您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
2020年您應該知道的7種前端JavaScript趨勢和工具是怎樣的,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
JavaScript世界正在快速發展。
前端開發(和Web開發)的世界發展迅速。 今天,如果您不在Webpack,React Hooks,Jest,Vue和NG元素之上,那么您會開始感到差距越來越大。 但是,情況正在發生變化。

盡管前端叢林中的開發人員和技術人員的數量每年都在激增,但生態系統仍渴望實現標準化。 新技術和工具的出現已經改變了游戲規則。
可以肯定地說,總體趨勢將是UI標準化,這是一種基于組件的組合,從樣式到測試甚至是狀態管理,都會受到影響,并且總體上會帶來更好的模塊化。 這將包括圍繞Web組件,ES模塊,以組件為中心的工具等構建的技術。
這是對展望未來幾年前端開發狀態的簡短而局部的觀察。 自然,它會丟失一百萬個事物,因此請隨時跳到下面并添加您的見解。
1. 框架不可知Web組件

所以基本上,這就是未來。 為什么? 因為這些純Web組件與框架無關,并且可以在沒有框架或沒有任何框架拼寫標準化的情況下工作。 因為它們沒有JS疲勞,并且得到了現代瀏覽器的支持。 因為它們的捆綁包大小和使用量將是最佳的,并且VDOM渲染令人贊嘆。
這些組件提供了Custom Element,這是一個Javascript API,可讓您定義一種新的html標簽,HTML模板以指定布局,當然還有Shadow DOM,它本質上是特定于組件的。
在這個領域中知名的工具是Lit-html(和Lit-element),StencilJS,SvelteJS,當然還有Bit,用于可重用的模塊化組件,這些組件可以在任何地方直接共享,使用和開發。
考慮組件開發時代的未來以及模塊化,可重用性,封裝和標準化的原理,Web組件就是答案。 在下面了解更多。
2. 框架戰爭的未來?

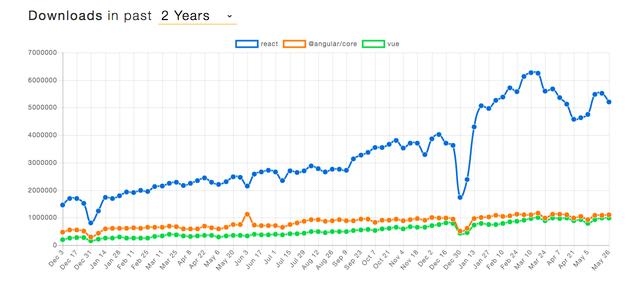
> Yeah, in NPM downloads React is still queen. For now.
因此,我們并不是真的會深入探討"誰會變得更好,為什么會變得更好",并且您會在下面找到該問題的更多答案。 相反,我們會退后一步,注意更大的范圍。 圍繞組件的前端技術的整體"市場份額"正在增長。 不斷。 新開發人員的加入速度也在快速增長,并且工具的使用空間更大。
令人震驚吧?

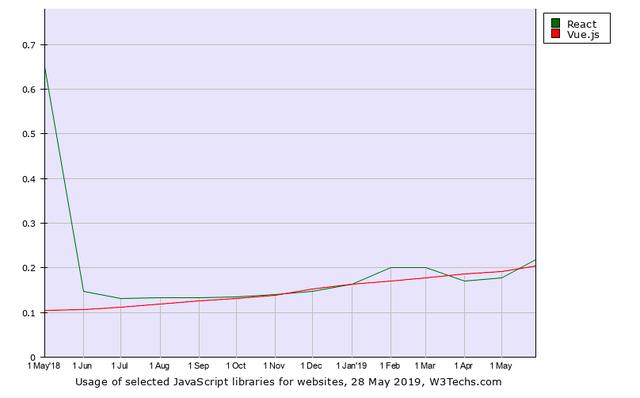
隨著將來與框架無關的Web組件的標準化,人們可能會對它可能對UI框架大戰產生的影響感到好奇。 是的,React不是一個框架……我們知道。
深入探討使用真實數據進行基準測試的框架:
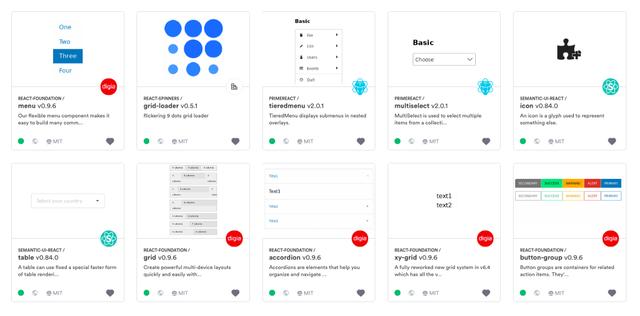
3. 組件隔離,重用和組合

