您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎樣用JavaScript編寫一個簡單的游戲,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
通過使用一個簡單的游戲來練習一些基本的 JavaScript 概念,邁出創建交互性動態 Web 內容的第一步。
可以肯定地說,沒有 JavaScript,大多數現代 Web 都將不存在。它是三種標準 Web 技術(以及 HTML 和 CSS )之一,它使任何人都可以創建我們在萬維網體驗中所期待的交互式、動態內容。從 React 這樣的框架到 D3 這樣的數據可視化庫,很難想象沒有它的 Web。
現在有很多東西要學習,開始學習這種流行語言的好方法是編寫一個簡單的應用程序以熟悉某些概念。 最近,一些人寫了關于如何通過編寫簡單的猜謎游戲來學習自己喜歡的語言的文章,因此這是一個很好的起點!
JavaScript 有許多種風格,但我將從最基本的開始,通常稱為 “普通 JavaScript”。 JavaScript 主要是一種客戶端腳本語言,因此它可以在任何標準瀏覽器中運行,而無需安裝任何程序。你只需要一個代碼編輯器(Brackets 就是一個不錯的選擇)和一個 Web 瀏覽器。
JavaScript 在 Web 瀏覽器中運行,并與其他標準 Web 技術 HTML 和 CSS 交互。要創建此游戲,你首先需要使用 HTML(超文本標記語言)來創建供玩家使用的簡單界面。如果你不清楚,HTML 是一種標記語言,用于為 Web 內容提供結構。
首先,先創建一個 HTML 文件。該文件應具有 .html 擴展名,以使瀏覽器知道它是 HTML 文檔。你可以將文件命名為 guessingGame.html。
在此文件中使用一些基本的 HTML 標簽來顯示游戲的標題、玩法說明,供玩家用來輸入和提交其猜測的交互式元素以及用于向玩家提供反饋的占位符:
<!DOCTYPE> <html> <head> <meta charset="UTF-8" /> <title> JavaScript Guessing Game </title> </head> <body> <h2>Guess the Number!</h2> <p>I am thinking of a number between 1 and 100. Can you guess what it is?</p> <label for="guess">My Guess</label> <input type="number" id="guess"> <input type="submit" id="submitGuess" value="Check My Guess"> <p id="feedback"></p> </body> </html>
<h2> 和 <p> 元素使瀏覽器知道在頁面上顯示什么類型的文本。標簽對 <h2></h2> 表示標簽之間的文本(Guess the Number!)是標題。后面的一組 <p> 標簽表示帶有說明的短文本是一個段落。此代碼塊末尾的空 <p> 標簽用作占位符,用于根據用戶的輸入提供一些反饋。
<script> 標簽在網頁中包含 JavaScript 的方法有很多種,但是對于像這樣的簡短腳本,可以使用一組 <script> 標簽并將 JavaScript 直接寫在 HTML 文件中。 這些 <script> 標簽應位于 HTML 文件末尾附近的 </body> 標簽之前。
現在,你可以開始在這兩個腳本標簽之間編寫 JavaScript。 最終文件如下所示:
<!DOCTYPE><html> <head> <meta charset="UTF-8" /> <title> JavaScript Guessing Game </title></head> <body> <h2>Guess the Number!</h2> <p>I am thinking of a number between 1 and 100. Can you guess what it is?</p> <form> <label for="guess">My Guess</label> <input type="number" id="guess"> <input type="submit" id="submitGuess" value="Check My Guess"> </form> <p id="feedback"></p> <script> const randomNumber = Math.floor(Math.random() * 100) + 1 console.log('Random Number', randomNumber) function checkGuess() { let myGuess = guess.value if (myGuess === randomNumber) { feedback.textContent = "You got it right!" } else if (myGuess > randomNumber) { feedback.textContent = "Your guess was " + myGuess + ". That's too high. Try Again!" } else if (myGuess < randomNumber) { feedback.textContent = "Your guess was " + myGuess + ". That's too low. Try Again!" } } submitGuess.addEventListener('click', checkGuess) </script> </body> </html>要在瀏覽器中運行此文件,請雙擊文件或打開你喜歡的瀏覽器,點擊菜單,然后選擇文件->打開文件。(如果使用 Brackets 軟件,也可以使用角落處的閃電圖標在瀏覽器中打開文件)。
