您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
.NET WebSocket核心原理是怎樣的,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。

我們先深入研究基本概念,以了解WebSockets幕后情況。
為支持在在客戶端/服務端雙向通信,引入了WebSockets.
HTTP 1.0:我們每次向服務器發送請求時都需要重新創建連接(關閉之前的連接)。
HTTP 1.1:新增keep-alive語法引入了持久連接機制, 至此連接可以被重用---這能減小通信延遲(因為服務器能感知客戶端,并且不需要為每個請求重開握手過程)
WebSockets 依附于HTTP1.1協議的持久連接機制,因此如果你是第一次發起WebSockets連接,這實際是一個HTTP1.1請求,協商成功后開始全雙工通信。
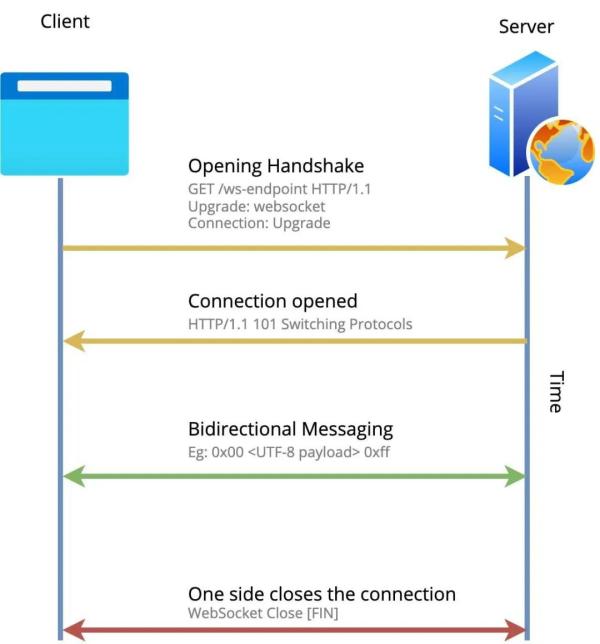
下圖描述了初始化(握手),數據傳輸,關閉WebSockets的過程。

協議有兩部分:握手和數據傳輸
WebSocket與HTTP協議有良好兼容性。"握手"階段采用Http協議,默認也是80/443端口,因此握手時不容易屏蔽,能通過各種 HTTP 代理服務器。
協議標識符是ws(如果加密,則為wss),服務器網址就是 URL。
ws://example.com:80/some/path

