您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么讓HTML5數字輸入僅接收整數,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
問題 1,不好的腳本
最常見的缺陷是缺乏適當的降級功能。如果您要在“electron”或“nw.js”中構建完整的堆棧應用程序,那很好,但是這種形式的東西通常在面向公眾的網站中沒有位置。
就像我經常說的那樣,高質量的腳本應該增強已經在工作的頁面,而不是用戶使用它的唯一方法。
解決辦法?
使用 pattern 和 step 屬性來限制有效內容。
問題 2,正則表達式模式錯誤或不完整
人們最常用的模式是 [-/ d] *,它的問題是允許在任何地方都減號。雖然肯定可以使用 type = “number” 來解決問題,但這不是一個好選擇。截取按鍵時更是如此,因為減號只能是第一個字符。
它還可能出現問題,因為某些實現“不是”正則表達式,這會導致誤報。
解決辦法?
對于 HTML,使用更好的表達式:^[- d]\d*$ 更加健壯和準確。減號可以是匹配開始的第一個字符,然后是零個或多個小數,直到字符串結束。
對于 JavaScript,只使用正則表達式來測試數字,并應用一些更實用的邏輯來檢測其他值。
簡單易行!
問題 3,在標記中使用事件屬性
我知道在 JSX 垃圾中,有大量的用嘴呼吸的人在鼓勵這一點,但如果你在寫 vanilla 或其他系統,請出于對圣誕節的愛,從 1997 年的直腸中取出你的頭顱。
將 “onkeypress” 或 “onchange” 放在標記中意味著錯失了一次緩存機會,也違反了分離關注的原則。以這種方式將 JavaScript 放進標記中,就像在 HTML 4 Strict 中被廢棄的所有東西一樣,愚蠢得令人發指。就像如果你要用 “text-white box-shadow col-4-s” 這樣的屬性在你的 HTML 上撒尿一樣,請你承認失敗,然后回到寫 HTML 3.2 的時候,用所有那些 FONT / CENTER 標簽、COLOR、BGCOLOR、SIZE、BORDER 和 ALIGN 屬性,以及 "用于布局的表格 "來寫,你們似乎都很清楚地、很珍視地錯過了。
這也意味著您沒有完整/適當的事件處理程序訪問權限。
解決辦法?
Element.addEventListener,請使用它!
問題 4,必須對每個輸入進行硬編碼
無論是通過問題 3 將事件屬性放到標記中,還是通過手動獲取唯一 ID 來捕獲它們,我幾乎沒有發現可以實際使用即插即用的標記應用程序的代碼庫!
解決辦法?
document.querySelectorAll('input[type="number”][step="1"]') 給我們提供所有我們想要的整數輸入,所以我們可以增強它。
問題 5,一些腳本阻止使用導航控制和正常編輯!
通過攔截并只允許減號和 0...9,它們可以防止退格鍵、回車鍵、制表鍵、箭頭、刪除、插入等等等等。并不是所有的瀏覽器都會把這些作為 event.key 發送,這要看你鉤住的是什么事件。比如 “keypress” 事件在 Firefox 和 Chrome 中會過濾掉一些,以免破壞正常的表單使用,但 “老 Edge” 和 Safari 不會,“keydown” 則什么也不過濾。
解決辦法?
因為 “keypress” 事件跨瀏覽器不一致,所以用 keydown 代替。那么我們就可以利用所有控制鍵在 Event.key 值中返回多個字符的事實,我們只需要檢查 Event.key.length>1 就可以說 “繼續允許這些”。
正如前面所提到的,我們所需要的只是一個簡單的輸入,在不使用 JavaScript 的情況下,它首先具有盡可能多的功能!
HTML:
<input type="number" step="1" pattern="^[-/d]/d*$" />
只接受整數,如果你想只接受正數,可以換成 pattern="/d+”
JavaScript:
然后我們可以使用 JavaScript 來限制用戶的輸入,這樣人們甚至不允許輸入無效值。
(function() { var integers = document.querySelectorAll( 'input[type="number"][step="1"]' ), intRx = /\d/; for (var input of integers) { input.addEventListener("keydown", integerChange, false); } function integerChange(event) { if ( event.key.length > 1 || (event.key === "-" && event.currentTarget.value.length === 0) || intRx.test(event.key) ) return; event.preventDefault(); } })();我們首先將其包裝在 IIFE 中以隔離范圍。然后,抓取我們要在頁面上掛接的所有輸入,并創建我們的正則表達式。
我在事件開始處而不是在事件內部創建正則表達式,這樣我們就不用浪費時間在每個該死的按鍵上創建它。這就是匿名函數可能帶來開銷的地方,也是需要告訴那些“函數式程序員”和他們的“副作用”廢話的地方。
循環遍歷所有輸入,并為它們分配事件處理程序。
上述處理程序只是檢查我們的返回情況。像箭頭、退格鍵、回車鍵等控制鍵都會返回完整的文字來描述它們,所以如果 event.key 的長度>1,我們就不要阻止這些。
如果它是一個負號和第一個字符,通過 return 允許它。
如果它是一個數字,通過 return 允許它。
如果都不是,請阻止該事件。
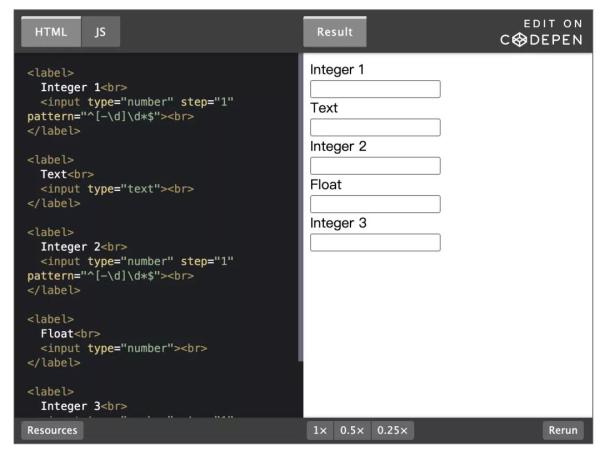
Live Demo
這是一個代碼本,它包括幾個文本字段和多個整數和非整數的數字字段,所以你可以看到它確實只鉤住了我們想要的字段。
https://codepen.io/jason-knight/pen/QWGyrwq

感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎么讓HTML5數字輸入僅接收整數”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。