您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下自動擴張WPF樹型表格列寬問題怎么解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
原問題如下:

圖1 問題描述
背景
樹型控件在GIX4系統中已經被大量使用。這個控件是一年前其它同事在網上搜索到,再引入的。
一開始的時候,要解決這個問題,想到的最直接的方案是這樣的:找到***列中的Expander控件(加號: ),然后監聽它的“Expanded”事件;在事件處理程序中,計算所需要的寬度,然后設置為控件的寬度。
),然后監聽它的“Expanded”事件;在事件處理程序中,計算所需要的寬度,然后設置為控件的寬度。
按照這個方案去實際寫代碼時,發現并沒有想象中那么簡單,發現了很多問題。例如,Expander并不是Expander控件,而是一個ToggleButton,而且是寫在模板中的,TreeGridRowPresenter中的Expander的類型也只是UIElement,也就是說,不能把Expander從UIElement轉換為ToggleButton,這樣程序會寫得很死。又如,如何計算***列的所需要寬度。
這些問題是要上面提及的BUG所需要解決的:
四個待解決的問題
1. 何時觸發是最合適的?在何處觸發調整寬度的代碼?
2. 如何找到樹型控件的所有GridViewRowPresenter。
3. GridViewRowPresenter中,如何把***列的控件找到。
4. ***列控件的組成結構是怎么樣的,它所需要的大小如何求出,是否可以直接使用Measure和DesiredSize。
一步一步解決
***個問題,何時觸發這個功能?其實我是要在點擊后,當子節點都加載好后,然后計算出合適的大小,再設置給列對象。我先在TreeListView的OnExpanded事件處理程序中嘗試編寫代碼獲取每一個TreeListView,但是發現這個事件在發生時,所有的子節點并沒有生成,所以不能通過ItemContainerGenerator.GetContainerForItem方法獲取到窗口,此方案失敗。接著,我查看了ItemsControl的接口聲明,發現ItemContainerGenerator屬性有事件StatusChanged。所以我就改為監聽這個事件,并判斷如果當它的Status變為ContainersGenerated時,就表示所有子節點已經生成了。代碼如下:
this.ItemContainerGenerator.StatusChanged += (o, e) => { if (this.ItemContainerGenerator.Status == GeneratorStatus.ContainersGenerated) { this.AdjustFirstColumnWidth(); } };但是同樣發現新的問題,這時候雖然窗口對象TreeListView已經生成,但是它下面的所有Visual Child都沒有生成,這樣同樣無法獲取到它里面用來顯示每一行的GridRowPresenter。所以只有改成了這樣:
public TreeListViewItem() { this.PrepareToAdjustFirstColumnWidth(); } private void PrepareToAdjustFirstColumnWidth() { this.ItemContainerGenerator.StatusChanged += (o, e) => { if (this.ItemContainerGenerator.Status == GeneratorStatus.ContainersGenerated) { if (this.Items.Count > 0) { var item = this.Items[this.Items.Count - 1]; var treeItem = this.ItemContainerGenerator.ContainerFromItem(item) as TreeListViewItem; treeItem.Loaded += (oo, ee) => { this.AdjustFirstColumnWidth(); }; } } }; }這樣,***一個孩子的可視內容都加載好后,才會觸發調整寬度的代碼。
第二個問題比較簡單,看了TreeListView的源碼后,發現它在TreeListViewItem類的模板中使用了GridViewRowPresenter類,然后為它定義了名字:“PART_Header”。
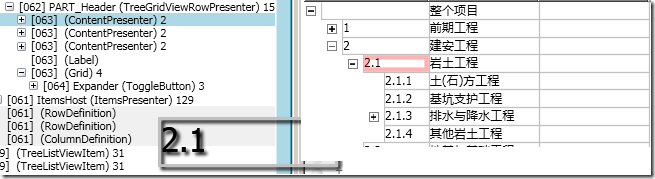
private TreeGridViewRowPresenter FindGridRow() { var rowPresenter = this.Template.FindName("PART_Header", this) as TreeGridViewRowPresenter; return rowPresenter; }要解決第三個問題,我們需要知道GridViewRowPresenter中如何生成一行,并知道***生成的控件結構。先看看GridViewRowPresenter***生成的控件結構,這里我使用的是Snoop:

圖2 用Snoop查看TreeGridViewRowPresenter的可視化結構
我們發現,GridViewRowPresenter下只是簡單的包含了幾個可視元素,它們剛好是每一列所顯示的內容。再查看GridViewRowPresenter的源代碼,發現它擁有以下屬性:public GridViewColumnCollection Columns{get;set;}、internal UIElementCollection InternalCollection{get;set;},進一步分析后,我猜測性地得出以下結論:GridViewRowPresenter.InternalCollection簡單地包含了所有列的顯示元素,它會根據Columns屬性中各行對這些可視元素進行維護,讓它們顯示得跟表格一樣。
