您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何理解Web視頻播放”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何理解Web視頻播放”吧!
視頻的構成
一個完整可播放的視頻文件是由視頻和音頻兩部分構成。視頻和音頻又有各自的封裝格式(容器)和編碼格式。
編碼格式
常見的視頻編碼格式有:MPEG4、H.264、H.265等。
常見的音頻編碼格式有:MP3、AAC、WAV等。
封裝格式
常見的視頻封裝格式有:MP4、FLV、mov、AVI、RMVB等。
先理解幾個名詞
幀
就是影像動畫中的最小單位的影像畫面。一幀就是一張靜止的圖像。視頻中的動畫就是由多幅連續的幀畫面構成。
幀率
幀率是以幀為單位的圖像在顯示器上出現的頻率,也叫幀速率,單位:赫茲(Hz)。簡單理解為每秒播放圖片的數量。
碼率
碼率是比特率的俗稱,是指每秒傳送的比特數。
FFmpeg
FFmpeg是可以用來記錄、轉換數字視頻和音頻的一套計算機程序。FFmpeg是在linux下開發,所以天生跨平臺。它對音視頻編碼格式的支持比較全面,能對視頻的各個組成部分進行編碼。
H264
通常被稱之為H.264/AVC;是由國際標準化阻止和國際電信聯盟共同提出的繼MPEG4之后的新一代數字視頻壓縮格式。采用H.264壓縮后的數據具有低碼率、高質量圖像、容錯能力強、網絡適應性強等優點。
MP4
MP4是一中標準的數字多媒體容器格式;用于音頻、視頻的壓縮編碼,也可以存儲字幕和靜止圖像,同時能以流的方式進行網絡傳輸。
fMP4(Fragmented MP4)
fMP4是基于MPEG-4 Part 12的流媒體格式,與MP4很相似。簡單來說fMP4區別與MP4區別就是它能很好地適應流式播放。
瀏覽器播放視頻
video標簽播放
在瀏覽器播放視頻,可以使用HTML5原生的video標簽。但其播放的格式使用一定限制的,目前video只支持三種格式WebM、Ogg、MP4。
WebM:WebM 文件使用 VP8 視頻編解碼器和 Vorbis 音頻編解碼器
Ogg :Ogg 文件使用 Theora 視頻編解碼器和 Vorbis音頻編解碼器
MP4:MPEG 4文件使用 H264 視頻編解碼器和AAC音頻編解碼器
上面三種可以直接使用video播放:
<video id="video-box" src="//cloud.video.taobao.com/play/u/755731755/p/1/e/6/t/1/283631891407.mp4" controls width="400px" heigt="400px"></video>
在頁面初始化完成后,video標簽會將整個mp4文件下載到瀏覽器,完成后即可播放。但是當mp4文件較大時,緩存時間就比較長,播放體驗不好。當然也可以使用video.js 來播放,這里就不贅述了。
播放HLS流
HLS(HTTP Live Streaming)是一個由Apple公司提出的基于HTTP的流媒體傳輸協議。視頻的封裝格式是TS,編碼格式是H.264/ACC,除了定義TS視頻文件本身,還定義了用來控制播放的m3u8文本文件。移動端大部分瀏覽器都支持,也就是說,你可以在移動端瀏覽器直接使用vedio標簽直接加載一個m3u8文件播放視頻或者直播。但在PC端只支持蘋果的safari瀏覽器,其他瀏覽器想播放需要引入第三方庫,如:hls.js:
<script src="https://cdn.jsdelivr.net/npm/hls.js"></script> <video id="video"></video> <script> var video = document.getElementById('video'); var videoSrc = 'https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8'; if (Hls.isSupported()) { var hls = new Hls(); hls.loadSource(videoSrc); hls.attachMedia(video); hls.on(Hls.Events.MANIFEST_PARSED, function() { video.play(); }); } </script>
播放HLS流的邏輯很簡單,首先根據提供的m3u8地址源通過HTTP請求獲取到一級index文件內容如:
#EXTM3U #EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=64000 500kbps.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=774000 1000kbps.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=887000 500kbps.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=7692000 1000kbps.m3u8
bandwidth 指定視頻流的碼率,每一個 #EXT-X-STEAM-INF 的下一行是二級index文件的路徑,可以是相對路徑或者是絕對路徑。請求到的二級文件內容如:
#EXTM3U #EXT-X-PLAYLIST-TYPE:VOD #EXT-X-TARGETDURATION:10 #EXTINF:10, 1000kbps-00001.ts #EXTINF:10, 1000kbps-00002.ts #EXTINF:10, 1000kbps-00003.ts #EXTINF:10, 1000kbps-00004.ts #EXTINF:10, ... ... #EXT-X-ENDLIST
