您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹html怎么設置頁面圖標,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在html中,可以利用link標簽來設置頁面圖標;只要在頁面的head標簽中添加“<link rel="shortcut icon" href="頁面ico圖標文件路徑">”代碼即可。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
1、準備一張32px*32px大小的ico圖標。
2、準備好開發環境。
設置網頁的ico圖標其實比較簡單,只要在頁面的
head標簽中添加一行代碼即可。<link rel="shortcut icon" href="favicon.ico">,這行代碼看著是不是很簡單?
使用示例如下:
<!--聲明文檔內容為html--> <!DOCTYPE html> <!--設置語言為英文--> <html> <head> <!--設置文檔默認編碼--> <meta charset="UTF-8"> <!--網頁的title--> <title>系統首頁</title> <!--設置ico圖標--> <link rel="shortcut icon" href="favicon.ico"> </head> <body> <p>Hello World</p> </body> </html>
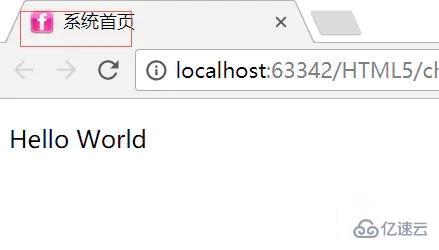
在瀏覽器中刷新頁面,如果看到類似下圖的效果,那么恭喜你!這一波操作已經成功。

link元素可以用來引入HTML頁面外部的資源文件。在Web開發過程中開發者會用link將CSS文件引入到頁面中,當然也可以用link設置ico圖標。
rel :表示將要引用的資源類型。
href:表示指向資源的URL。
<link rel="shortcut icon" href="favicon.ico">,代碼中rel="shortcut icon"是一種固定寫法。如果缺省該屬性會影響ico圖標的正確顯示。所以該屬性千萬要記得寫。這行代碼通俗的講就是告訴瀏覽器幫忙引入一個ico格式的圖標,資源的地址在href中。
以上是“html怎么設置頁面圖標”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。