簡而言之,WebSocket連接基于單個端口上的HTTP(以TCP傳輸):
1.服務器在指定的端口(如80/443)上監聽傳入的TCP套接字連接
2.客戶端使用HTTP GET請求啟動握手 (這就是“WebSockets”中的“Web”由來)。
在請求頭中,客戶端將要求服務器將連接Upgrade到WebSocket。
3.服務器發送握手響應,通知客戶端它將把協議從HTTP更改為WebSocket。
4.客戶端/服務器協商連接細節。如果條款不匹配,任何一方都可以退出。
GET /ws-endpoint HTTP/1.1 Host: example.com:80 Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: L4kHN+1Bx7zKbxsDbqgzHw== Sec-WebSocket-Version: 13
請注意:客戶端發送Connection:Upgrade和Upgrade:websocket請求頭 服務端握手響應:
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: CTPN8jCb3BUjBjBtdjwSQCytuBo=
注意:服務端返回HTTP/1.1 101 Switching Protocols狀態碼,其他非101的狀態碼都指示握手失敗。
任意一方可以在任意時間發送消息,因為這是全雙工通信協議。
消息由一個或多個幀組成,一個幀可以是二進制、文本、控制幀(0x8 Close,0x9 Ping,0xA Pong)
dotnet new webapi -n WebSocketsTutorial dotnet add WebSocketsTutorial/ package Microsoft.AspNet.SignalR
為簡化本次內容,我不會談論SignalR(集線器和其他東西)。
本次將完全基于WebSocket通信。
app.UseWebSockets();
新增WebSocketsController.cs,添加如下代碼:
using System; using System.Net.WebSockets; using System.Text; using System.Threading; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Logging; namespace WebSocketsTutorial.Controllers { [ApiController] [Route("[controller]")] public class WebSocketsController : ControllerBase { private readonly ILogger<WebSocketsController> _logger; public WebSocketsController(ILogger<WebSocketsController> logger) { _logger = logger; } [HttpGet("/ws")] public async Task Get() { if (HttpContext.WebSockets.IsWebSocketRequest) { using var webSocket = await HttpContext.WebSockets.AcceptWebSocketAsync(); _logger.Log(LogLevel.Information, "WebSocket connection established"); await Echo(webSocket); } else { HttpContext.Response.StatusCode = 400; } } private async Task Echo(WebSocket webSocket) { var buffer = new byte[1024 * 4]; var result = await webSocket.ReceiveAsync(new ArraySegment<byte>(buffer), CancellationToken.None); _logger.Log(LogLevel.Information, "Message received from Client"); while (!result.CloseStatus.HasValue) { var serverMsg = Encoding.UTF8.GetBytes($"Server: Hello. You said: {Encoding.UTF8.GetString(buffer)}"); await webSocket.SendAsync(new ArraySegment<byte>(serverMsg, 0, serverMsg.Length), result.MessageType, result.EndOfMessage, CancellationToken.None); _logger.Log(LogLevel.Information, "Message sent to Client"); result = await webSocket.ReceiveAsync(new ArraySegment<byte>(buffer), CancellationToken.None); _logger.Log(LogLevel.Information, "Message received from Client"); } await webSocket.CloseAsync(result.CloseStatus.Value, result.CloseStatusDescription, CancellationToken.None); _logger.Log(LogLevel.Information, "WebSocket connection closed"); } } }在握手之后,服務端不需要等待客戶端發起消息,就可以推送消息到客戶端。
啟動ASP.NET Core 服務端,程序在/ws路由地址監聽WebSockets連接, 回發客戶端發送過來的消息。
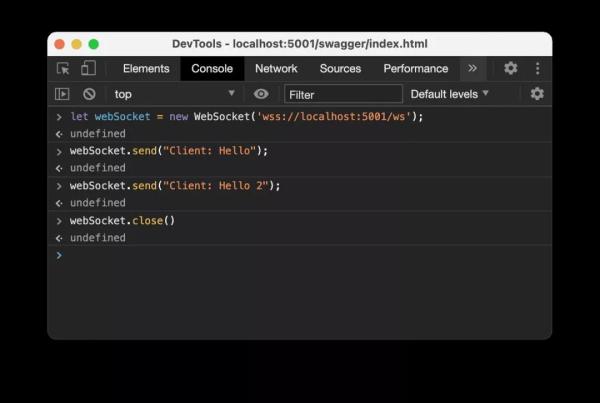
在瀏覽器Console編寫js代碼發起客戶端websockets請求:
let webSocket = new WebSocket('wss://localhost:5001/ws');
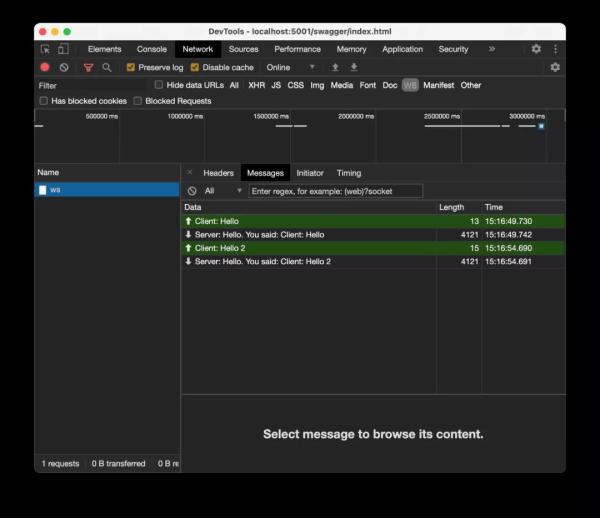
在該請求的network- Messages tab頁面可觀察雙向通信:

除此之外,服務器/客戶端維護了pingpong機制,以確認客戶端是否還存活。
如果您真的想看看這些數據包,使用WireShark之類的工具了解一下。
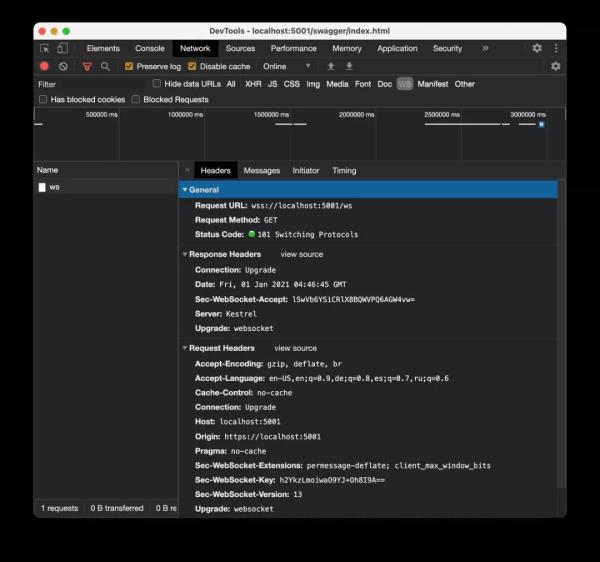
整個過程在Chrome-Network上只會有一個記錄,所以你如果要看"握手過程", 也請在剛在的tab頁面查看??。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。