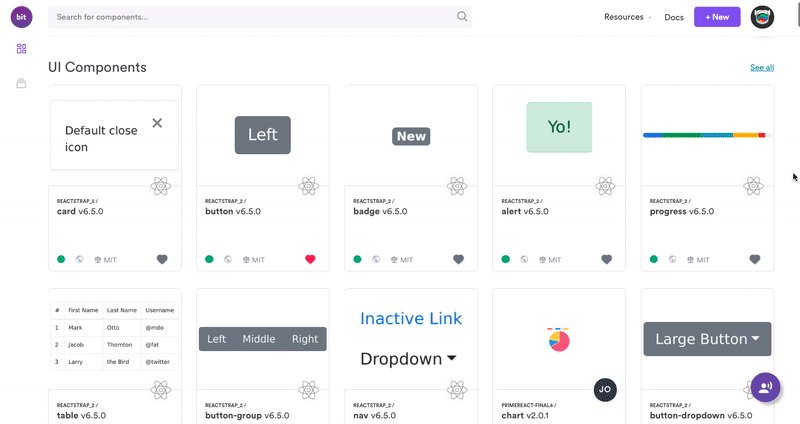
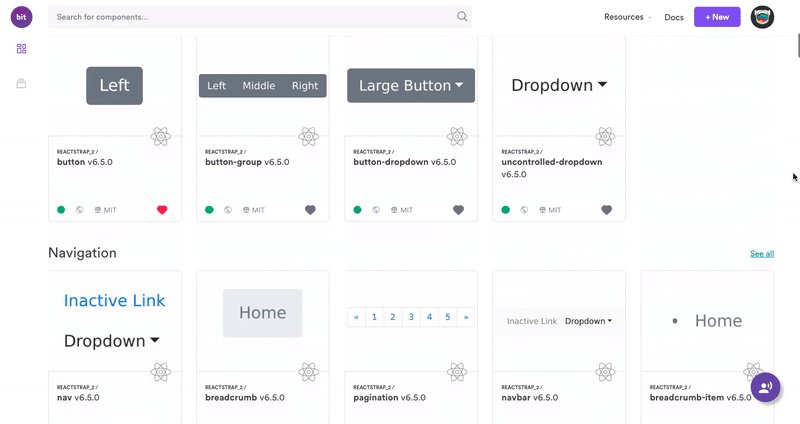
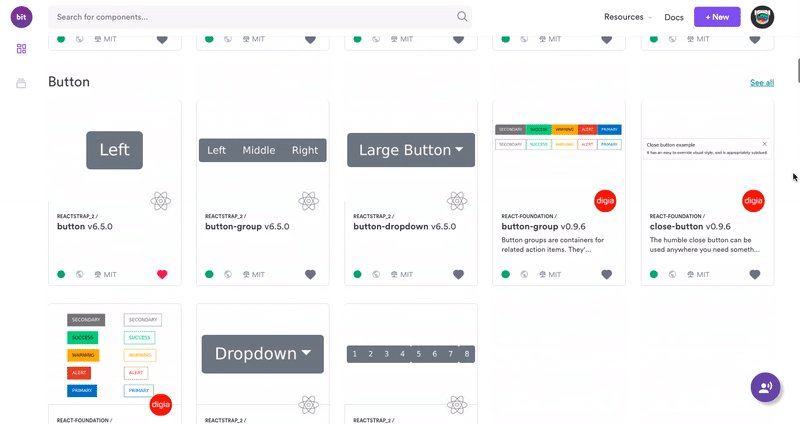
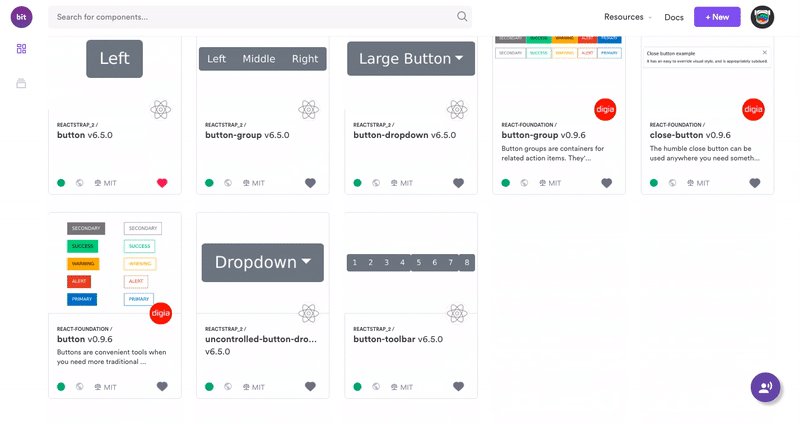
> heBit components: futuristic code sharing, reuse and development
當談到不久的將來的FrontEnd開發和UI組件時,無法忽視Bit的驚人前景和功能。
團隊共享可重用的代碼組件·bit
簡而言之,使用Bit,您可以立即在另一個項目中使用一個項目中的組件,從兩個項目中進行開發和更改,以及同步更改。 團隊合作時,Bit.dev是Bit的組件中心,可增強此工作流程,您可以在其中組織和共享團隊的代碼。
該中心提供您在組件上共享和協作所需的一切,從優美的搜索和發現體驗到現場組件游樂場,全面的CI / CD支持等等。
使用Bit,您可以構建具有對團隊和開源社區曾經編寫的所有組件的完整且即時訪問權限的應用程序,并即時共享新組件或對現有組件進行建議升級。 哇。
4. ES模塊和CDN

