您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何提高Webpack的構建速度”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何提高Webpack的構建速度”這篇文章吧。
隨著我們的項目涉及到頁面越來越多,功能和業務代碼也會隨著越多,相應的 webpack 的構建時間也會越來越久
構建時間與我們日常開發效率密切相關,當我們本地開發啟動 devServer 或者 build 的時候,如果時間過長,會大大降低我們的工作效率
所以,優化webpack 構建速度是十分重要的環節
常見的提升構建速度的手段有如下:
優化 loader 配置
合理使用 resolve.extensions
優化 resolve.modules
優化 resolve.alias
使用 DLLPlugin 插件
使用 cache-loader
terser 啟動多線程
合理使用 sourceMap
在使用loader時,可以通過配置include、exclude、test屬性來匹配文件,接觸include、exclude規定哪些匹配應用loader
如采用 ES6 的項目為例,在配置 babel-loader時,可以這樣:
module.exports = { module: { rules: [ { // 如果項目源碼中只有 js 文件就不要寫成 /\.jsx?$/,提升正則表達式性能 test: /\.js$/, // babel-loader 支持緩存轉換出的結果,通過 cacheDirectory 選項開啟 use: ['babel-loader?cacheDirectory'], // 只對項目根目錄下的 src 目錄中的文件采用 babel-loader include: path.resolve(__dirname, 'src'), }, ] }, };在開發中我們會有各種各樣的模塊依賴,這些模塊可能來自于自己編寫的代碼,也可能來自第三方庫, resolve可以幫助webpack從每個 require/import 語句中,找到需要引入到合適的模塊代碼
通過resolve.extensions是解析到文件時自動添加拓展名,默認情況如下:
module.exports = { ... extensions:[".warm",".mjs",".js",".json"] }當我們引入文件的時候,若沒有文件后綴名,則會根據數組內的值依次查找
當我們配置的時候,則不要隨便把所有后綴都寫在里面,這會調用多次文件的查找,這樣就會減慢打包速度
resolve.modules 用于配置 webpack 去哪些目錄下尋找第三方模塊。默認值為['node_modules'],所以默認會從node_modules中查找文件 當安裝的第三方模塊都放在項目根目錄下的 ./node_modules目錄下時,所以可以指明存放第三方模塊的絕對路徑,以減少尋找,配置如下:
module.exports = { resolve: { // 使用絕對路徑指明第三方模塊存放的位置,以減少搜索步驟 // 其中 __dirname 表示當前工作目錄,也就是項目根目錄 modules: [path.resolve(__dirname, 'node_modules')] }, };alias給一些常用的路徑起一個別名,特別當我們的項目目錄結構比較深的時候,一個文件的路徑可能是./../../的形式
通過配置alias以減少查找過程
module.exports = { ... resolve:{ alias:{ "@":path.resolve(__dirname,'./src') } } }DLL全稱是 動態鏈接庫,是為軟件在winodw中實現共享函數庫的一種實現方式,而Webpack也內置了DLL的功能,為的就是可以共享,不經常改變的代碼,抽成一個共享的庫。這個庫在之后的編譯過程中,會被引入到其他項目的代碼中
使用步驟分成兩部分:
打包一個 DLL 庫
引入 DLL 庫
打包一個 DLL 庫
webpack內置了一個DllPlugin可以幫助我們打包一個DLL的庫文件
module.exports = { ... plugins:[ new webpack.DllPlugin({ name:'dll_[name]', path:path.resolve(__dirname,"./dll/[name].mainfest.json") }) ] }引入 DLL 庫
使用 webpack 自帶的 DllReferencePlugin 插件對 mainfest.json 映射文件進行分析,獲取要使用的DLL庫
然后再通過AddAssetHtmlPlugin插件,將我們打包的DLL庫引入到Html模塊中
module.exports = { ... new webpack.DllReferencePlugin({ context:path.resolve(__dirname,"./dll/dll_react.js"), mainfest:path.resolve(__dirname,"./dll/react.mainfest.json") }), new AddAssetHtmlPlugin({ outputPath:"./auto", filepath:path.resolve(__dirname,"./dll/dll_react.js") }) }在一些性能開銷較大的 loader之前添加 cache-loader,以將結果緩存到磁盤里,顯著提升二次構建速度
保存和讀取這些緩存文件會有一些時間開銷,所以請只對性能開銷較大的 loader 使用此loader
module.exports = { module: { rules: [ { test: /\.ext$/, use: ['cache-loader', ...loaders], include: path.resolve('src'), }, ], }, };使用多進程并行運行來提高構建速度
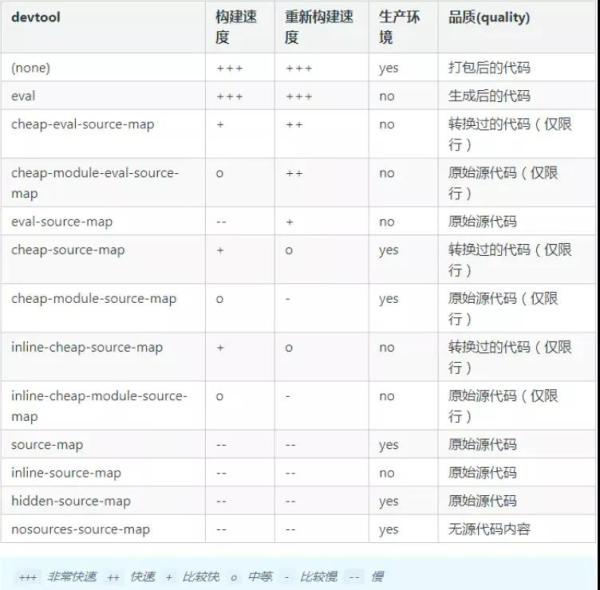
module.exports = { optimization: { minimizer: [ new TerserPlugin({ parallel: true, }), ], }, };打包生成 sourceMap 的時候,如果信息越詳細,打包速度就會越慢。對應屬性取值如下所示:

以上是“如何提高Webpack的構建速度”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。