您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中如何實現內容超出隱藏效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css實現內容超出隱藏效果的方法是,給文本內容添加text-overflow屬性,例如【text-overflow:ellipsis】。text-overflow屬性指定當文本溢出包含它的元素應該發生什么。
本文操作環境:windows10系統、css 3、thinkpad t480電腦。
css為我們提供了一個很適合的元素text-overflow,這個屬性指定當文本溢出包含它的元素,應該發生什么。
語法:
text-overflow: clip|ellipsis|string;
屬性值:
clip 修剪文本。
ellipsis 顯示省略符號來代表被修剪的文本。
string 使用給定的字符串來代表被修剪的文本。
舉個例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
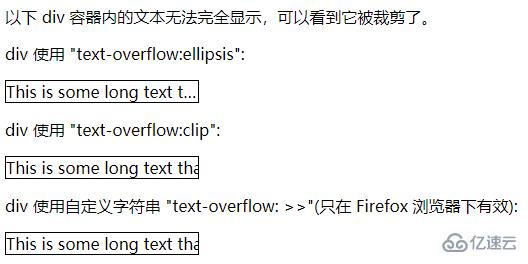
<p>以下 div 容器內的文本無法完全顯示,可以看到它被裁剪了。</p>
<p>div 使用 "text-overflow:ellipsis":</p>
<div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div>
<p>div 使用 "text-overflow:clip":</p>
<div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div>
<p>div 使用自定義字符串 "text-overflow: >>"(只在 Firefox 瀏覽器下有效):</p>
<div class="test" style="text-overflow:'>>';">This is some long text that will not fit in the box</div>
</body>
</html>展示效果:

css的選擇器可以分為三大類,即id選擇器、class選擇器、標簽選擇器。它們之間可以有多種組合,有后代選擇器、子選擇器、偽類選擇器、通用選擇器、群組選擇器等等
關于“css中如何實現內容超出隱藏效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。