您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在css中隱藏元素并保留位置,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
css隱藏元素但保留位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隱藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常顯示元素</div>
<div class="visibility">隱藏元素</div>
<div>正常顯示元素</div>
</body>
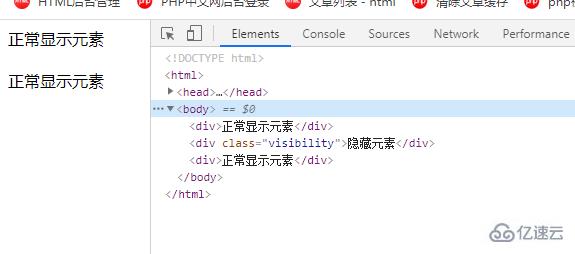
</html>效果圖:

visibility 屬性規定元素是否可見。
這個屬性指定是否顯示一個元素生成的元素框。這意味著元素仍占據其本來的空間,不過可以完全不可見。
使用visibility: hidden,元素會被隱藏,但是不會消失,依然占據空間,隱藏后不會改變html原有樣式;會被子孫繼承,子孫也可以通過顯示的設置visibility: visible;來反隱藏;不會觸發該元素已經綁定的事件, 動態修改此屬性會引起重繪。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
關于怎么在css中隱藏元素并保留位置就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。