可以從二級文件中讀取到ts文件的路徑,同樣可以是相對路徑或者絕對路徑。 #EXTINF 表示每個ts切片的時長。 #EXT-X-ENDLIST 是視頻結束標志,如果有這個標志也表明該流不是一個直播流。
HLS播放的優勢:
可以使用http協議請求數據流
可以切換不同的碼率,實現無縫播放
劣勢:
延遲較高,實時性差,一般延遲在10s以上,不適合做直播
ts文件切片小且多,對存儲和緩存都有一定的要求
播放FLV流
FLV(Flash Video)是一種網絡視頻格式,FLV只能基于flash播放,但是由于flash存在很多安全問題已經被眾多廠商拋棄,現在我們如果要在H5中播放flv格式的視頻流可以使用Blibli的開源庫:Flv.js,flv.js原理是解析視頻的flv流并實時轉換為fmp4格式,再通過 Media Source Extension 喂給瀏覽器的 video 標簽。
<script src="flv.min.js"></script> <video id="videoElement"></video> <script> if (flvjs.isSupported()) { var videoElement = document.getElementById('videoElement'); var flvPlayer = flvjs.createPlayer({ type: 'flv', url: 'http://example.com/flv/video.flv' }); flvPlayer.attachMediaElement(videoElement); flvPlayer.load(); flvPlayer.play(); } </script>基于Media Source Extensions播放視頻流
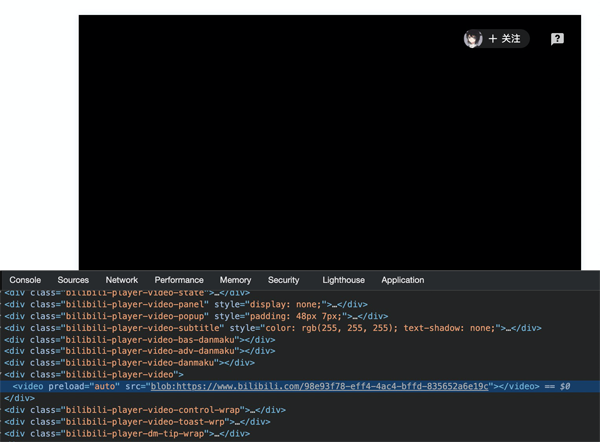
我們經常在很多直播網站去看視頻,你有沒有注意到他們是用的什么流?我們去B站隨便找一個直播或者視頻打開控制臺查看播放器,你會發現 video 標簽的 src 居然是 blob 開頭的一個 url 。在前面講FLV播放時,我們提到了Media Source Extension ,本節將介紹這種基于MSE的直播方案。

Media Source Extensions 是什么
媒體源擴展(Media Source Extensions,縮寫MSE)是一項W3C規范,MSE允許Javascript為audio標簽和video標簽動態地構造媒體源。
借助MSE的能力,我們可以將接收到的實時流通過 blob url 往video標簽中灌入二進制數據(如fmp4格式流),或者使用 canvas 來實現直播。
簡單實現
首先,判斷瀏覽器是否支持MediaSource:
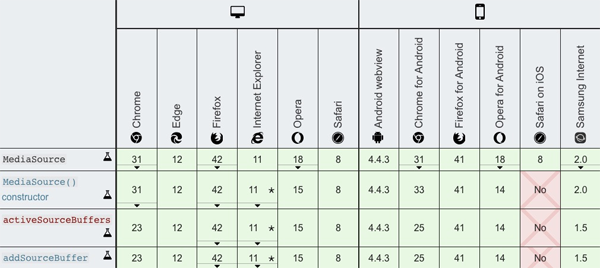
const supportMediaSource = window.MediaSource && typeof window.MediaSource.isTypeSupported === 'function' && window.MediaSource.isTypeSupported('video/mp4; codecs="avc1.42c01f,mp4a.40.2"');MediaSource支持情況:

接下來新建 MediaSource 實例,并使用生成blob url 加到video標簽。并且監聽 sourceOpen 事件來判斷初始化完成。
const mediaSource = new MediaSource(); const video = document.querySelector('#video-box'); video.src = URL.createObjectURL(mediaSource); mediaSource.addEventListener('sourceopen',function(){ // TODO })接下來我們通過websocket獲取原始視頻流,處理后通過 SourceBuffer 喂給 mediaSource
const sourceBuffer = mediaSource.addSourceBuffer('video/mp4; codecs="avc1.42E01E, mp4a.40.2"'); const ws = new WebSocket("wss://xxx.websocket.com"); ws.onopen = function(evt) { console.log("Connection open ..."); ws.send("fetch Data"); }; ws.onmessage = function(evt) { // 可以在灌入數據前進行轉碼等操作 sourceBuffer.appendBuffer(evt.data); }; ws.onclose = function(evt) { console.log("Connection closed."); };通過MSE的方式我們可以將接收到的視頻或者音頻流進行端處理,配合WebWorker技術實現快速轉碼、支持多播,給我們想象空間。
H.265視頻播放
H.265是ITU-T VCEG繼H.264之后所制定的新的視頻編碼標準。H.265標準圍繞著現有的視頻編碼標準H.264,保留原來的某些技術,同時對一些相關的技術加以改進。新技術使用先進的技術用以改善碼流、編碼質量、延時和算法復雜度之間的關系,達到設置。
但是由于瀏覽器不支持H265格式的流,所以我們無法直接播放。這時候可以使用MSE的方式在 sourceBuffer.appendBuffer(evt.data) 前將 evt.data 使用 libde265.js 等轉碼庫轉碼后給到sourceBuffer。或者使用業界成熟的播放器進行播放,如淘系的@ali/videox播放器。
到此,相信大家對“如何理解Web視頻播放”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。