猜謎游戲的第一步是為玩家生成一個數字供玩家猜測。JavaScript 包含幾個內置的全局對象,可幫助你編寫代碼。要生成隨機數,請使用 Math 對象。
JavaScript中的 Math 具有處理和數學相關的屬性和功能。你將使用兩個數學函數來生成隨機數,供你的玩家猜測。
Math.random(),會將生成一個介于 0 和 1 之間的偽隨機數。(Math.random 包含 0 但不包含 1。這意味著該函數可以生成 0 ,永遠不會產生 1)
對于此游戲,請將隨機數設置在 1 到 100 之間以縮小玩家的選擇范圍。取剛剛生成的小數,然后乘以 100,以產生一個介于 0 到……甚至不是 100 之間的小數。至此,你將需要其他步驟來解決這個問題。
現在,你的數字仍然是小數,但你希望它是一個整數。為此,你可以使用屬于 Math 對象的另一個函數 Math.floor()。Math.floor() 的目的是返回小于或等于你作為參數指定的數字的最大整數,這意味著它會四舍五入為最接近的整數:
Math.floor(Math.random() * 100)
這樣你將得到 0 到 99 之間的整數,這不是你想要的范圍。你可以在最后一步修復該問題,即在結果中加 1。瞧!現在,你有一個(有點)隨機生成的數字,介于 1 到 100 之間:
Math.floor(Math.random() * 100) + 1
現在,你需要存儲隨機生成的數字,以便可以將其與玩家的猜測進行比較。為此,你可以將其存儲到一個 變量。
JavaScript 具有不同類型的變量,你可以選擇這些類型,具體取決于你要如何使用該變量。對于此游戲,請使用 const 和 let。
let 用于指示變量在整個程序中可以改變。
const 用于指示變量不應該被修改。
const 和 let 還有很多要說的,但現在知道這些就足夠了。
隨機數在游戲中僅生成一次,因此你將使用 const 變量來保存該值。你想給變量起一個清楚地表明要存儲什么值的名稱,因此將其命名為 randomNumber:
const randomNumber
有關命名的注意事項:JavaScript 中的變量和函數名稱以駝峰形式編寫。如果只有一個單詞,則全部以小寫形式書寫。如果有多個單詞,則第一個單詞均為小寫,其他任何單詞均以大寫字母開頭,且單詞之間沒有空格。
通常,你不想向任何人顯示隨機數,但是開發人員可能想知道生成的數字以使用它來幫助調試代碼。 使用 JavaScript,你可以使用另一個內置函數 console.log() 將數字輸出到瀏覽器的控制臺。
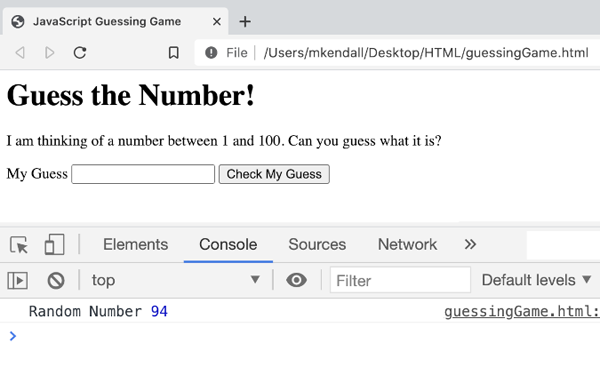
大多數瀏覽器都包含開發人員工具,你可以通過按鍵盤上的 F12 鍵來打開它們。從那里,你應該看到一個 控制臺 標簽。打印到控制臺的所有信息都將顯示在此處。由于到目前為止編寫的代碼將在瀏覽器加載后立即運行,因此,如果你查看控制臺,你應該會看到剛剛生成的隨機數!

Javascript game with console
接下來,你需要一種方法來從數字輸入字段中獲得玩家的猜測,將其與你剛剛生成的隨機數進行比較,并向玩家提供反饋,讓他們知道他們是否正確猜到了。為此,編寫一個函數。 函數 是執行一定任務的代碼塊。函數是可以重用的,這意味著如果你需要多次運行相同的代碼,則可以調用函數,而不必重寫執行任務所需的所有步驟。
根據你使用的 JavaScript 版本,有許多不同的方法來編寫或聲明函數。由于這是該語言的基礎入門,因此請使用基本函數語法聲明函數。
以關鍵字 function 開頭,然后起一個函數名。好的做法是使用一個描述該函數的功能的名稱。在這個例子中,你正在檢查玩家的猜測的數,因此此函數的名字可以是 checkGuess。在函數名稱之后,寫上一組小括號,然后寫上一組花括號。 你將在以下花括號之間編寫函數的主體:
function checkGuess() {}JavaScript 的目的之一是與網頁上的 HTML 交互。它通過文檔對象模型(DOM)進行此操作,DOM 是 JavaScript 用于訪問和更改網頁信息的對象。現在,你需要從 HTML 中獲取數字輸入字段中玩家的猜測。你可以使用分配給 HTML 元素的 id 屬性(在這種情況下為 guess)來做到這一點:
<input type="number" id="guess">
JavaScript 可以通過訪問玩家輸入到數字輸入字段中的數來獲取其值。你可以通過引用元素的 ID 并在末尾添加 .value 來實現。這次,使用 let 定義的變量來保存用戶的猜測值:
let myGuess = guess.value
玩家在數字輸入字段中輸入的任何數字都將被分配給 checkGuess 函數中的 myGuess 變量。
