您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“html5如何讓文章題目居中”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“html5如何讓文章題目居中”文章能幫助大家解決問題。
在html中,可用style和“text-align”屬性讓文章題目居中,style屬性用于規定元素的行內樣式,“text-align”屬性用于規定元素的水平對齊方式,語法為“<h2 style="text-align:center">”。
本文操作環境:Windows10系統、html5版、Dell G3電腦。
利用text-align屬性可以讓文章居中,
text-align屬性指定元素文本的水平對齊方式。
不同的屬性值分別代表:
left 把文本排列到左邊。默認值:由瀏覽器決定。
right 把文本排列到右邊。
center 把文本排列到中間。
justify 實現兩端對齊文本效果。
inherit 規定應該從父元素繼承 text-align 屬性的值。
示例如下:
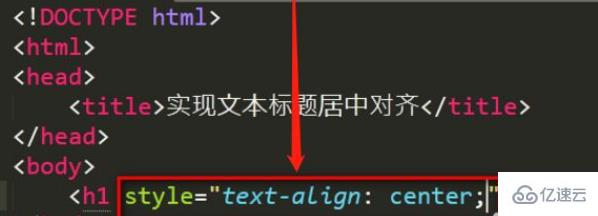
首先我們需要新建一個28.html,然后定義html5標準網頁聲明,輸入html網頁基本結構。
使用 text-align 屬性指定文本標題居中,如下圖所示

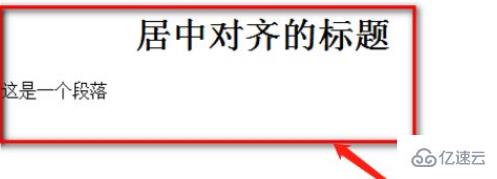
使用 p 標簽再定義一個段落,它是用于查看標題是否已經居中的在瀏覽器上就可以顯示效果了,這個時候可以查看文本標題是否已經居中


關于“html5如何讓文章題目居中”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。