您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“分析CORS跨域資源共享”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“分析CORS跨域資源共享”吧!
了解下同源策略
源(origin)*:就是協議、域名和端口號;
同源: 就是源相同,即協議、域名和端口完全相同;
同源策略:同源策略是瀏覽器的一個安全功能,不同源的客戶端腳本在沒有明確授權的情況下,不能讀寫對方資源;
同源策略的分類:
1 . DOM 同源策略:即針對于DOM,禁止對不同源頁面的DOM進行操作;如不同域名的 iframe 是限制互相訪問。
2 . XMLHttpRequest 同源策略:禁止使用 XHR 對象向不同源的服務器地址發起 HTTP 請求。
不受同源策略限制:
1. 頁面中的鏈接,重定向以及表單提交(因為表單提交,數據提交到action域后,本身頁面就和其沒有關系了,不會管請求結果,后面操作都交給了action里面的域)是不會受到同源策略限制的。
2. 資源的引入不受限制,但是js不能讀寫加載的內容:如嵌入到頁面中的<script src="..."></script>,<img>,<link>,<iframe>等
為什么要跨域限制
如果沒有 DOM 同源策略:那么就沒有啥xss的研究了,因為你的網站將不是你的網站,而是大家的,誰都可以寫個代碼操作你的網站界面
如果沒有XMLHttpRequest 同源策略,那么就可以很輕易的進行CSRF(跨站請求偽造):
1. 用戶登錄了自己的網站頁面 a.com,cookie中添加了用戶標識。
2. 用戶瀏覽了惡意頁面 b.com,執行了頁面中的惡意 AJAX 請求代碼。
3. b.com 向 a.com發起 AJAX HTTP 請求,請求會默認把 a.com對應cookie也同時發送過去。
4. a.com從發送的 cookie 中提取用戶標識,驗證用戶無誤,response 中返回請求數據;數據就泄露了。而且由于Ajax在后臺執行,這一過程用戶是無法感知的。
(附)有了XMLHttpRequest 同源策略就可以限制CSRF?別忘了還有不受同源策略的:表單提交和資源引入,(安全問題下期在研究)
跨域決解方案
1. JSONP 跨域:借鑒于 script 標簽不受瀏覽器同源策略的影響,允許跨域引用資源;因此可以通過動態創建 script 標簽,然后利用 src 屬性進行跨域;
缺點:
1.所有網站都可以拿到數據,存在安全性問題,需要網站雙方商議基礎token的身份驗證。
2.只能是GET,不能POST。
3.可能被注入惡意代碼,篡改頁面內容,可以采用字符串過濾來規避此問題。
2. 服務器代理:瀏覽器有跨域限制,但是服務器不存在跨域問題,所以可以由服務器請求所要域的資源再返回給客戶端。
3. document.domain、window.name 、location.hash:借助于iframe決解DOM同源策略
4. postMessage:決解DOM同源策略,新方案
5. CORS(跨域資源共享):這里講的重點
CORS(跨域資源共享)
HTML5 提供的標準跨域解決方案,是一個由瀏覽器共同遵循的一套控制策略,通過HTTP的Header來進行交互;主要通過后端來設置CORS配置項
CORS簡單使用
之前說得CORS跨域,嗯嗯,后端設置Access-Control-Allow-Origin:*|[或具體的域名]就好了;
初次嘗試:
app.use(async(ctx,next) => { ctx.set({ "Access-Control-Allow-Origin": "http://localhost:8088" })發現有些請求可以成功,但是有些還是會報錯:

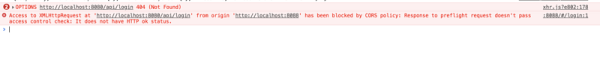
請求被同源策略阻止,預請求的響應沒有通過檢查:http返回的不是ok?