至此,第三個問題解決了:
var firstColumn = VisualTreeHelper.GetChild(rowPresenter, 0) as UIElement;
***一個問題,是過程中最麻煩的一個問題。我們看到,圖2中該行下的***個元素是***列的顯示元素,顯示了“2.1”。但是文本左邊的Expander控件卻是TreeGridViewRowPresenter的***一個可視化孩子。而且縮進并不是一個控件。那么這是怎么一回事呢?看了TreeGridViewRowPresenter的源碼后,發現原來是它主動把Expander放在了***:
public class TreeGridViewRowPresenter : GridViewRowPresenter { protected override System.Windows.Media.Visual GetVisualChild(int index) { // Last element is always the expander // called by render engine if (index < base.VisualChildrenCount) return base.GetVisualChild(index); if (index == base.VisualChildrenCount) return this.lbRowNo; return this.Expander; } protected override int VisualChildrenCount { get { // Last element is always the expander if (this.Expander != null) return base.VisualChildrenCount + 2; else return base.VisualChildrenCount + 1; } } }而文本前面先顯示縮進,然后再顯示Expander的原因是由于TreeGridViewRowPresenter類重寫了FrameworkElement.ArrangeOverride方法。在該方法中,它把***列的元素顯示的長度變短在之前顯示一段縮進的空白和Expander控件:
protected override Size ArrangeOverride(Size arrangeSize) { Size s = base.ArrangeOverride(arrangeSize); if (this.Columns == null || this.Columns.Count == 0) return s; UIElement expander = this.Expander; double current = 0; double max = arrangeSize.Width; for (int x = 0; x < this.Columns.Count; x++) { GridViewColumn column = this.Columns[x]; // Actual index needed for column reorder UIElement uiColumn = (UIElement)base.GetVisualChild((int)ActualIndexProperty.GetValue(column, null)); // Compute column width double w = Math.Min(max, (Double.IsNaN(column.Width)) ? (double)DesiredWidthProperty.GetValue(column, null) : column.Width); // First column indent if (x == 0 && expander != null) { double indent = FirstColumnIndent + expander.DesiredSize.Width; uiColumn.Arrange(new Rect(current + indent, 0, w - indent, arrangeSize.Height)); } else { uiColumn.Arrange(new Rect(current, 0, w, arrangeSize.Height)); } max -= w; current += w; } // Show expander if (expander != null) { expander.Arrange(new Rect(this.FirstColumnIndent, 0, expander.DesiredSize.Width, expander.DesiredSize.Height)); } return s; }分析到這里,就知道如何計算出***列的最終寬度了:
private double GetFirstColumnDesiredWidth() { var rowPresenter = this.FindGridRow(); if (VisualTreeHelper.GetChildrenCount(rowPresenter) <= 0) return 0; //GridViewRowPresenter中的每一個元素表示一列。 var firstColumn = VisualTreeHelper.GetChild(rowPresenter, 0) as UIElement; var desiredWidth = firstColumn.DesiredSize.Width; //需要的寬度前,需要加上列的縮進和Expander的寬度。 var indent = rowPresenter.FirstColumnIndent + rowPresenter.Expander.DesiredSize.Width; return indent + desiredWidth + ENSURE_SIZE; }以上就是“自動擴張WPF樹型表格列寬問題怎么解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。