您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹html中如何進行縮進,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
html怎么縮進?
首先我們先要了解屬性text-indent,這個標簽就是用來首行縮進的,它的單位是長度單位或百分比.
text-indent 屬性規定文本塊中首行文本的縮進。
注釋:允許使用負值。如果使用負值,那么首行會被縮進到左邊。
注意:在 CSS 2.1 之前,text-indent 總是繼承計算值,而不是聲明值。
實例:
<html>
<head>
<style type="text/css">
p {text-indent: 1cm}
</style>
</head>
<body>
<p>
這是段落中的一些文本。
這是段落中的一些文本。
這是段落中的一些文本。
這是段落中的一些文本。
這是段落中的一些文本。
這是段落中的一些文本。
這是段落中的一些文本。
這是段落中的一些文本。
這是段落中的一些文本。
這是段落中的一些文本。
這是段落中的一些文本。
這是段落中的一些文本。
</p>
</body>
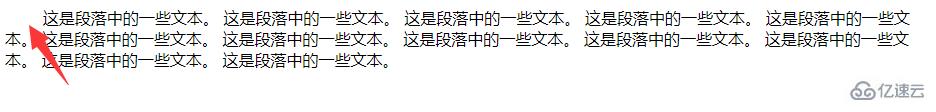
</html>效果:

1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
關于html中如何進行縮進就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。