您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android如何繪制儀表盤指針刻度,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
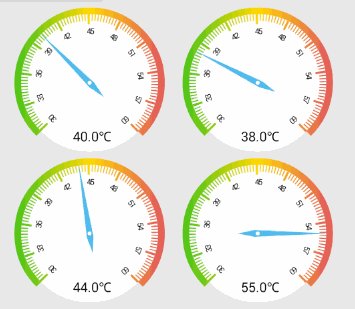
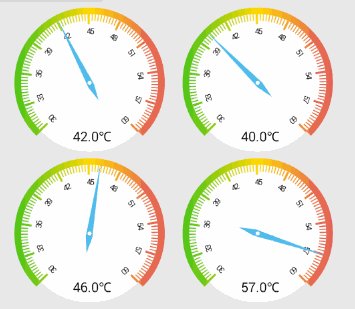
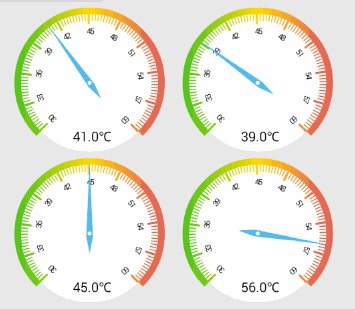
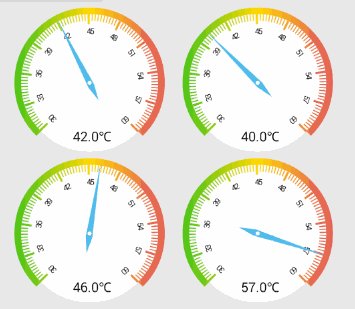
效果圖:

1.表盤刻度的繪制
2.表盤指針旋轉到指定刻度的實現
刻度的繪制可以采用畫線.然后循環旋轉畫布的方式實現,我這里通過繪制弧線,第一個刻度占1度,與第二個刻度的間距是2度,那么第二個刻度的起始角度為第一個刻度的起始角度+1度+間距2度,以此類推,循環繪制,完成刻度的繪制.實現代碼如下:
//繪制刻度線,通過兩次不同大小圓的遮罩,達到刻度的長短粗細效果
RectF oval3 = new RectF(20, 20, sideLength-20, sideLength-20);//sideLength表盤控件的邊長
float i1 = (270.0f-110) / 99;//第一次繪制細刻度線沒有繪制粗刻度線,一共空缺10度所以-110
float startAngle = 135;
ArrayList<Float> floats = new ArrayList<>();
for (int i = 0; i < 100; i++) {
if (String.valueOf(i+1).contains("0")||i==0){
floats.add(startAngle);
startAngle = startAngle+i1+2;
}else{
canvas.drawArc(oval3, startAngle, 1, true, paint2);
startAngle = startAngle+i1+1;
}
}
canvas.drawCircle(sideLength/2, sideLength/2, sideLength/2-40, paint1);
for (int i = 0; i < floats.size(); i++) {//循環繪制粗刻度線
canvas.drawArc(oval3, floats.get(i), 2, true, quenLinePaint);
}
canvas.drawCircle(sideLength/2, sideLength/2, sideLength/2-50, paint1);1、方式一:繪制一條直線,通過旋轉畫布的方式實現指針的旋轉效果
canvas.save();//先保存之前的 canvas.rotate(row,200, 200);//延中心點旋轉角度 canvas.drawLine(200,200,200,390,paint);//畫線 canvas.restore();//恢復
2、方式二:通過圓函數,計算旋轉任意角度后的圓上一點的坐標,然后繪制圓心到圓上一點的半徑,就是指針的位置
x1 = x0 + r * cos(ao * 3.14 /180 ) y1 = y0 + r * sin(ao * 3.14 /180 ) float lineX = (float)(200+170*Math.cos(row*3.14f/180)); float lineY = (float)(200+170*Math.sin(row*3.14f/180)); canvas.drawLine(200,200,lineX,lineY,paint);
這里我采用的原理與方式一類似,只不過繪制的不是簡單的直線而是多邊形位圖
canvas.save(); canvas.rotate(row,sideLength/2, sideLength/2); canvas.drawBitmap(bmp,sideLength/2-10,sideLength/2-60,paintwendu); canvas.restore();
提供公開方法,調用使指針旋轉起來:
/**
*
* @param minNumb 表盤最小值
* @param maxNumb 最大值
* @param temp 實際溫度
*/
public void setData(float minNumb,float maxNumb,float temp){
this.minNumb = minNumb;//
this.maxNumb = maxNumb;//
span = maxNumb-minNumb;//跨度
this.temp = temp;
float v = 100.0f / span;
row = 2.7f*(temp-minNumb)*v+45; //計算出的旋轉角度,由于前面繪制指針控件的角度是垂直向下的,表盤的起始角度是135度,所有加45度
postInvalidate();//子線程模擬調用此方法重繪
}在Activity中開啟一個線程,模擬溫度數據實時變化,調用上面的方法,最終效果如開頭展示:
new Thread(new Runnable() {
@Override
public void run() {
for (int i = 0; i < 1000; i++) {
Random random = new Random();
int i1 = random.nextInt(3);
test.setData(30,60,i1+ 40f);//溫度區間30-60,實時溫度i1+40
test2.setData(30,60,i1 + 38f);
