溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML如何設置頁面內鏈接的跳轉,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
什么是錨點鏈接?所謂錨點鏈接就是創建一個鏈接,以便在頁面長度較長時跳轉到指定位置,簡而言之就是頁面內通過鏈接跳轉。
首先我們來看一下HTML中鏈接的書寫格式
<a href="#">鏈接名</a>
鏈接地址
將鏈接名稱的id設置為跳轉位置的元素。
接下來我們來看具體的示例
創建以下HTML文件
代碼如下
Anchor.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">區域1</a><br />
<a href="#section2">區域2</a><br />
<a href="#section3">區域3</a><br />
<hr />
<a id="section1">區域1</a>
<div style="height:300px">內容</div>
<a id="section2">區域2</a>
<div style="height:300px">內容</div>
<a id="section3">區域3</a>
<div style="height:300px">內容</div>
</body>
</html>說明:
在上面所說的代碼中
<a href="#section1">區域1</a>
點擊會鏈接
<a id="section1">區域1</a>
這樣在頁面內就會跳轉到相應的位置。
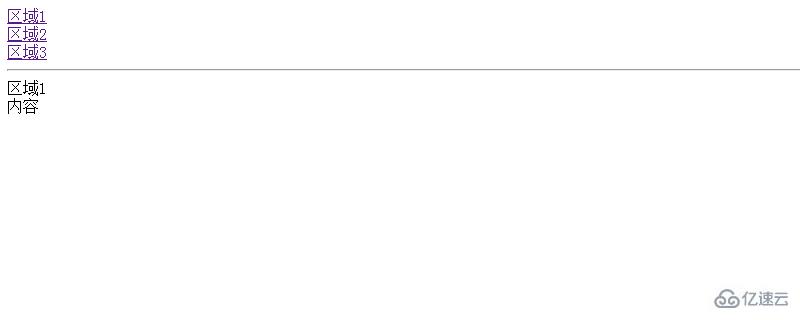
運行結果
執行上述HTML文件將顯示如下效果

單擊頁面中的區域1鏈接,就會在頁面中進行跳轉,區域1將會顯示在屏幕頂部。

同樣的,如果你點擊了區域2和區域3時也會出現相同的效果。
注意:
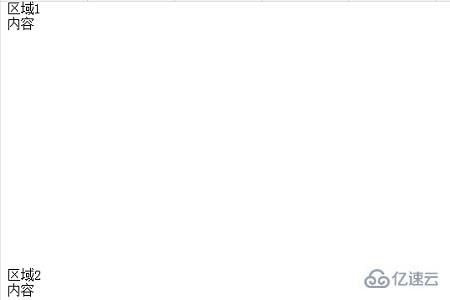
跳轉的id即使不是a標簽的也可以使用,下面的代碼展示了將div標記的id指定為跳轉目標時的代碼。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">區域1</a><br />
<a href="#section2">區域2</a><br />
<a href="#section3">區域3</a><br />
<hr />
<div id="section1">區域1</div>
<div style="height:300px">內容</div>
<div id="section2">區域2</div>
<div style="height:300px">內容</div>
<div id="section3">區域3</div>
<div style="height:300px">內容</div>
</body>
</html>看完了這篇文章,相信你對HTML如何設置頁面內鏈接的跳轉有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。