溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS中如何禁止換行,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
CSS中可使用white-space屬性來禁止換行,只需要給元素設置“white-space: nowrap;”樣式即可。white-space屬性設置如何處理元素內的空白,當值為“nowrap”時表示文本不會換行,文本會在在同一行上顯示。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中,可以使用white-space屬性來禁止換行。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
div{
border: 5px solid red;
width: 200px;
}
.nowrap {
white-space: nowrap;
}
</style>
</head>
<body>
<div>
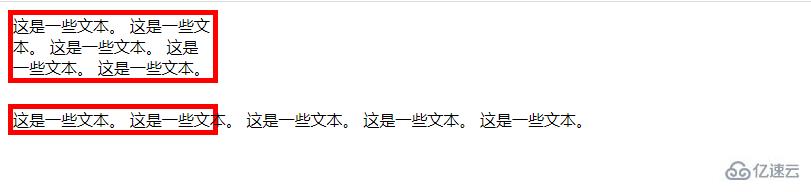
這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。
</div><br />
<div class="nowrap">
這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。 這是一些文本。
</div>
</body>
</html>
說明:
white-space屬性聲明建立布局過程中如何處理元素中的空白符。
屬性值:
| 值 | 描述 |
|---|---|
| normal | 默認。空白會被瀏覽器忽略。 |
| pre | 空白會被瀏覽器保留。其行為方式類似 HTML 中的 <pre> 標簽。 |
| nowrap | 文本不會換行,文本會在在同一行上繼續,直到遇到 <br> 標簽為止。 |
| pre-wrap | 保留空白符序列,但是正常地進行換行。 |
| pre-line | 合并空白符序列,但是保留換行符。 |
| inherit | 規定應該從父元素繼承 white-space 屬性的值。 |
css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
以上是“CSS中如何禁止換行”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。