您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
由于同源策略的緣故,ajax不能向不同域的網站發出請求。
比如a站localhost需要向b站請求數據,地址為:http://www.walk-sing.com/api.php
請求的代碼如下:
<html>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
$.get("http://www.walk-sing.com/api.php", function(data){
alert("Data Loaded: " + data);
});
</script>
<body>
</body>
</html>
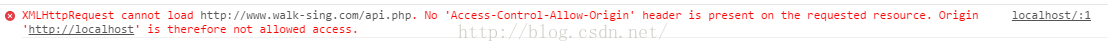
訪問該頁面,頁面空白,按F12打開控制臺,可以看到截圖所示信息:

解決方案1:jsonp
我們先來看這樣一個例子:
<html>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
function alertSomething(data){
alert(data.name+data.age);
}
alertSomething(
{"name":"ben","age":24}
);
// $.get("http://www.walk-sing.com/api.php", function(data){
// alert("Data Loaded: " + data);
// });
</script>
<body>
</body>
</html>
執行結果:

我們也可以這樣寫:
<html>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
function alertSomething(data){
alert(data.name+data.age);
};
// $.get("http://www.walk-sing.com/api.php", function(data){
// alert("Data Loaded: " + data);
// });
</script>
<script type="text/javascript" src="alertsomething.js"></script>
<body>
</body>
</html>
alertsomething.js的內容如下:
alertSomething(
{"name":"ben","age":24}
);
也可以得到截圖所示結果。
我們再換一個方式,將alertsomething.js上傳到服務器,將代碼改為如下形式:
<html>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
function alertSomething(data){
alert(data.name+data.age);
};
// $.get("http://www.walk-sing.com/api.php", function(data){
// alert("Data Loaded: " + data);
// });
</script>
<script type="text/javascript" src="http://www.walk-sing.com/alertsomething.js"></script>
<body>
</body>
</html>
也可以得到截圖所示結果。
不知道大家發現沒有,script標簽沒有同源策略的限制,jsonp正是基于此原理實現的。
jsonp的具體實現可參見如下代碼:
jsonp.php
<?php
$method = isset($_GET['callback']) ? $_GET['callback'] : '';
if(!isset($method)){
exit('bad request');
}
$testArr = array(
'name' => 'ben',
'age' => 23
);
echo $method.'('.json_encode($testArr).')';
js代碼:
<html>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
function alertSomething(data){
alert(data.name+data.age);
};
// $.get("http://www.walk-sing.com/api.php", function(data){
// alert("Data Loaded: " + data);
// });
</script>
<script type="text/javascript" src="http://www.walk-sing.com/jsonp.php?callback=alertSomething"></script>
<body>
</body>
</html>
也可以得到截圖所示結果。
解決方案二:CORS(跨域資源共享,Cross-Origin Resource Sharing)
不知道大家發現了沒有,jsonp只能發送get請求,而如果業務中需要用到post請求時,jsonp就無能為力了。
這時候cors(跨域資源共享,Cross-Origin Resource Sharing)就派上用處了。
CORS的原理:
CORS定義一種跨域訪問的機制,可以讓AJAX實現跨域訪問。CORS 允許一個域上的網絡應用向另一個域提交跨域 AJAX 請求。實現此功能非常簡單,只需由服務器發送一個響應標頭即可。
就拿前面第一個例子來說,我只要在api.php文件頭加上如下一句話即可:
header('access-control-allow-origin:*');
再次請求該接口,結果如下截圖所示:

以上所述是小編給大家介紹的jsopn跨域請求原理及cors(跨域資源共享)的完美解決方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。