ES Modules是ECMAScript標準化的用于在瀏覽器中使用模塊的標準。 使用ES模塊,您可以輕松地將功能封裝到可通過CDN等使用的模塊中。隨著Firefox 60的發布,所有主要的瀏覽器都將支持ES模塊,并且Node mteam正在努力將ES模塊支持添加到Node.js中。 此外,在未來幾年中還將為WebAssembly集成ES模塊。 試想一下,JS組件與Bit隔離,并通過bit.dev通過CDN消耗。
5. 狀態管理

所以……狀態管理有什么新變化? 最終,我們無論如何都要通過Redux全球商店中的所有商品,對嗎?
但是,這可能使得難以充分利用組件的模塊化和可重用性。 React的新Context API和Hooks意味著您不需要第三方庫,并且可以在功能組件級別管理狀態,從而提高了模塊化和可重用性。 因此,展望未來,我們可能會更多地考慮封裝組件而不是全局應用程序商店來考慮狀態管理。 只是一個想法。
5. 樣式化組成成分

> Modular with Bit: separate logic and theme components, compose your styling
因此,在過去兩年中,圍繞樣式組件的討論非常頻繁。 從內聯CSS或CSS模塊到JS中的CSS和樣式化的組件,甚至是樣式化的中途解決方案,都有很多選擇。
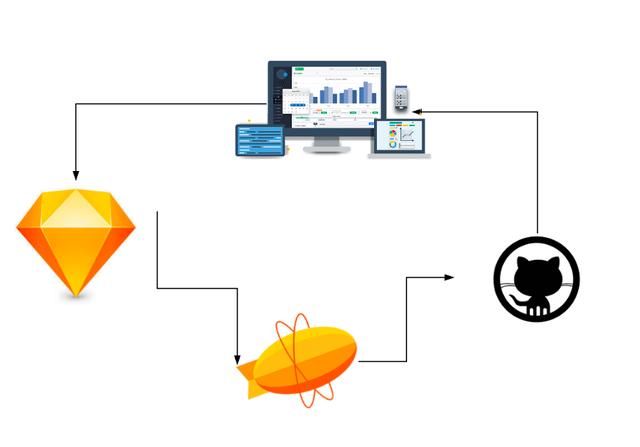
在考慮未來幾年的樣式時,我喜歡將樣式視為一種組合。 意思是,我們的組件設計系統應該包括邏輯組件和主題組件,它們可以使用Bit之類的工具組合在一起。 這樣,您可以創建一個設計系統,該系統可以根據需要進行更改和更改,并且不會對不愿采用它的開發人員造成繁瑣的庫。 設計工具本身(例如Sketch a Figma)將為此目的利用組件(將它們與Bit結合在一起,您將獲得最終的組件設計系統。這非常令人興奮。
6. 用于數據驅動的應用程序的GraphQL API客戶端

因此,使用GraphQL通過組件為客戶打開了令人興奮的可能性。 使用Apollo,您可以輕松構建通過GraphQL獲取數據的UI組件。 與Bit結合使用時,您可以直接從正在處理的消耗項目中導入和開發這些組件。
通過對API的智能管理,我們可以簡化圍繞數據驅動的應用程序開發的工作流程,并加快工作的開發速度。 因此,絕對值得深入研究幾年。
7. 基于組件的設計工具

隨著組件成為我們的設計系統,設計師和開發人員之間的鴻溝將被彌合。 從等式的兩端(從設計人員和開發人員的角度來看)這將成為可能。
在設計組件之間繪制已創建的依賴關系鏈接,以便您可以模塊化方式設計和更新設計。 與代碼組件的集成已經開始萌芽,這只是時間問題。 像Figma這樣的工具是基于可重用的UI元素從頭開始構建的。 Framer團隊正在為編碼人員設計工具,并具有一定程度的控制權,可以將UI元素轉換為可重用的React組件。 通過Bit,您可以將設計的組件變成可重用的構建塊,可以在任何地方直觀地發現,使用甚至開發這些組件,從而彌合了開發人員的空白。 位+組件設計工具是一個強大的未來。 通過CDN使用Bit和Web組件,這意味著功能全面。
看完上述內容,你們掌握2020年您應該知道的7種前端JavaScript趨勢和工具是怎樣的的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。