您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript 數組迭代的方法”,在日常操作中,相信很多人在JavaScript 數組迭代的方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript 數組迭代的方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在數組中的每個元素上一次操作的方法,稱為迭代方法。數組的迭代方法與循環緊密相關。
一、方法
1. Array.forEach()
forEach()方法對數組的每個元素執行一次提供的函數(一個回調函數)。可以使用[forEach()將數組中的每個元素打印到文檔。
例1:
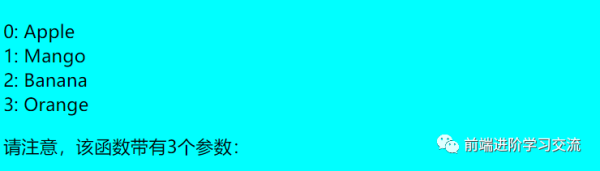
var fruits = ["Apple", "Mango", "Banana", "Orange"]; var result = document.getElementById("result"); fruits.forEach(function(element, index, array) { result.innerHTML += index + ": " + element + "<br>"; });
注:
該函數帶有3個參數:元素值(必填),元素索引(可選),數組本身(可選)。
例 2 :
由于2個參數(索引,數組)是可選的。
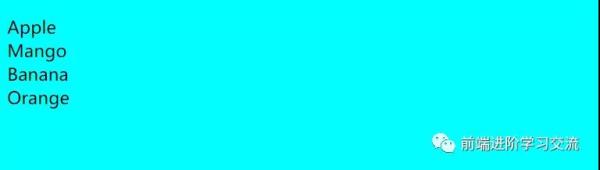
var fruits = ["Apple", "Mango", "Banana", "Orange"]; var result = document.getElementById("result"); fruits.forEach(function(element) { result.innerHTML += element + "<br>"; });
2. Array.map()
map()方法返回一個新數組,不會改變原始數組。同時新數組中的元素為原始數組元素調用函數處理后的值,并按照原始數組元素順序依次處理元素。
注意:
map() 不會對空數組進行檢測。
例1:從每個值乘以2的元素創建一個新數組。
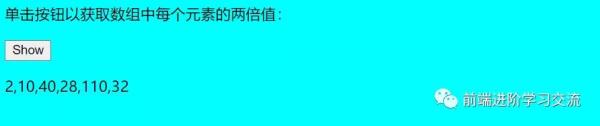
<script> function myFunc() { var nums1 = [1, 5, 20, 14, 55, 16]; var nums2 = nums1.map(twice); document.getElementById("result").innerHTML = nums2; } function twice(element, index, array) { return (element * 2); } </script>
注:
該函數帶有3個參數:元素值(必填),元素索引(可選),數組本身(可選)。
例2:
由于2個參數(索引,數組)是可選的:
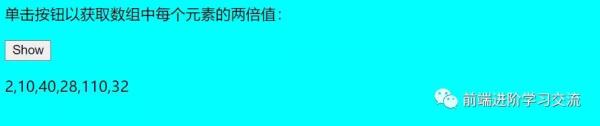
var nums1 = [1, 5, 20, 14, 55, 16]; var nums2 = nums1.map(twice); function twice(element) { return (element * 2); }

注:
該函數帶有3個參數:元素值(必填),元素索引(可選),數組本身(可選)。
3. Array.filter()
filter()是JavaScript中Array的常用操作,用于把Array的某些元素過濾掉,然后返回剩下的元素。其主要原理是 filter會把傳入的函數依次作用于每個元素,然后根據返回值是 true 還是false決定保留還是丟棄該元素。
例:使用值等于或大于18的元素創建一個新數組。
var age = [1, 30, 39, 29, 10, 13]; var val = age.filter(isAdult); function isAdult(element, index, array) { return element >= 18; }由于2個參數(索引,數組)是可選的,因此例:可以跳過它們:
例:
var age = [1, 30, 39, 29, 10, 13]; var val = age.filter(isAdult); function isAdult(element) { return element >= 18; }
注:
該函數帶有3個參數:元素值(必填),元素索引(可選),數組本身(可選)。
4. Array.reduce()
reduce()方法接收一個函數作為累加器,數組中的每個值(從左到右)開始縮減,最終計算為一個值。
這在數字中很常見,例如找到數組中所有數字的總和。
例:
var nums = [10, 20, 30, 40, 50]; var sum = nums.reduce(getTotal); function getTotal(x, y) { return (x + y); }
注:
該函數帶有3個參數:元素值(必填),元素索引(可選),數組本身(可選)。
5. Array.find()
find()方法返回通過給定檢測的數組中的第一個值。
將找到等于或大于18的第一個元素:
例:
var num = [1, 30, 39, 29, 10, 13]; var val = num.find(myFunc); function myFunc(element) { return element >= 18; }
注:
該函數帶有3個參數:元素值(必填),元素索引(可選),數組本身(可選)。
6. Array.findIndex()
findIndex()方法返回通過給定檢測的數組中的第一個索引值。
例:將找到等于或大于18的第一個元素的索引值。
var num = [1, 30, 39, 29, 10, 13]; var val = num.findIndex(myFunc); function myFunc(element) { return element >= 18; }
注:
該函數帶有3個參數:元素值(必填),元素索引(可選),數組本身(可選)。
7. Array.every()
every()方法用于檢測數組所有元素是否都符合指定條件(通過函數提供檢測)。
例:檢查所有數組值是否等于或大于18。
var nums = [1, 30, 39, 29, 10, 13]; var bool = nums.every(function (element) { return element >= 18; }); document.getElementById("result").innerHTML = bool;
注:
該函數帶有3個參數:元素值(必填),元素索引(可選),數組本身(可選)。
二、總結
本文基于JavaScript基礎,介紹了 數組7種迭代方法。每一種都采用案例加運行效果圖展示的方式,讓讀者能夠更容易理解。
歡迎大家積極嘗試,有時候看到別人實現起來很簡單,但是到自己動手實現的時候,總會有各種各樣的問題,切勿眼高手低,勤動手,才可以理解的更加深刻。
到此,關于“JavaScript 數組迭代的方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。