并且發現發送的是OPTIONS請求:

發現:CORS規范將請求分為兩種類型,一種是簡單請求,另外一種是帶預檢的非簡單請求
簡單請求和非簡單請求
瀏覽器發送跨域請求判斷方式:
瀏覽器在發送跨域請求的時候,會先判斷下是簡單請求還是非簡單請求,如果是簡單請求,就先執行服務端程序,然后瀏覽器才會判斷是否跨域;
而對于非簡單請求,瀏覽器會在發送實際請求之前先發送一個OPTIONS的HTTP請求來判斷服務器是否能接受該跨域請求;如果不能接受的話,瀏覽器會直接阻止接下來實際請求的發生。
什么是簡單請求
1. 請求方法是如下之一:
GET
HEAD
POST
2. 所有的Header都只包含如下列表中(沒有自定義header):
Cache-Control
Content-Language
Content-Type
Expires
Last-Modified
Pragma
除此之外都是非簡單請求
CORS非簡單請求配置須知
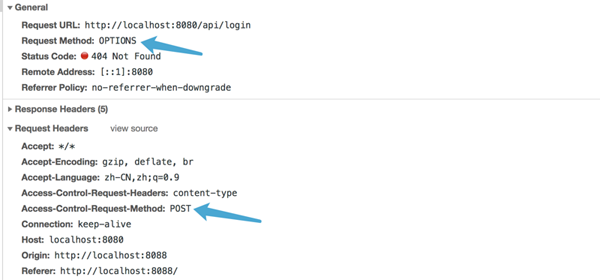
正如上圖報錯顯示,對于非簡單請求,瀏覽器會先發送options預檢,預檢通過后才會發送真是的請求;
發送options預檢請求將關于接下來的真實請求的信息給服務器:
Origin:請求的源域信息 Access-Control-Request-Method:接下來的請求類型,如POST、GET等 Access-Control-Request-Headers:接下來的請求中包含的用戶顯式設置的Header列表
服務器端收到請求之后,會根據附帶的信息來判斷是否允許該跨域請求,通過Header返回信息:
Access-Control-Allow-Origin:允許跨域的Origin列表 Access-Control-Allow-Methods:允許跨域的方法列表 Access-Control-Allow-Headers:允許跨域的Header列表,防止遺漏Header,因此建議沒有特殊需求的情況下設置為* Access-Control-Expose-Headers:允許暴露給JavaScript代碼的Header列表 Access-Control-Max-Age:瀏覽器預檢請求緩存時間,單位為s
CORS完整配置
1. koa配置CORS跨域資源共享中間件:
const cors = (origin) => { return async (ctx, next) => { ctx.set({ "Access-Control-Allow-Origin": origin, //允許的源 }) // 預檢請求 if (ctx.request.method == "OPTIONS") { ctx.set({ 'Access-Control-Allow-Methods': 'OPTIONS,HEAD,DELETE,GET,PUT,POST', //支持跨域的方法 'Access-Control-Allow-Headers': '*', //允許的頭 'Access-Control-Max-Age':10000, // 預檢請求緩存時間 // 如果服務器設置Access-Control-Allow-Credentials為true,那么就不能再設置Access-Control-Allow-Origin為*,必須用具體的域名 'Access-Control-Allow-Credentials':true // 跨域請求攜帶身份信息(Credential,例如Cookie或者HTTP認證信息) }); ctx.send(null, '預檢請求') } else { // 真實請求 await next() } } } export default cors現在不管是簡單請求還是非簡單請求都可以跨域訪問啦~
跨域時如何處理cookie
cookie:
我們知道http時無狀態的,所以在維持用戶狀態時,我們一般會使用cookie;
cookie每次同源請求都會攜帶;但是跨域時cookie是不會進行攜帶發送的;
問題:
由于cookie對于不同源是不能進行操作的;這就導致,服務器無法進行cookie設置,瀏覽器也沒法攜帶給服務器(場景:用戶登錄進行登錄操作后,發現響應中有set-cookie但是,瀏覽器cookie并沒有相應的cookie)
決解:
瀏覽器請求設置withCredentials為true即可讓該跨域請求攜帶 Cookie;使用axios配置axios.defaults.withCredentials = true
服務器設置Access-Control-Allow-Credentials=true允許跨域請求攜帶 Cookie
到此,相信大家對“分析CORS跨域資源共享”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。