溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用Angular組件怎么實現投影,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
<div class="wrapper"> <h3>我是子組件</h3> <div>這個div定義在子組件中</div> <ng-content></ng-content> </div>
<div class="wrapper"> <h3>我是父組件</h3> <div>這個div定義在父組件中</div> <app-child2> <div>這個div是父組件投影到子組件中</div> </app-child2> </div>
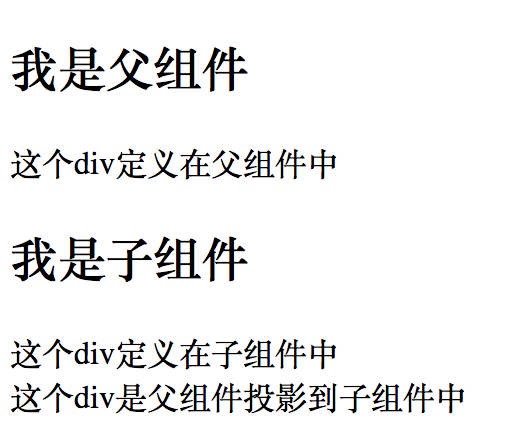
效果:

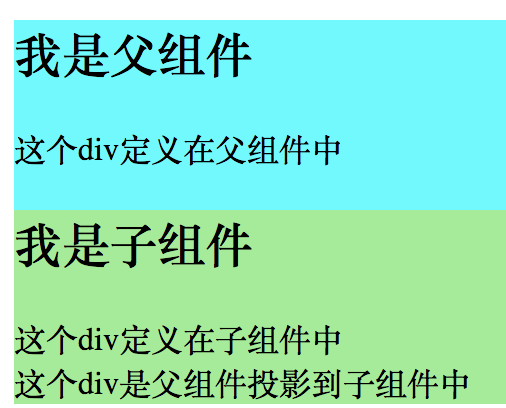
子組件加樣式:
.wrapper{
background: lightgreen;
}父組件加樣式:
.wrapper{
background: cyan;
}
子組件:
<div class="wrapper"> <h3>我是子組件</h3> <ng-content selecter=".header"></ng-content> <div>這個div定義在子組件中</div> <ng-content selecter=".footer"></ng-content> </div>
父組件:
<div class="wrapper">
<h3>我是父組件</h3>
<div>這個div定義在父組件中</div>
<app-child2>
<div class="header">這是頁頭,這個div是父組件投影到子組件中,title是{{title}}</div>
<div class="footer">這是頁腳,這個div是父組件投影到子組件中</div>
</app-child2>
</div>
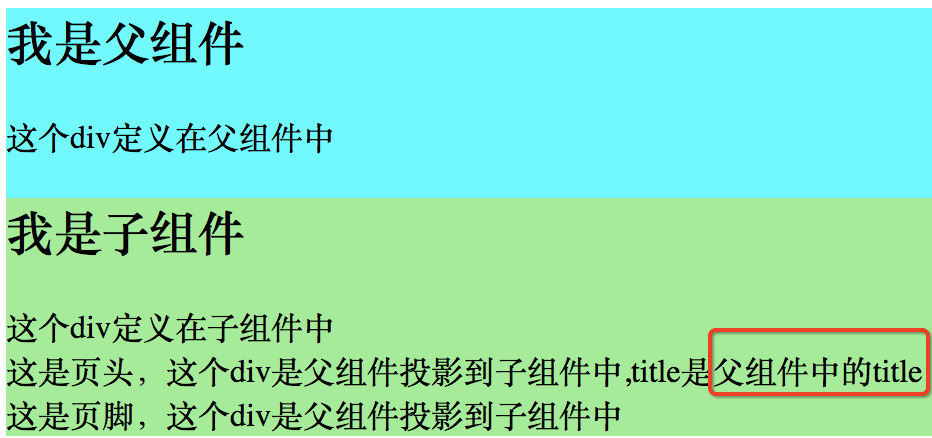
頁頭和頁腳被投影到子組件中,同時title也被投影過去。
父組件模版中投影內容中插值表達式只能綁定父組件中的屬性,雖然內容會被投影到子組件中去。
在父組件模版中加一行:
<div [innerHTML]="divContent"></div>
父組件中加一個divContent屬性,內容就是一段html片段。
divContent="<div>屬性綁定綁innerHTML</div>";
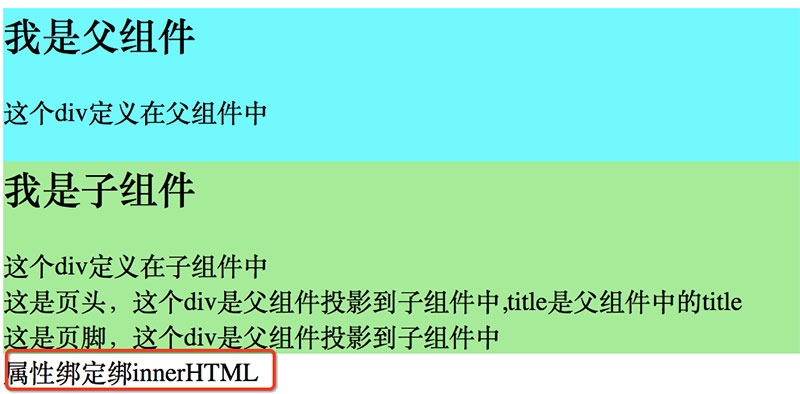
效果

[innerHTML]是瀏覽器特定的API。
ngContent指令平臺無關。可綁定多個投影點。
優先考慮ngContent指令
上述內容就是使用Angular組件怎么實現投影,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。