您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關.Net如何使用SuperSocket框架實現WebSocket前端,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
其實前端實現相對就容易很多了,因為我們有JavaScript WebSocket Api,它看上來大致是這樣的:
var ws = '';//WebSocket對象
var userName = '測試同學' + parseInt(Math.random(1) * 888);//用戶名
//初始化連接
function connect() {
var address = "ws://127.0.0.1:10086";//服務端地址
ws = new WebSocket(address);//實例化WebSocket對象
//開始連接時
ws.onopen = function (e) {
ws.send('[login]{"userid":"' + userName + '"}');
};
//收到信息時
ws.onmessage = function (e) {
var Json = eval('(' + e.data + ')');
switch (Json.type) {
case '1':
//新用戶連接時
break;
case '2':
var Html = '';
Html += '<p>';
Html += Json.user + ':' + Json.msg;
Html += '</p>';
$('#msgBox').append(Html);
break;
}
};
//發生錯誤時
ws.onerror = function (e) {
};
//連接關閉時
ws.onclose = function (e) {
$('#msgBox').append('<p>與聊天室的連接已斷開。</p>');
};
}
//公聊發送
function send() {
var SendText = $('#send').val();
ws.send('[send]{"msg":"' + SendText + '","user":"' + userName + '"}');
}這些東西是固定的,記就行了~簡單解釋下:
關鍵之一:ws.onmessage,它可以在收到服務端信息時做出響應——然后你就可以為所欲為了。
該方法返回的信息存儲在e.data內,內容取決于你的服務端如何編寫(這里視作返回Json)。
關鍵之二:ws.send(),它可以發送信息到你編寫的服務端(至于內容,依然取決于你后端如何實現)。
關鍵之三:ws.onopen(),通過它可以打開與服務端的溝通(要設置好WebSocket對象)。
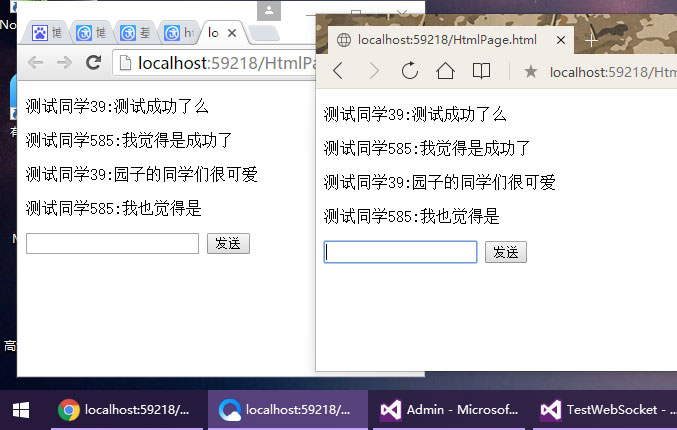
下面是實現的效果(很丑勿吐槽):

記得要找支持H5的瀏覽器哦~
關于“.Net如何使用SuperSocket框架實現WebSocket前端”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。