您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
問題描述
項目中使用了一個npm包a。前幾天一直用得好好的,突然某次拉了別的分支代碼后,就出Bug了。
第一反應是別人把這個包的版本變了。查看了下項目的package.json、package-lock.json文件,該模塊和依賴模塊的信息并沒有改變,node_modules/a中的版本信息也和package.json中的對應。
一下子沒了頭緒,只好到node_modules中去調試一下。
TL;DR;
拉到最后看總結 XD
node_modules目錄結構
項目中node_modules目錄如下:
node_modules │ └───a │ │ index.js | | ... │ │ │ └───node_modules │ │ ... │ └───c | | index.js | | ... │ └───c │ index.js │ ...
從該目錄結構中可以發現,模塊a的目錄下還有一個node_modules目錄,這個目錄里放的是模塊a的依賴。眼尖的同學可能發現了,項目本身的node_modules目錄和a模塊的node_modules目錄中都有安裝了模塊c。這是為什么呢?
原因有2個:
我們的項目中并沒有直接引用模塊c,所以是第二種情況。
npm的模塊安裝機制
本節主要解釋為什么項目沒有直接依賴模塊c,卻會把c安裝在項目的node_modules目錄下。不感興趣的同學可以直接跳過。
假設項目依賴了模塊a和模塊b,模塊a依賴模塊c的1.0.0版本,模塊b依賴模塊c的2.0.0版本。
npm2
在npm2的時候,使用嵌套的方式來安裝模塊,c模塊分別被安裝到a和b模塊的node_modules目錄中。

這種方式雖然簡單,但是卻會導致node_modules中存在大量相同的模塊。想象一下,如果模塊a和模塊依賴的模塊c都是1.0.0版本,使用這種方式就會產生冗余的模塊。
npm3
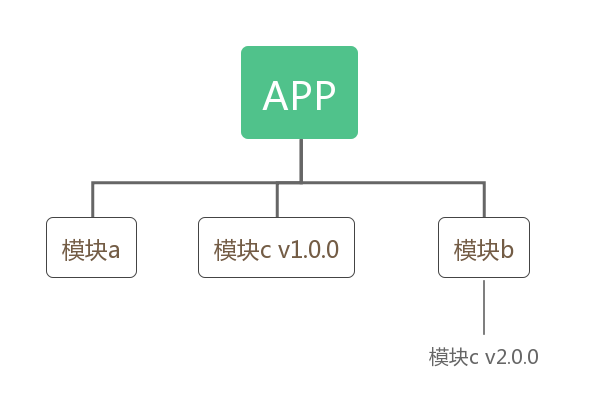
到npm3的時候,npm2中產生冗余模塊的情況得到改善。npm安裝模塊時會盡量把模塊安裝到最外層的node_modules目錄中,讓模塊能夠盡量被復用。
上述情況的安裝模塊如圖

引用了錯誤的模塊
到node_modules/a/node_modules/c/index.js中加了一些log,發現居然沒執行!?
到這一步,要么是log的位置沒寫對,要么是沒有引入這個模塊。確認了webpack配置中的resolve.mainFields屬性和模塊c的package.json文件信息后,排除了第一種可能。
Tips: resolve.mainFields屬性用來告訴webpack,引入一個npm模塊時,如何找到這個模塊的入口。
這時候已經有點懵了,引用模塊時不是先從當前目錄下的node_modules目錄中開始一級一級向上查到嗎?說到向上查找,那便到上一級的node_modules目錄中去試一試。
果然!引用的是最外層node_modules中的模塊c!
難道webpack查找模塊的方式和Node.js不一樣嗎?還是因為webpack的某些配置導致的?
使用如下webpack配置來構建,發現并沒有存在上述問題。
const path = require('path')
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, './dist/js')
},
};
那接下來只要排查到底是哪些webpack配置影響到模塊檢索。查看項目中的webpack配置,和模塊檢索相關的只有resolve屬性。
const config = {
resolve: {
modules: [
path.resolve(projectDir, 'src'),
path.resolve(projectDir, 'node_modules'),
path.resolve(imtPath, 'node_modules'),
],
// es tree-shaking
mainFields: ['jsnext:main', 'browser', 'main'],
alias: {},
extensions: ['.jsx', '.js'],
}
}
所幸配置不多,對著webpack文檔查一下,很快便找到了問題:resolve.modules中使用了絕對路徑。以下為webpack文檔原文:
告訴 webpack 解析模塊時應該搜索的目錄。絕對路徑和相對路徑都能使用,但是要知道它們之間有一點差異。
通過查看當前目錄以及祖先路徑(即 ./node_modules, ../node_modules 等等),相對路徑將類似于 Node 查找 'node_modules' 的方式進行查找。
使用絕對路徑,將只在給定目錄中搜索。
上述webpack配置中,path.resolve(projectDir, 'node_modules')為項目的node_modules目錄。這樣配置的原因,是因為想要優化模塊檢索的速度,結果卻導致了這么嚴重的Bug。
根據webpack文檔,就是因為這個絕對路徑導致了Bug。那么只要把這個絕對路徑換成node_modules,Bug便解決了。
總結
npm在安裝模塊時,會優先將包安裝在node_modules目錄的最外層,除非有沖突才會安裝到父模塊下的node_modules中。而webpack配置中的resolve.modules設置成項目node_modules目錄的絕對路徑時,會導致webpack在查找node_modules目錄時,只在最外層目錄查找,忽略掉更深層次的同名模塊。這與默認的查找策略“優先使用深層模塊”相反,導致構建時使用了錯誤的npm包。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。