test3.setData(30,60,i1 + 44f);
test4.setData(30,60,i1 + 55f);
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();完整代碼如下,復制可用:
public class MeterView extends View {
private int preWidth;
private int preHeight;
private Paint quenLinePaint;
private Paint paint1;
private Paint paint2;
private float row;
private float temp;
private Bitmap bmp;
private Paint paintPoint;
private Paint paintDu;
private Paint paintwendu;
private Path pathDu;
private int sideLength;
private Shader mShader;
private float minNumb;
private float maxNumb;
private float span;
public MeterView(Context context) {
this(context, null);
}
public MeterView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, -1);
}
public MeterView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
quenLinePaint = new Paint();
quenLinePaint.setAntiAlias(true);
paint1 = new Paint();
paint1.setColor(Color.WHITE);
paint1.setAntiAlias(true);
paint2 = new Paint();
paint2.setAntiAlias(true);
paintPoint = new Paint();
paintPoint.setColor(Color.WHITE);
paintPoint.setStrokeWidth(10);
paintPoint.setAntiAlias(true);
paintPoint.setStyle(Paint.Style.FILL);
paintDu = new Paint();
paintDu.setTextAlign(Paint.Align.RIGHT);
paintDu.setTextSize(24);
paintDu.setAntiAlias(true);
paintDu.setColor(Color.BLACK);
paintwendu = new Paint();
paintwendu.setAntiAlias(true);
paintwendu.setTextSize(40);
pathDu = new Path();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
preWidth = MeasureSpec.getSize(widthMeasureSpec);
preHeight = MeasureSpec.getSize(heightMeasureSpec);
int max = Math.max(preWidth, preHeight);
if (max<240){
sideLength = 240;//保證刻度清晰可見,設置邊長下限
}else{
sideLength =max;
}
//顏色過渡,這里采用線性過渡
mShader = new LinearGradient(20, sideLength, sideLength-20, sideLength,
new int[] { getResources().getColor(R.color.green),getResources().getColor(R.color.orang),getResources().getColor(R.color.red)
}, null, Shader.TileMode.CLAMP);
quenLinePaint.setShader(mShader);
paint2.setShader(mShader);
//通過path繪制棱形表盤指針
bmp = Bitmap.createBitmap(20, sideLength/2+50, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bmp);
Paint paint6 = new Paint();
paint6.setAntiAlias(true);
paint6.setColor(getResources().getColor(R.color.blue));
Path path = new Path();
path.moveTo(10,0);
path.lineTo(20,50);
path.lineTo(10,sideLength/2+50);
path.lineTo(0,50);
path.lineTo(10,0);
canvas.drawPath(path,paint6);
canvas.drawBitmap(bmp, 170,10, paint6);
canvas.save(Canvas.ALL_SAVE_FLAG);
canvas.restore();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
