您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么理解Javascript深拷貝與淺拷貝,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
在 javascript 中有不同的方法來復制對象,如果你還不熟悉這門語言的話,復制對象時就會很容易掉進陷阱里,那么我們怎樣才能正確地復制一個對象呢?
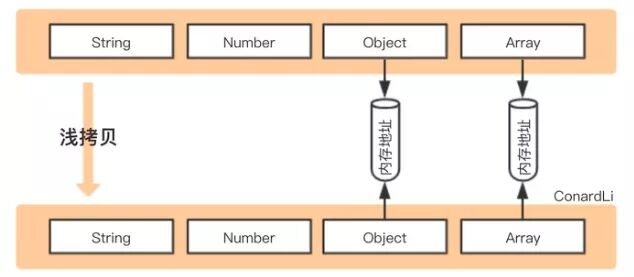
淺拷貝是創建一個新對象,這個對象有著原始對象屬性值的一份精確拷貝。如果屬性是基本類型,拷貝的就是基本類型的值,如果屬性是引用類型,拷貝的就是內存地址 ,所以如果其中一個對象改變了這個地址,就會影響到另一個對象。
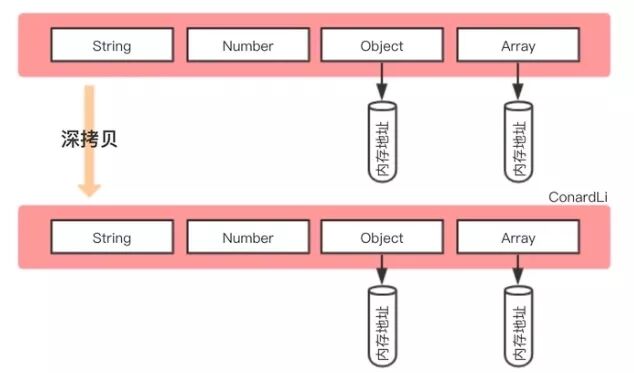
深拷貝是將一個對象從內存中完整的拷貝一份出來,從堆內存中開辟一個新的區域存放新對象,且修改新對象不會影響原對象。
var a1 = {b: {c: {}}; var a2 = shallowClone(a1); // 淺拷貝方法 a2.b.c === a1.b.c // true 新舊對象還是共享同一塊內存 var a3 = deepClone(a3); // 深拷貝方法 a3.b.c === a1.b.c // false 新對象跟原對象不共享內存借助ConardLi大佬以下兩張圖片,幫我們更好的理解兩者的含義:


總而言之,淺拷貝只復制指向某個對象的指針,而不復制對象本身,新舊對象還是共享同一塊內存。但深拷貝會另外創造一個一模一樣的對象,新對象跟原對象不共享內存,修改新對象不會改到原對象。
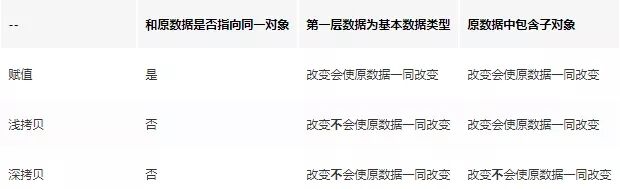
這三者的區別如下,不過比較的前提都是針對引用類型:
當我們把一個對象賦值給一個新的變量時,賦的其實是該對象的在棧中的地址,而不是堆中的數據。也就是兩個對象指向的是同一個存儲空間,無論哪個對象發生改變,其實都是改變的存儲空間的內容,因此,兩個對象是聯動的。
淺拷貝:重新在堆中創建內存,拷貝前后對象的基本數據類型互不影響,但拷貝前后對象的引用類型因共享同一塊內存,會相互影響。
深拷貝:從堆內存中開辟一個新的區域存放新對象,對對象中的子對象進行遞歸拷貝,拷貝前后的兩個對象互不影響。
我們先來看下面的例子,對比賦值與深/淺拷貝得到的對象修改后對原始對象的影響:
// 對象賦值 let obj1 = { name : '浪里行舟', arr : [1,[2,3],4], }; let obj2 = obj1; obj2.name = "阿浪"; obj2.arr[1] =[5,6,7] ; console.log('obj1',obj1) // obj1 { name: '阿浪', arr: [ 1, [ 5, 6, 7 ], 4 ] } console.log('obj2',obj2) // obj2 { name: '阿浪', arr: [ 1, [ 5, 6, 7 ], 4 ] }// 淺拷貝 let obj1 = { name : '浪里行舟', arr : [1,[2,3],4], }; let obj3=shallowClone(obj1) obj3.name = "阿浪"; obj3.arr[1] = [5,6,7] ; // 新舊對象還是共享同一塊內存 // 這是個淺拷貝的方法 function shallowClone(source) { var target = {}; for(var