您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何使用JavaScript實現表單驗證”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在Web項目開發中,經常會看到表單驗證的功能。例如,用戶注冊、用戶登錄等,需要對用戶填寫的內容進行驗證。接下來,小編帶著大家一起來實現表單驗證的用戶名、密碼、性別、手機號碼、郵箱驗證的功能。
開發工具:HBuilderX
瀏覽器:Google Chrome瀏覽器
1.了解什么是正則表達式。
2.掌握正則表達式的語法。
3.學會應用正則表達式。
HTML
<div class="box"> <div class="box-head"><h2>歡迎注冊</h2><p style="font-size: 15px;">已有賬號?<a href="#" style="color: #3366D4;">登錄</a></p></div> <div class="box-body"> <form id="register" > <table> <tr> <th>用戶名稱:</th> <td> <input type="text" id="user" name="user" placeholder="長度4-12位,英文大小寫字母"> </td> <td> <div></div> </td> </tr> <tr> <th>密碼:</th> <td><input type="password" id="passWord" name="passWord" placeholder="長度6-20位,大小寫字母、數字或下劃線"></td> <td> <div></div> </td> </tr> <tr> <th>確認密碼:</th> <td><input type="password" id="repassWord" name="repassWord" placeholder="請再次輸入密碼進行確認"></td> <td> <div></div> </td> </tr> <tr> <th>性別:</th> <td><input type="radio" id="Male" name="sex" value="1"/><label for="Male">男</label> <input type="radio" id="Female" name="sex" value="0"/><label for="Female">女</label></td> <td> <div></div> </td> </tr> <tr> <th>手機號碼:</th> <td><input type="text" id="telephone" name="telephone" placeholder="13、14、15、17、18開頭的11位手機號"></td> <td> <div></div> </td> </tr> <tr> <th>電子郵箱:</th> <td><input type="text" id="email" name="email" placeholder="用戶名@域名(域名后綴至少2個字符)"></td> <td> <div></div> </td> </tr> </table> <div style="display: flex;justify-content: center;"> <button type="submit" id="btn_ok">注冊</button> </div> </form> </div> </div>
在上面代碼中,使用table標簽元素表示定義一個HTML表格,tr表示表格中的行,td表示表格中的列。name表示獲取對應文本的正則規則驗證,placeholder屬性表示提示信息。
1.添加事件
// 獲取所有input框 var inputs = document.getElementsByTagName('input'); // 為每個input框添加失去焦點事件 for (var i = 0; i < inputs.length; i++) { inputs[i].onblur = inputBlur; }在上面代碼中,首先是獲取用戶注冊頁面所有的input元素,為每個input框添加失去焦點事件,利用for循環來添加事件處理函數inputBlur()。
2.寫inputBlur()事件處理函數,該函數主要用于獲取相應input元素的驗證規則和提示信息,用戶輸入的內容進行檢驗,之后,把檢驗的結果顯示在HTML頁面中,代碼如下所示:
function inputBlur() { // 獲取輸入框的name值、value值、框中的提示信息 var name = this.name; var val = this.value; var display = this.placeholder; var display_obj = this.parentNode.parentNode.children[2].children[0]; //顯示提示信息 //去掉兩端空格 val = val.trim(); //判斷內容為空,顯示提示信息 if (!val) { error(display_obj, '輸入框內容不能為空'); return false; } //獲取正則匹配規則和提示信息 var reg_msg = getRegMsg(name, display); //檢測是否正則匹配 if (reg_msg['reg'].test(val)) { // 匹配成功 success(display_obj, reg_msg['msg']['success']); } else { // 匹配失敗 error(display_obj, reg_msg['msg']['error']); } }在上面代碼中,變量名name、val、tips分別是獲取input元素中的name、value、placeholder屬性的值。
