您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaMe開發中低級界面繪圖怎么進行點陣字,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
【問題描述】JavaMe自帶的字體只有三種:Font.SIZE_SMALL、Font.SIZE_MEDIA和Font.SIZE_LARGE,所謂的Font.SIZE_LARGE其實也不是很大。如果要繪制其他字號的字體該怎么辦呢?運用低級界面Canvas繪制的點陣字是一個不錯的選擇。
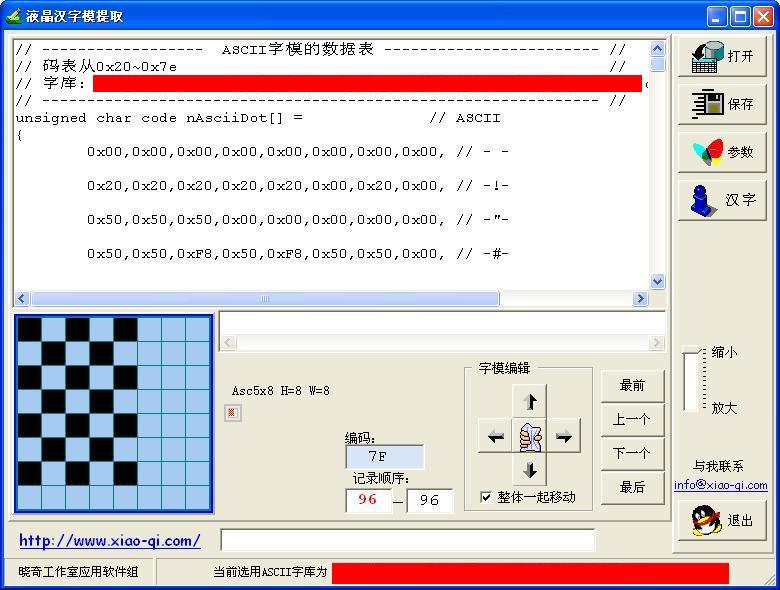
【字模工具】
曉奇工作室
取模方式:從左到右從上到下,橫向8點左高位
【分析】
所謂“點陣字”就是文字是由點陣構成的。點陣字有兩個基本屬性,那就是寬(width)和高(height)。先看一個例子:

如圖1所示,Asc5x8表示寬度為5,高度為8的點陣字集。一個char型的字符能表示8位。取模工具實際上是用二進制“1”,表示點陣的文字。用二進制的“0”,表示非文字的空白塊。以Asc5x8的“!”為例進行講解:
0x20,0x20,0x20,0x20,0x20,0x00,0x20,0x00, // -!-
對應的點陣為:
00100000
00100000
00100000
00100000
00100000
00000000
00100000
00000000
注意到,如果將“1”替換為像素點顯示,而“0”替換為空白塊。則剛好顯示為一個“!”號。寬度為5,所以用一個字節表示就可以了。如果寬度超過一個字節,那么如何計算需要多少個字節才能表示寬度呢?原則是,寬度的表示必須為字節的倍數。如寬度為9,那么超過一個字節,所以用2個字節表示。
總結寬度所需字節計算公式如下:
n = (width-1)/8+1
Asc5x8中width即為5.
那么高度如何計算呢?高度其實不用進行計算,由取模軟件完成了。
明白上述原理后,就很簡單了。且看代碼。
【代碼清單】
package com.token.view.components; import javax.microedition.lcdui.Graphics; import javax.microedition.lcdui.game.GameCanvas; public class CustomFont { public final char font24x48[][] = // ASCII { { 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, // - - 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 }, { 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, // -!- 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x30,0x00, 0x00,0x78,0x00,0x00,0x78,0x00,0x00,0x78, 0x00,0x00,0x78,0x00,0x00,0x78,0x00,0x00, 0x78,0x00,0x00,0x78,0x00,0x00,0x78,0x00, 0x00,0x78,0x00,0x00,0x78,0x00,0x00,0x30, 0x00,0x00,0x30,0x00,0x00,0x30,0x00,0x00, 0x30,0x00,0x00,0x30,0x00,0x00,0x30,0x00, 0x00,0x30,0x00,0x00,0x30,0x00,0x00,0x30, 0x00,0x00,0x30,0x00,0x00,0x30,0x00,0x00, 0x30,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x70,0x00,0x00,0xF8,0x00,0x00, 0xF8,0x00,0x00,0xF8,0x00,0x00,0x70,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 }, { 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, // -"- 0x00,0x00,0xC0,0xC0,0x01,0xE1,0xE0,0x03, 0xE3,0xE0,0x03,0xC3,0xC0,0x07,0x87,0x80, 0x07,0x07,0x00,0x0E,0x0E,0x00,0x0C,0x0C, 0x00,0x18,0x18,0x00,0x10,0x10,0x00,0x20, 0x20,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 }, ... { 0x07,0x80,0x00,0x1F,0xC0,0x00,0x10,0xE0, // -- 0x04,0x20,0x70,0x04,0x20,0x38,0x08,0x40, 0x1C,0x08,0x40,0x0F,0x10,0x00,0x07,0xF0, 0x00,0x03,0xC0,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00, 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00 } }; public CustomFont() { } public void drawmat(GameCanvas canvas, Graphics g, char mat[], int w, int h, int x, int y, int color) { int i,j,k,n; n = (w-1)/8+1; for(j=0; j<h; j++) { for(i=0; i<n; i++) { for(k=0; k<8; k++) { if (!((mat[j * n + i] & (0x80 >> k)) == 0)) /* 測試為1的位則顯示 */ { g.setColor(color); g.drawLine(x + i * 8 + k, y + j, x + i * 8 + k, y + j); } } } } } }n就是表示整個寬度需要的字節數,由于寬度為24,故需要3個字節表示。j記錄縱向(高度)位置。代碼的處理,就是通過一個畫線函數進行的。每次以字節為單位(變量k處理),對“1”進行檢測,檢測到1后,記錄k的位置。
【調用方法】
CustomFont主要用于GameCanvas派生的類。在繼承GameCanvas的類中:
(1)聲明對象
private CustomFont cf;
(2) 初始化對象(在構造函數中)
cf = new CustomFont();
(3) 調用方法(畫字符串passwd)
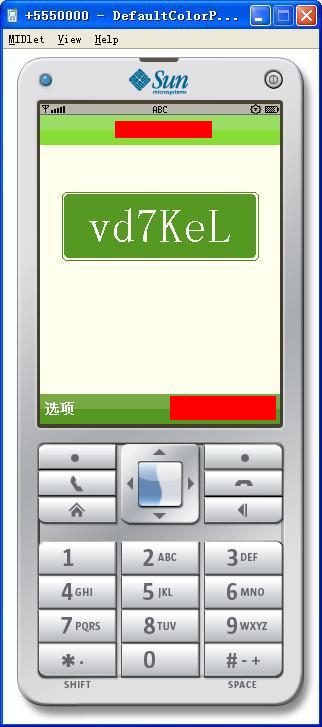
for(int i=0; i<passwd.length(); i++) { cf.drawmat(this, graphics, cf.font24x48[passwd.charAt(i)-' '], 24, 48, (width-6*24)/2+i*24, (height-48)/3, Color.WHITE); }【效果】
圖2中,框中的文字就是通過繪制得到的。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。