下一步是將玩家的猜測與游戲產生的隨機數進行比較。你還想給玩家反饋,讓他們知道他們的猜測是太高,太低還是正確。
你可以使用一系列條件語句來決定玩家將收到的反饋。條件語句 在運行代碼塊之前檢查是否滿足條件。如果不滿足條件,則代碼停止,繼續檢查下一個條件,或者繼續執行其余代碼,而無需執行條件塊中的代碼:
if (myGuess === randomNumber){ feedback.textContent = "You got it right!"}else if(myGuess > randomNumber) { feedback.textContent = "Your guess was " + myGuess + ". That's too high. Try Again!"}else if(myGuess < randomNumber) { feedback.textContent = "Your guess was " + myGuess + ". That's too low. Try Again!"}第一個條件塊使用比較運算符 === 將玩家的猜測與游戲生成的隨機數進行比較。比較運算符檢查右側的值,將其與左側的值進行比較,如果匹配則返回布爾值 true,否則返回布爾值 false。
如果數字匹配(猜對了!),為了讓玩家知道。通過將文本添加到具有 id 屬性 feedback 的 <p> 標記中來操作 DOM。就像上面的 guess.value 一樣,除了不是從 DOM 獲取信息,而是更改其中的信息。<p> 元素沒有像 <input> 元素那樣的值,而是具有文本,因此請使用 .textContent 訪問元素并設置要顯示的文本:
feedback.textContent = "You got it right!"
當然,玩家很有可能在第一次嘗試時就猜錯了,因此,如果 myGuess 和 randomNumber 不匹配,請給玩家一個線索,以幫助他們縮小猜測范圍。如果第一個條件失敗,則代碼將跳過該 if 語句中的代碼塊,并檢查下一個條件是否為 true。 這使你進入 else if 塊:
else if(myGuess > randomNumber) { feedback.textContent = "Your guess was " + myGuess + ". That's too high. Try Again!"}如果你將其作為句子閱讀,則可能是這樣的:“如果玩家的猜測等于隨機數,請讓他們知道他們猜對了。否則,請檢查玩家的猜測是否大于 randomNumber,如果是,則顯示玩家的猜測并告訴他們太高了。”
最后一種可能性是玩家的猜測低于隨機數。 要檢查這一點,再添加一個 else if 塊:
else if(myGuess < randomNumber) { feedback.textContent = "Your guess was " + myGuess + ". That's too low. Try Again!"}如果你看上面的代碼,則會看到某些代碼在頁面加載時自動運行,但有些則不會。你想在玩游戲之前生成隨機數,但是你不想在玩家將數字輸入到數字輸入字段并準備檢查它之前檢查其猜測。
生成隨機數并將其打印到控制臺的代碼不在函數的范圍內,因此它將在瀏覽器加載腳本時自動運行。 但是,要使函數內部的代碼運行,你必須對其進行調用。
調用函數有幾種方法。在此,你希望該函數在用戶單擊 “Check My Guess” 按鈕時運行。單擊按鈕將創建一個用戶事件,然后 JavaScript 可以 “監聽” 這個事件,以便知道何時需要運行函數。
代碼的最后一行將事件偵聽器添加到按鈕上,以在單擊按鈕時調用函數。當它“聽到”該事件時,它將運行分配給事件偵聽器的函數:
submitGuess.addEventListener('click', checkGuess)就像訪問 DOM 元素的其他實例一樣,你可以使用按鈕的 ID 告訴 JavaScript 與哪個元素進行交互。 然后,你可以使用內置的 addEventListener 函數來告訴 JavaScript 要監聽的事件。
你已經看到了帶有參數的函數,但花點時間看一下它是如何工作的。參數是函數執行其任務所需的信息。并非所有函數都需要參數,但是 addEventListener 函數需要兩個參數。它采用的第一個參數是將為其監聽的用戶事件的名稱。用戶可以通過多種方式與 DOM 交互,例如鍵入、移動鼠標,鍵盤上的 TAB 鍵和粘貼文本。在這種情況下,你正在監聽的用戶事件是單擊按鈕,因此第一個參數將是 click。
addEventListener的第二個所需的信息是用戶單擊按鈕時要運行的函數的名稱。 這里我們需要 checkGuess 函數。
現在,當玩家按下 “Check My Guess” 按鈕時,checkGuess 函數將獲得他們在數字輸入字段中輸入的值,將其與隨機數進行比較,并在瀏覽器中顯示反饋,以使玩家知道他們猜的怎么樣。 太棒了!你的游戲已準備就緒。
這一點點的平凡無奇的 JavaScript 只是這個龐大的生態系統所提供功能的一小部分。這是一種值得花時間投入學習的語言,我鼓勵你繼續挖掘并學習更多。
關于怎樣用JavaScript編寫一個簡單的游戲就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。