RectF oval2 = new RectF(0, 0, sideLength, sideLength);//繪制區域
canvas.drawArc(oval2, 135, 270, true, quenLinePaint);//繪制圓弧從135度開始繪制270度
canvas.drawCircle(sideLength/2, sideLength/2, sideLength/2-20, paint1);//繪制圓,重疊達到環形邊框的效果
//繪制刻度線,通過兩次不同大小圓的遮罩,達到刻度的長短粗細效果
RectF oval3 = new RectF(20, 20, sideLength-20, sideLength-20);//
float i1 = (270.0f-110) / 99;
float startAngle = 135;
ArrayList<Float> floats = new ArrayList<>();
for (int i = 0; i < 100; i++) {
if (String.valueOf(i+1).contains("0")||i==0){
floats.add(startAngle);
startAngle = startAngle+i1+2;
}else{
canvas.drawArc(oval3, startAngle, 1, true, paint2);
startAngle = startAngle+i1+1;
}
}
canvas.drawCircle(sideLength/2, sideLength/2, sideLength/2-40, paint1);
for (int i = 0; i < floats.size(); i++) {
canvas.drawArc(oval3, floats.get(i), 2, true, quenLinePaint);
}
canvas.drawCircle(sideLength/2, sideLength/2, sideLength/2-50, paint1);
//刻度數繪制,通過path確定位置,然后通過drawTextOnPath繪制text
RectF oval4 = new RectF(30, 30, sideLength-30, sideLength-30);//
float pathstart = 135-20;
for (int i = 0; i < 11; i++) {
pathDu.reset();
pathDu.addArc(oval4,pathstart,25);
canvas.drawTextOnPath(""+(i*(int)span/10+(int)span),pathDu,0,50,paintDu);
pathstart+=27;
}
// 繪制表盤指針,以及旋轉效果的實現
// 方式一:繪制一條直線,通過旋轉畫布的方式實現指針的旋轉效果
// canvas.save();//先保存之前的
// canvas.rotate(row,200, 200);//延中心點旋轉角度
// canvas.drawLine(200,200,200,390,paint);//畫線
// canvas.restore();//恢復
// 方式二:通過圓函數,計算旋轉任意角度后的圓上一點的坐標,然后繪制圓心到圓上一點的半徑,就是指針的位置,
// x1 = x0 + r * cos(ao * 3.14 /180 )
// y1 = y0 + r * sin(ao * 3.14 /180 )
// float lineX = (float)(200+170*Math.cos(row*3.14f/180));
// float lineY = (float)(200+170*Math.sin(row*3.14f/180));
// canvas.drawLine(200,200,lineX,lineY,paint);
// 這里我采用的原理與方式一類似,只不過繪制的不是簡單的直線而是多邊形位圖(bitmap)
canvas.drawText(temp+"℃",sideLength/2-50,sideLength-50,paintwendu);
canvas.save();
canvas.rotate(row,sideLength/2, sideLength/2);
canvas.drawBitmap(bmp,sideLength/2-10,sideLength/2-60,paintwendu);
canvas.drawCircle(sideLength/2,sideLength/2,6,paintPoint);
canvas.restore();
}
/**
*
* @param minNumb 表盤最小值
* @param maxNumb 最大值
* @param temp 實際溫度
*/
public void setData(float minNumb,float maxNumb,float temp){
this.minNumb = minNumb;//
this.maxNumb = maxNumb;//
span = maxNumb-minNumb;//跨度
this.temp = temp;
float v = 100.0f / span;
row = 2.7f*(temp-minNumb)*v+45; //計算出的旋轉角度,由于前面繪制指針控件的角度是垂直向下的,表盤的起始角度是135度,所有加45度
postInvalidate();//子線程模擬調用此方法重繪
}
}關于“Android如何繪制儀表盤指針刻度”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。