可以有多個音頻處理通道,即多個音頻源同時輸出。各個音頻處理通道內的操作是獨立的,不影響其他音頻通道。

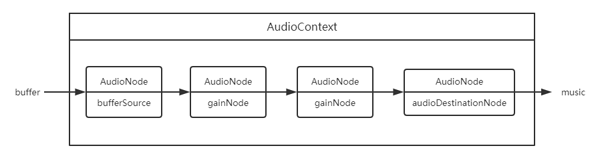
多個音頻處理模塊
一個音頻源可以經過多個音頻處理模塊處理,音頻處理模塊疊加效果后輸出。

“HTML5音頻API Web Audio有什么作用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。