溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1、在頭部引用在HTML中里面引用一個東西,在頭部引用
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
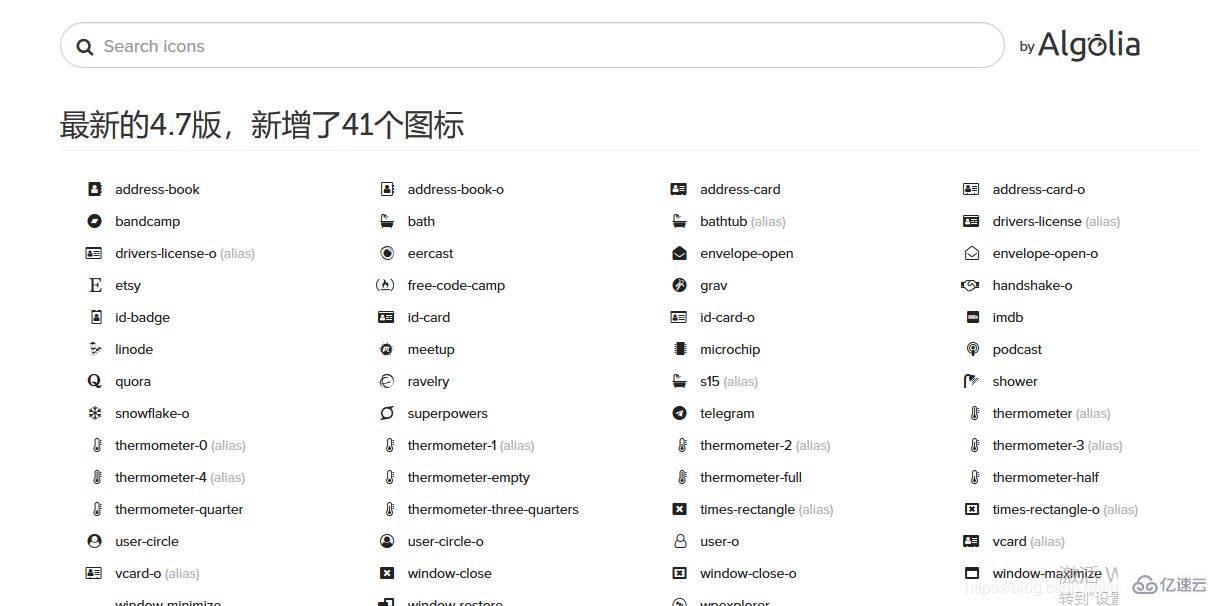
2、然后在網上搜索font awesome。可以進那個官方(外國網站比較卡)。以下為點進那個中文網–字體圖標
點擊右上角圖標庫

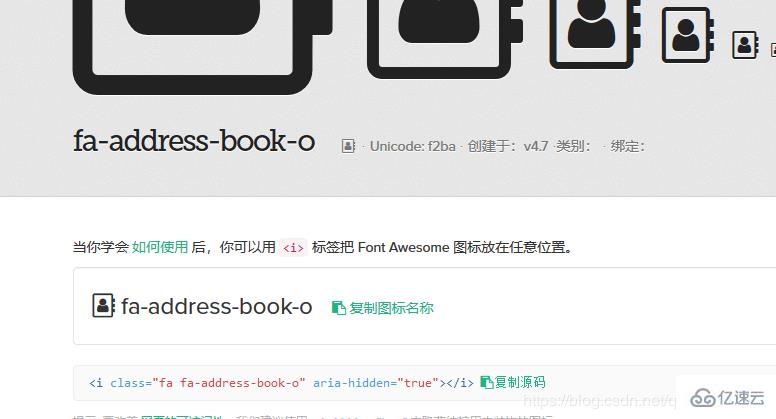
3、隨便點一個進去

4、復制<i class="fa fa-address-book-o" aria-hidden="true"></i>
引入你的代碼中<span><i class="fa fa-address-book-o" aria-hidden="true"></i>></span>
<div><i class="fa fa-address-book-o" aria-hidden="true"></i>></div>
在div或span里引用,可以實現塊狀元素和行內元素的功能,不用管i標簽,改變圖標大小用font-size,調上下高度line-height,左右位置text-align。

部分圖標可以引用不了,大致樣式。
以上就是網頁開發如何引入圖標的詳細內容,更多請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。