i in source) { if (source.hasOwnProperty(i)) { target[i] = source[i]; } } return target; } console.log('obj1',obj1) // obj1 { name: '浪里行舟', arr: [ 1, [ 5, 6, 7 ], 4 ] } console.log('obj3',obj3) // obj3 { name: '阿浪', arr: [ 1, [ 5, 6, 7 ], 4 ] }// 深拷貝 let obj1 = { name : '浪里行舟', arr : [1,[2,3],4], }; let obj4=deepClone(obj1) obj4.name = "阿浪"; obj4.arr[1] = [5,6,7] ; // 新對象跟原對象不共享內存 // 這是個深拷貝的方法 function deepClone(obj) { if (obj === null) return obj; if (obj instanceof Date) return new Date(obj); if (obj instanceof RegExp) return new RegExp(obj); if (typeof obj !== "object") return obj; let cloneObj = new obj.constructor(); for (let key in obj) { if (obj.hasOwnProperty(key)) { // 實現一個遞歸拷貝 cloneObj[key] = deepClone(obj[key]); } } return cloneObj; } console.log('obj1',obj1) // obj1 { name: '浪里行舟', arr: [ 1, [ 2, 3 ], 4 ] } console.log('obj4',obj4) // obj4 { name: '阿浪', arr: [ 1, [ 5, 6, 7 ], 4 ] }上面例子中,obj1是原始對象,obj2是賦值操作得到的對象,obj3淺拷貝得到的對象,obj4深拷貝得到的對象,通過下面的表格,我們可以很清晰看到他們對原始數據的影響:

1.Object.assign()
Object.assign() 方法可以把任意多個的源對象自身的可枚舉屬性拷貝給目標對象,然后返回目標對象。
let obj1 = { person: {name: "kobe", age: 41},sports:'basketball' }; let obj2 = Object.assign({}, obj1); obj2.person.name = "wade"; obj2.sports = 'football' console.log(obj1); // { person: { name: 'wade', age: 41 }, sports: 'basketball' }2.函數庫lodash的_.clone方法
該函數庫也有提供_.clone用來做 Shallow Copy,后面我們會再介紹利用這個庫實現深拷貝。
var _ = require('lodash'); var obj1 = { a: 1, b: { f: { g: 1 } }, c: [1, 2, 3] }; var obj2 = _.clone(obj1); console.log(obj1.b.f === obj2.b.f); // true3.展開運算符...
