溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近在給朋友做一個項目,因為是B端,所以少不了表格。
本身就用了element-ui,但是訂單管理有個需求使用element-ui table組件實現不了,只能退而求其之用了原生的table,功能是幾乎滿足需求了,但是還有個小問題就是列求和沒搞定,這可咋整啊。看了element-ui是有這么個功能,遂翻開源碼看了下也沒看出啥話頭,心想算了,自己來實現,網上搜了下,偶然看到一位仁兄的寫法,拿過來稍微修改了下,果真是有用,在此感謝那位仁兄!(我本身對前端不專業,側后端)
下面貼代碼:
/**
javascript 部分
order.prods 是產品數組,即你要統計的那組數組
prod_amount 是計算的列名,我這里指的是商品數量
row.prod_amount*row.prod_price 這里我是要計算商品金額(單價*數量)所以這樣寫,如果你是計算其他,那就跟上面的商品數量一樣直接寫列名
**/
computed: {
sumAmount(){
return this.order.prods.map(
row=>row.prod_amount).reduce(
(acc, cur) => (parseFloat(cur) + acc), 0)
},
sumMoney(){
return this.order.prods.map(
row=>row.prod_amount*row.prod_price).reduce(
(acc, cur) => (parseFloat(cur) + acc), 0)
}
},
//html顯示計算結果部分
<tr>
<td>合計</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><div>{{sumAmount.toFixed(2)}}</div></td>
<td></td>
<td></td>
<td><div class="order-payment"><span class="money">{{sumMoney.toFixed(2)}}元</span></div></td>
</tr>
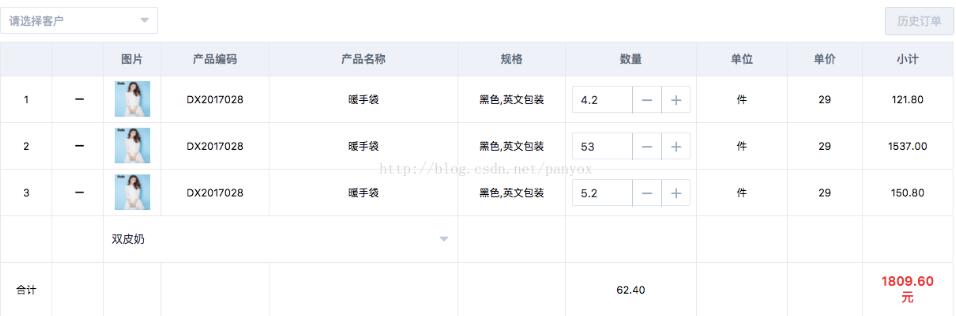
效果圖:

以上這篇解決vue 表格table列求和的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。