您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關4個隱藏的有用的JavaScript技巧分別是怎樣的,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
這里有4個關于JavaScript鮮為人知的功能,這些功能在某些特定情況下很有用。
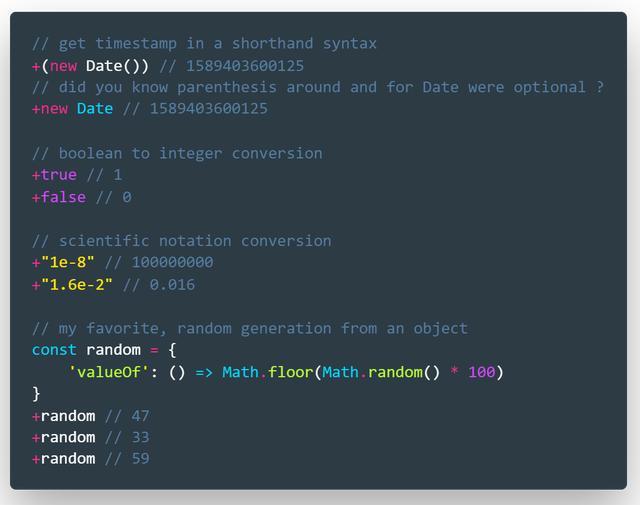
+運算符
什么? +運算符?我從一年級開始就知道。
是的,當然,但這與算術運算符無關:
const four = 2 + 2;
它的另一個用途可以看作是 "將給定的表達式轉換為Number",但也可能揭示出其他有趣的用例。

即使可以使用 Number() 構造函數獲得這些結果,在某些情況下,使用 + 運算符似乎也感覺更干凈。
對于最后一個示例,我們將覆蓋 random 對象的 valueOf() 方法,并且 + 運算符通過將其值轉換為 Number 來“獲取”其值。
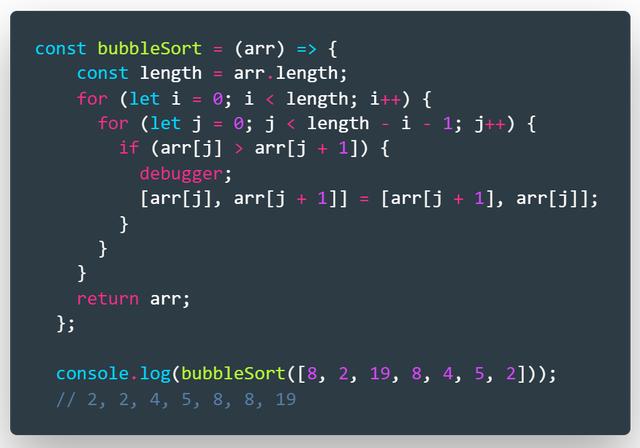
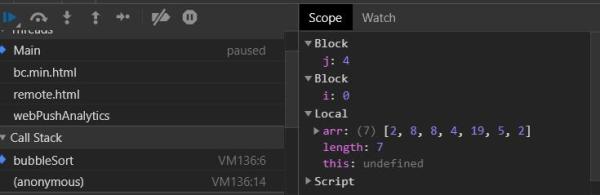
調試語句
有很多方法可以調試JavaScript應用程序。?
通過連接到 console 對象的不同方法的數量,你可以自定義大部分的日志記錄語句。
但是我發現完全不同但未知的一種方法是使用 debugger 語句。

對于基于瀏覽器的JS應用程序,它提供了一種快速和簡單的方法來放置斷點,并迅速獲得強大的開發者工具。

就像我說的那樣,這可能不是處理某些應用程序調試的最佳方法,但我認為演示此“隱藏”功能很有趣。
你也可以通過傳遞 —inspect 標志,遠程連接到你的會話,為你的node腳本啟用它。不過,我建議將NodeJS應用附加到你的IDE調試器上,這樣更干凈。
逗號運算符
我不是在談論用逗號分隔符來分隔容器中的對象或元素,例如 const arr = [2,7,4,8,8]。
在表達式 const a =(2,3) 中,逗號運算符允許對括號中的整個表達式求值,讓我們來看一些有趣的示例:

基本上,這個操作符在左操作數和右操作數之間同時執行和 && 和 ||,因為它同時執行這兩個操作數的狀態。
如果你還對它的用法感到困惑,可以這樣想:它允許你在JavaScript期望一個表達式的地方評估多個表達式。這可能是為了呈現更優雅的代碼,或者更容易調試。
Navigator 和 Performance API
實際上,這里有點特殊,因為這是瀏覽器中可用的兩個Web API。
Web API通常與JavaScript一起使用,盡管并非總是如此。
我想介紹兩個我在JavaScript項目中已經廣泛使用的Web API:

這些只是你可以在網絡上找到的眾多Web API中的2個!
關于4個隱藏的有用的JavaScript技巧分別是怎樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。