變量名tips_obj用于當input元素失去焦點的時候,顯示提示信息。
val.trim()方法主要是用戶輸入內容中兩端空格。
getRegMsg()自定義函數用來獲取文本框中相對應的正則和提示信息。
test()方法用于獲取當前input框輸入的內容是否是正則匹配的模式,如果是則返回true,顯示驗證成功的信息。如果不是則返回false,顯示錯誤的信息。
3.編寫error()和success()函數分別用于驗證錯誤信息、成功信息
// 成功 function success(obj, msg) { obj.className = 'success'; obj.innerHTML = msg; } // 失敗 function error(obj, msg) { obj.className = 'error'; obj.innerHTML = msg + ',請重新輸入'; }在上面代碼中,obj參數表示顯示提示信息的元素對象,msg參數表示自定義的錯誤信息。
4.獲取驗證規則和提示信息getRegMsg()函數
項目分析
① 用戶名:長度4~12,英文大小寫字母。
正則:/^[a-zA-Z]{4,12}$/。
② 密碼:長度6~20,大小寫字母、數字或下劃線。
正則:/^.{6,20}$/。
③ 確認密碼:要求與密碼框一樣,且兩次輸入相同。
正則:RegExp(‘^’ + 密碼框的值 + '$')
④ 性別:
正則:/^[0-1]*$/。
⑤ 手機號碼:13、14、15、17、18開頭的11位手機號。
正則:/^1[34578]\d{9}$/。
⑥郵箱:用戶名@域名(域名后綴至少2個字符)。
正則:/^(\w+(_|-|.)*)+@(\w+(-)?)+(.\w{2,})+$/。
代碼如下所示:
function getRegMsg(name, display) { var reg = msg = ''; switch (name) { case 'user': reg = /^[a-zA-Z]{4,12}$/; msg = {'success': '用戶名輸入正確', 'error': display}; break; case 'passWord': reg = /^.{6,20}$/; msg = {'success': '密碼輸入正確', 'error': display}; break; case 'repassWord': var con = document.getElementsByTagName('input')[1].value; reg = RegExp("^" + con + "$"); msg = {'success': '兩次密碼輸入正確', 'error': '兩次輸入的密碼不一致'}; break; case 'sex': reg = /^[0-1]*$/; msg = {'success': '性別已選擇', 'error': '性別不能為空'}; break; case 'telephone': reg=/^1[34578]\d{9}$/; msg = {'success': '手機號碼輸入正確', 'error': display}; break; case 'email': reg = /^(\w+(\_|\-|\.)*)+@(\w+(\-)?)+(\.\w{2,})+$/; msg = {'success': '郵箱輸入正確', 'error': display}; break; } return {'reg': reg, 'msg': msg}; }在上面代碼中, "/^[a-zA-Z]{4,12}$/"表示匹配只包含大小寫的英文字母;
"/^.{6,20}$/"表示匹配由大小寫英文字母、數字或下劃線長度在6-20范圍內;
"RegExp("^" + con + "$")"表示獲取用戶輸入的密碼,把它作為檢驗確認密碼是否正確的正則匹配模式;
" /^[0-1]*$/"表示數字1為男,數字0為女;
"/^1[34578]\d{9}$/"表示11位數的手機號碼,以1開頭,第二個數字可以是(3、4、5、7、8)其中的一個數字,剩下數字可以0-9之間任意數字;
"/^(\w+(_|-|.)*)+@(\w+(-)?)+(.\w{2,})+$/"表示匹配郵箱地址,它有三部分,分別是用戶名、”@“、郵箱域名。
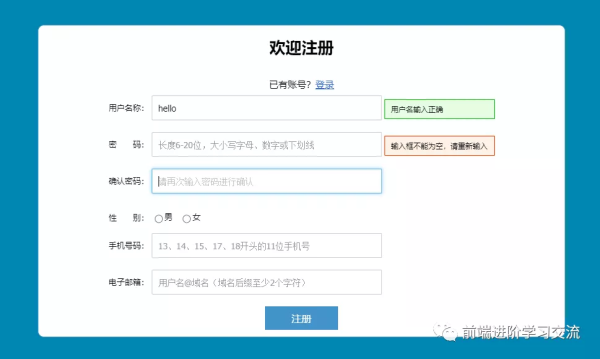
效果圖如下所示:

本文案例參考《JavaScript前端開發案例教程》,黑馬程序員編著
1.本文基于JavaScript基礎,實現表單驗證的功能。對每一個div層、table、tr、td標簽元素進行詳解,讓讀者更好的理解。
2.在JavaScript中首先是表單項添加失去焦點處理,事件處理函數為inputBlur()。該函數用于獲取表單name、value及提示信息后,去除空白后,若內容為空調用error()給出提示,否則進行驗證。
“如何使用JavaScript實現表單驗證”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。