您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS定位的概念和用法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS定位的概念和用法”吧!
CSS定位屬性允許你為一個元素定位。它也可以將一個元素放在另一個元素后面,并指定一個元素的內容太大時,應該發生什么。
元素可以使用的頂部,底部,左側和右側屬性定位。然而,這些屬性無法工作,除非是先設定position屬性。他們也有不同的工作方式,這取決于定位方法。
HTML元素的默認值,即沒有定位,元素出現在正常的流中。
靜態定位的元素不會受到top, bottom, left, right影響。
元素的位置相對于瀏覽器窗口是固定位置。
即使窗口是滾動的它也不會移動:
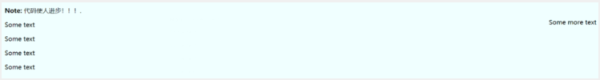
<!DOCTYPE html> <html> <meta charset="utf-8"> <meta name="viewport" content="width=640, user-scalable=no"> <head> <style> p.pos_fixed { position: fixed; top: 30px; right: 5px; } </style> </head> <body> <p class="pos_fixed">Some more text</p> <p><b>Note:</b> 代碼使人進步!!!.</p> <p>Some text</p> <p>Some text</p> <p>Some text</p> <p>Some text</p> </body> </html>注意:
Fixed定位使元素的位置與文檔流無關,因此不占據空間。
Fixed定位的元素和其他元素重疊。

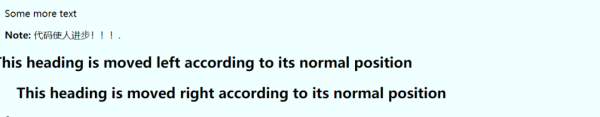
相對定位元素的定位是相對其正常位置。
<!DOCTYPE html> <html> <meta charset="utf-8"> <meta name="viewport" content="width=640, user-scalable=no"> <title> 定位</title> <head> <style> h3.pos_left { position: relative; left: -20px; } h3.pos_right { position: relative; left: 20px; } </style> </head> <body style="background-color:azure;"> <p>Some more text</p> <p><b>Note:</b> 代碼使人進步!!!.</p> <h3 class="pos_left">This heading is moved left according to its normal position</h3> <h3 class="pos_right">This heading is moved right according to its normal position</h3> </body> </html>
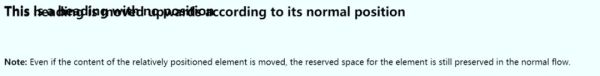
可以移動的相對定位元素的內容和相互重疊的元素,它原本所占的空間不會改變。
h3.pos_top{ position:relative; top:-50px; }
相對定位元素經常被用來作為絕對定位元素的容器塊。
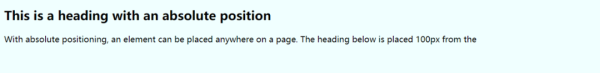
絕對定位的元素的位置相對于最近的已定位父元素,如果元素沒有已定位的父元素,那么它的位置相對于<html>:
h3{ position:absolute; left:100px; top:150px; }
Absolutely定位使元素的位置與文檔流無關,因此不占據空間。
Absolutely定位的元素和其他元素重疊。
元素的定位與文檔流無關,所以它們可以覆蓋頁面上的其它元素
z-index屬性指定了一個元素的堆疊順序(哪個元素應該放在前面,或后面)
一個元素可以有正數或負數的堆疊順序:
img{ position:absolute; left:0px; top:0px; z-index:-1; }
具有更高堆疊順序的元素總是在較低的堆疊順序元素的前面。
注意: 如果兩個定位元素重疊,沒有指定z - index,最后定位在HTML代碼中的元素將被顯示在最前面。
感謝各位的閱讀,以上就是“CSS定位的概念和用法”的內容了,經過本文的學習后,相信大家對CSS定位的概念和用法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。