您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css如何隱藏行元素,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css隱藏行元素的方法:1、利用display屬性,只需要給行元素添加“display:none”樣式即可;2、利用visibility屬性,只需要給行元素添加“visibility:hidden”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、在css中我們可以通過將display屬性設置為none,實現元素隱藏的效果。想要隱藏行元素,只需要給這個行元素添加一個“display:none”樣式即可。
下面我們通過示例來看一下怎樣去隱藏行元素,示例如下:
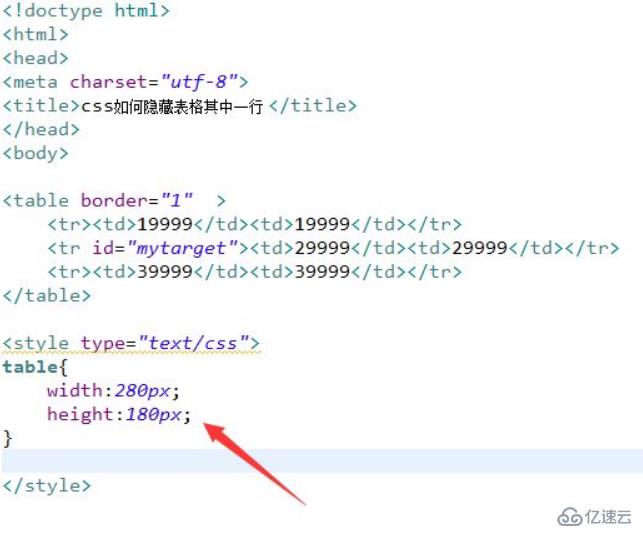
新建一個html文件,命名為test.html,用于講解css如何隱藏表格其中一行。使用table標簽創建一個三行兩列的表格。設置第二行的id屬性為mytarget,下面使用css將它隱藏。
在css標簽內,通過table設置表格的寬度為280px,高度為180px。

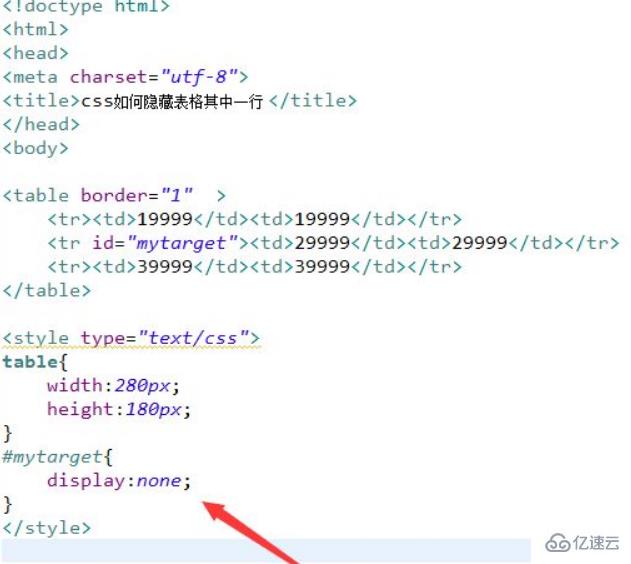
2、在css標簽內,通過id設置表格第二行的樣式,將display屬性設置為none,實現將它隱藏。

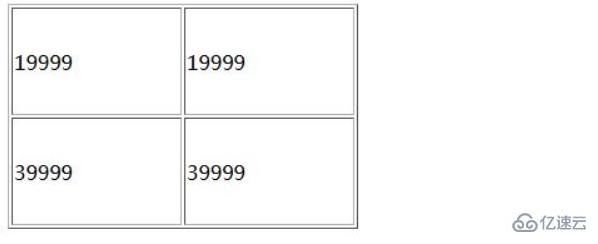
在瀏覽器打開test.html文件,查看實現的效果。

總結:
使用table標簽創建一個三行兩列的表格。
設置第二行的id屬性為mytarget,下面使用css將它隱藏。
在css標簽內,通過table設置表格的寬度為280px,高度為180px。
在css標簽內,通過id設置表格第二行的樣式,將display屬性設置為none,實現將它隱藏。
2、在css中也可以使用visibility 屬性是行元素隱藏,visibility 屬性規定元素是否可見。
只需要給行元素添加“visibility:hidden”樣式即可,示例如下:
<html>
<style type="text/css">
#hang{visibility:hidden}
</style>
<body>
<table border="1">
<tr id="hang">
<th>1111</th>
<th>2222</th>
</tr>
<tr>
<td>3333</td>
<td>4444</td>
</tr>
</table>
</body>
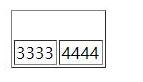
</html>輸出結果:

以上是“css如何隱藏行元素”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。