您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript數組的排序和迭代方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript數組的排序和迭代方法”吧!
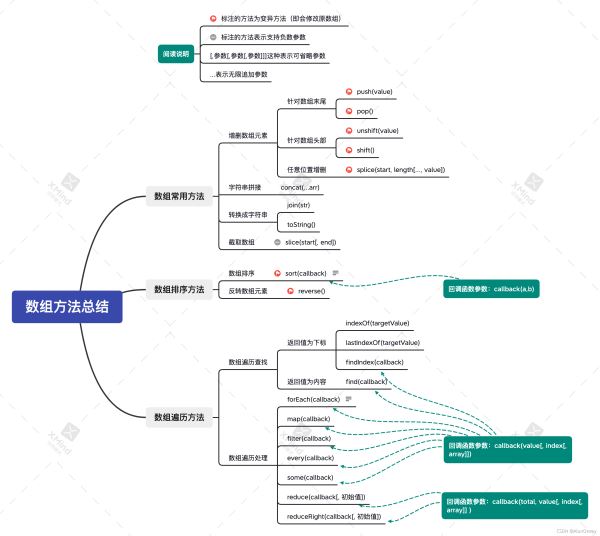
數組常用方法
數組元素增添和刪除
操作數組頭部
操作數組尾部
任意位置增刪
數組拼接
數組轉換成字符串
截取數組
數組排序方法
排序
順序翻轉
數組迭代方法
數組遍歷查找
返回值為下標
返回值為內容
數組遍歷處理
callback(value[,index[,array]])
callback(total,value[,index[,array]])
數組其他方法
首先總結的意義就是讓雜亂無章變得更加井然有序,這樣在使用的過程思路會更加清晰。
數組使用方法注意點:
變異方法和非變異方法。即變異方法使用會改變原數組,后者則不會。下面腦圖將其進行了標注。
你或許需要注意數組方法和字符串方法有幾個方法相似,數組和字符串是如何切換的?
有些方法參數是支持負數的,有些方法第二個參數不是代表坐標代表的是個數。
甚至回調函數我們也可以將其梳理一遍,大部分回調函數參數格式是一樣的,有些回調函數是不一樣的。
當split,slice,splice,join,contains,includes,push,pop,shift,unshift甚至你被相似的單詞搞得暈頭轉向,以至于你分不清哪個是數組的方法哪個是字符串方法,哪個功能是干嘛來著。當然我現在可以告訴你上面那些方法究竟是數組方法還是字符串方法,甚至字符串方法和數組都有這么一個方法,但是沒必要,因為你終究很難記住。所以下面將其進行系統的歸類總結,你就很容易區分出來了。
接下來你只需要忘記你之前雜亂無章的記憶,通過梳理重新建立你的記憶。

unshift(value)變異方法 數組頭部插入一個元素
shift()變異方法 移出數組頭部的第一個元素
push(value) 變異方法 向數組尾部壓入一個元素
pop() 變異方法 彈出數組尾部一個元素
splice(start,length[…,value]) 變異方法
第二個參數為個數,不為0的時候表示需要從start開始刪除length個元素支持增刪一起做。
concat(…arr) 字符串有該類似方法
join(str) 以指定字符進行拼接將數組轉換成字符串
toString() 以","號進行分割將數組轉換字符串
slice(start[,end])支持負數 字符串有該類似方法
sort(callback)變異方法 對數組進行排序
回調函數返回 a-b為從大到小進行排序,b-a則為從小到大進行排序。
//callback回調函數格式
function callback(a,b) {
return a-b
}reverse()變異方法 對數組的順序進行反轉
indexOf(targetValue) 從左到右數組進行遍歷,查找目標值的所在下標,返回第一次出現的下標值.
lastIndexOf(targetValue) 從右到左對數組進行遍歷,查找目標值所在下標,返回第一次出現的下標值.
findIndex(callback) 通過回調函數對數組元素進行條件判斷,返回第一次滿足條件的元素下標值
find(callback) 通過回調函數對數組元素進行條件判斷,返回第一次滿足條件的元素值
//callback回調函數格式
function callback( value, index, array) {
//處理
...
return ... //此處是否不需要retrun語句下面對其進行標注
}forEach(callback) 對數組進行遍歷處理僅處理無返回值。callback不需要return語句
map(callback) 遍歷數組每一個元素使用callback對數組進行處理,并且將callback處理過的返回值加入到新數組并返回新數組。
filter(callback) 對數組進行過濾操作,返回callback返回值為true的元素組成的新數組。
every(callback) 對數組進行遍歷,如果callback返回值都為true,則方法的返回值為true
some(callback) 對數組進行遍歷,如果callback返回值有一個為true,則方法的返回值為true
//callback回調函數格式
function callback(total, value, index, array) {
return total + value;
}reduce(callback[,初始值])
從左往右數組依次縮短,同時上一次處理的結果total傳入下次回調函數的作為參數供回調函數使用
reduceRight(callback[,初始值])
從右往左數組依次縮短,同時上一次處理的結果total傳入下次回調函數的作為參數供回調函數使用
includes(value) ES6 判斷數組是否包含某個元素
感謝各位的閱讀,以上就是“JavaScript數組的排序和迭代方法”的內容了,經過本文的學習后,相信大家對JavaScript數組的排序和迭代方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。