展開運算符是一個 es6 / es2015特性,它提供了一種非常方便的方式來執行淺拷貝,這與 Object.assign ()的功能相同。
let obj1 = { name: 'Kobe', address:{x:100,y:100}} let obj2= {... obj1} obj1.address.x = 200; obj1.name = 'wade' console.log('obj2',obj2) // obj2 { name: 'Kobe', address: { x: 200, y: 100 } }4.Array.prototype.concat()
let arr = [1, 3, { username: 'kobe' }]; let arr2 = arr.concat(); arr2[2].username = 'wade'; console.log(arr); //[ 1, 3, { username: 'wade' } ]5.Array.prototype.slice()
let arr = [1, 3, { username: ' kobe' }]; let arr3 = arr.slice(); arr3[2].username = 'wade' console.log(arr); // [ 1, 3, { username: 'wade' } ]1.JSON.parse(JSON.stringify())
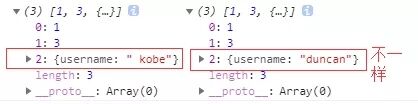
let arr = [1, 3, { username: ' kobe' }]; let arr4 = JSON.parse(JSON.stringify(arr)); arr4[2].username = 'duncan'; console.log(arr, arr4)
這也是利用JSON.stringify將對象轉成JSON字符串,再用JSON.parse把字符串解析成對象,一去一來,新的對象產生了,而且對象會開辟新的棧,實現深拷貝。
這種方法雖然可以實現數組或對象深拷貝,但不能處理函數和正則,因為這兩者基于JSON.stringify和JSON.parse處理后,得到的正則就不再是正則(變為空對象),得到的函數就不再是函數(變為null)了。
比如下面的例子:
let arr = [1, 3, { username: ' kobe' },function(){}]; let arr4 = JSON.parse(JSON.stringify(arr)); arr4[2].username = 'duncan'; console.log(arr, arr4)
2.函數庫lodash的_.cloneDeep方法
該函數庫也有提供_.cloneDeep用來做 Deep Copy
var _ = require('lodash'); var obj1 = { a: 1, b: { f: { g: 1 } }, c: [1, 2, 3] }; var obj2 = _.cloneDeep(obj1); console.log(obj1.b.f === obj2.b.f); // false3.jQuery.extend()方法
jquery 有提供一個$.extend可以用來做 Deep Copy
$.extend(deepCopy, target, object1, [objectN])//第一個參數為true,就是深拷貝
var $ = require('jquery'); var obj1 = { a: 1, b: { f: { g: 1 } }, c: [1, 2, 3] }; var obj2 = $.extend(true, {}, obj1); console.log(obj1.b.f === obj2.b.f); // false4.手寫遞歸方法
遞歸方法實現深度克隆原理:遍歷對象、數組直到里邊都是基本數據類型,然后再去復制,就是深度拷貝。
有種特殊情況需注意就是對象存在循環引用的情況,即對象的屬性直接的引用了自身的情況,解決循環引用問題,我們可以額外開辟一個存儲空間,來存儲當前對象和拷貝對象的對應關系,當需要拷貝當前對象時,先去存儲空間中找,有沒有拷貝過這個對象,如果有的話直接返回,如果沒有的話繼續拷貝,這樣就巧妙化解的循環引用的問題。關于這塊如有疑惑,請仔細閱讀ConardLi大佬如何寫出一個驚艷面試官的深拷貝?這篇文章。
function deepClone(obj, hash = new WeakMap()) { if (obj === null) return obj; // 如果是null或者undefined我就不進行拷貝操作 if (obj instanceof Date) return new Date(obj); if (obj instanceof RegExp) return new RegExp(obj); // 可能是對象或者普通的值 如果是函數的話是不需要深拷貝 if (typeof obj !== "object") return obj; // 是對象的話就要進行深拷貝 if (hash.get(obj)) return hash.get(obj); let cloneObj = new obj.constructor(); // 找到的是所屬類原型上的constructor,而原型上的 constructor指向的是當前類本身 hash.set(obj, cloneObj); for (let key in obj) { if (obj.hasOwnProperty(key)) { // 實現一個遞歸拷貝 cloneObj[key] = deepClone(obj[key], hash); } } return cloneObj; } let obj = { name: 1, address: { x: 100 } }; obj.o = obj; // 對象存在循環引用的情況 let d = deepClone(obj); obj.address.x = 200; console.log(d);關于怎么理解Javascript深拷貝與淺拷貝問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。