您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎樣學習JavaScript中elisp,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
對我們 JS 用戶而言,學習 Emacs Lisp 似乎很難,但是這一切都是昨日煙云。因為 elisp 雖然古老,但是 library 與時俱進。當我們從 elisp 功勛卓著的 dash.el 起手,一秒鐘就會寫 elisp。
閑話少敘,直接切入正題。
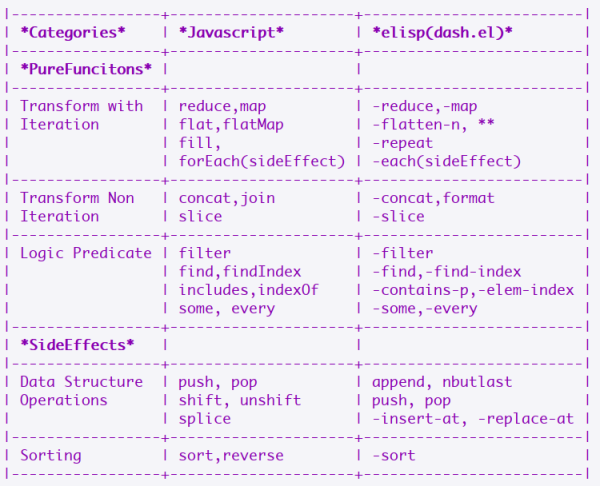
dash.el 是 專門處理給 elisp 用戶處理數組的工具,其與 JS 的 array 一一對應總結如下:
分為1)數組轉換(迭代式) 2) 數組轉換(非迭代式)3)邏輯判斷 4) 操作數據結構 5)排序 五個方面。

函數式編程最關鍵的一點是無須關注iteration的dirty-details,此處歸類函數式迭代的方法,將 JS 的 array 方法與 elisp 的 bash.el 庫一一對應:
;; 1. reuduce (-reduce-from (lambda (acc val) (+ acc val)) 0 '(4 7 8 10)) ;; => 29 ;; 2.map (-map (lambda (val) (* val 2)) '(4 7 8 10)) ;; => (8 14 16 20) ;; 3.flat (-flatten-n 2 '((1 2) ((3 4) ((5 6))))) ;; => (1 2 3 4 (5 6)) ;; 4.flatMap with no couterpart ;; 5.repeat as fill ELISP> (-repeat 10 0) (0 0 0 0 0 0 0 0 0 0) ;; 6.each with side effects (-each '("x" "y" "z") (lambda (val) (princ val))) ;; => "xyz"以上6種為函數式的迭代純函數對數組做變形 transform, 此處將非迭代方法的純函數單獨拎出來歸類:
;; 1.concat (-concat '("x" "y" "z") '( 3 5 6)) ;; => ("x" "y" "z" 3 5 6) ;; 2.format for join (format "%s" '("x" "y" "z")) ;; => "(x y z)" ;; 3.slice (-slice '("x" "y" "z" "w") 1 3) ;; => ("y" "z")函數范式的六個methods之后,我們繼續考察用于邏輯判斷的高階函數:
;; 1.-filter as js filter (-filter (lambda (v) (and (> v 30) (< v 100))) '(23 76 98 10)) ;; => (76 98) ;; 2. find or first as js find (-find (lambda (v) (and (> v 30) (< v 100))) '(23 76 98 10)) ;; => 76 ;; 3. -find-index as js findIndex (-find-index (lambda (v) (and (> v 30) (< v 100))) '(23 76 98 10)) ;; => 1 ;; 4.contains-p as js includes (-contains-p '(23 76 98 10) 76) ;; t ;; 5. -elem-index as indexOf (-elem-index 76 '(23 76 98 10)) ;; => 1 ;;6.some (-some (lambda (v) (and (> v 30) (< v 100))) '(23 76 98 10)) ;; => t ;;7.every (-every (lambda (v) (and (> v 30) (< v 100))) '(23 76 98 10)) ;; => false
Array可以作為兩種抽象結構數據的載體:分別為 stack 和 queue。
1) push 2) pop 3) shift 4) unshift 5)splice(splice屬于特殊方法,因為更改了原數組,放在此處)
;;1.append element to the end of array (array.push) (append '(23 76 101 89) 67) ;; => (23 76 101 89 . 67) ;;2.nbutlast to remove last element(array.pop) (nbutlast '(23 76 101 89)) ;; => (23 76 101) ;;3.remove first element(array.shift) ELISP> (let ((l '(23 76 89))) (pop l) l) (76 89) ;;4. add element to the front (array.unshift) ELISP> (let ((l '(23 76 89))) (push 12 l) l) (12 23 76 89) ;;5.insert to list at position n (array.splice) (-insert-at 1 'x '(a b c)) ;; => (a x b c) ;;let arr = [a, b, c]; arr.splice(1, 0, x); arr ;;6.replace at potion (array.splice) (-replace-at 0 9 '(0 1 2 3 4 5)) ;; => (9 1 2 3 4 5) ;;let arr = [1, 2, 3, 4, 5]; arr.splice(0, 1, 9); arr
最后以無處而不在的排序收尾,無論是 sort 還是 reverse 都直接在原數組上修改,也就是 inplace 操作。
(-sort '< '(3 1 2)) ;; => (1 2 3) (-sort '> '(3 1 2)) ;; => (3 2 1) ;; 完全就是
通過以上總結,我們發現,即使不看文檔,也能立刻上手開始寫 elisp。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。