溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Python Flask基礎登錄功能的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
from flask import Flask
app = Flask(__name__) # flask對象實例化
@app.route('/index') #定義首頁
@app.route('/') #設置默認index
def index():
return 'hello world!'
@app.route('/home/<string:username>') # 生成home路由,單一傳參
def home(username):
print(username)
return '<h2>歡迎回家</h2>'
@app.route('/main/<string:username>/<string:password>') #多個參數傳遞
def main(username,password):
print(username)
print(password)
return '<h2>welcome</h2>'
def about():
return 'about page'
app.add_url_rule(rule='/about',view_func=about) #另一種添加路由的方式
if __name__ == '__main__':
app.debug = True #開啟debug模式
app.run()
#app.py
#app.py
from flask import Flask,render_template #倒入模版
app = Flask(__name__) #聲明模版文件夾
@app.route(('/index'))
def index():
return render_template('index.html') #返回模版
if __name__ == '__main__':
app.run(debug=True)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>hello hello</h2> <img src="/static/imgs/1.png"> </body> </html>

from flask import Flask,jsonify
app = Flask(__name__)
@app.route('/')
def index():
user = {'name':'李三','password':'123'}
return jsonify(user)
if __name__ == '__main__':
app.run(debug=True)
from flask import Flask, redirect #導入跳轉模塊
app = Flask(__name__)
@app.route('/index')
def index():
return redirect('https://www.baidu.com') #指定跳轉路徑,訪問/index目錄即跳到百度首頁
@app.route('/home')
def home():
return 'home page'
if __name__ == '__main__':
app.run(debug=True)from flask import Flask,url_for #導入模塊
app = Flask(__name__)
@app.route('/index')
def index():
return 'test'
@app.route('/home')
def home():
print(url_for('index')) 打印 index路由
return 'home page'
if __name__ == '__main__':
app.run(debug=True)# 訪問home,將name帶入index并顯示在頁面
from flask import Flask,url_for,redirect #導入模塊
app = Flask(__name__)
@app.route('/index<string:name>')
def index(name):
return 'test %s' % name
@app.route('/home')
def home():
return redirect(url_for('index',name='admin'))
if __name__ == '__main__':
app.run(debug=True)from flask import Flask,render_template #倒入模版
app = Flask(__name__) #聲明模版文件夾
@app.route(('/index'))
def index():
user = 'admin'
data = ['111',2,'李三']
userinfo = {'username':'lisan','password':'12333'}
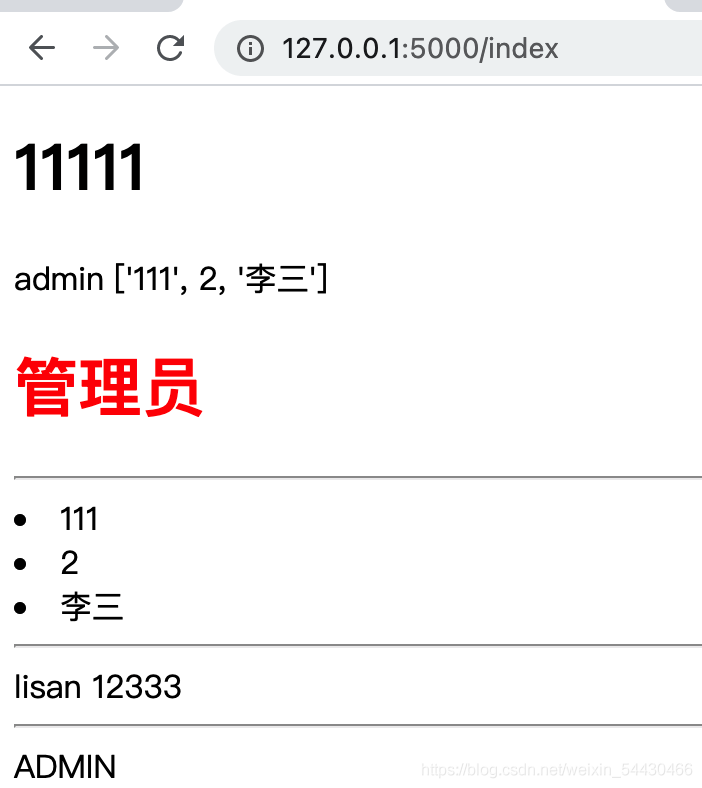
return render_template('index.html',user=user,data=data,userinfo=userinfo) #返回模版,傳入數據
if __name__ == '__main__':
app.run(debug=True)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>11111</h2>
{{user}}
{{data}} #直接傳入
{% if user == 'admin'%} #簡單邏輯判斷
<h2 >管理員</h2>
{% else %}
<h2 >普通用戶</h2>
{% endif %}
<hr>
{% for item in data %} # for循環
<li>{{item}}</li>
{% endfor %}
<hr>
{{ userinfo['username'] }}
{{ userinfo['password'] }}
<hr>
{{ user | upper }} #字母大寫(更多可查閱jinjia2過濾器)
</body>
</html>
目的是為了更好的細分功能模塊
├── admin │ └── admin.py └── app.py
#admin.py
from flask import Blueprint 導入藍圖模塊
admin = Blueprint('admin',__name__,url_prefix='/admin') #對象實例化,url_prefix添加路由前綴,表示若想訪問本頁相關路由,只能通過形如 xxx/admin/login 訪問,不能 xxx/login訪問
@admin.route('/register')
def register():
return '歡迎注冊'
@admin.route('/login')
def login():
return '歡迎登錄'#app.py
from flask import Flask
from admin.admin import admin as admin_blueprint # 導入藍圖
app = Flask(__name__) #聲明模版文件夾
app.register_blueprint(admin_blueprint) #注冊藍圖
@app.route(('/index'))
def index():
return 'index page'
if __name__ == '__main__':
app.run(debug=True)
#web.py
from flask import Flask,render_template,request,redirect,flash,url_for,session
from os import urandom
app = Flask(__name__)
app.config['SECRET_KEY'] = urandom(50)
@app.route('/index')
def index():
if not session.get('user'):
flash('請登錄后操作','warning')
return redirect(url_for('login'))
return render_template('index.html')
@app.route('/login',methods=['GET','POST'])
def login():
if request.method == 'GET':
return render_template('login.html')
elif request.method == 'POST':
username = request.form.get('username')
password = request.form.get('password')
if username == 'admin' and password == '888888':
flash('登錄成功','success')
session['user'] = 'admin'
return redirect(url_for('index'))
else:
flash('登錄失敗','danger')
return redirect(url_for('login'))
if __name__ == '__main__':
app.run(debug=True)# index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script> </head> <body> <h2>歡迎你,管理員</h2> {% for color, message in get_flashed_messages(with_categories=True) %} <div class="alert alert-{{color}} alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button> <p>{{message}}</p> </div> {% endfor %} </body> </html>
#login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<form action="/login" method="post">
<div class='form-group'>
<input type="text" name="username" placeholder="請輸入用戶名" class="form-control">
</div>
<div class='form-group'>
<input type="password" name="password" placeholder="請輸入密碼" class="form-control">
</div>
<div class="form-group">
<input type="submit" value= "submit" class="btn btn-primary">
</div>
</form>
{% for color, message in get_flashed_messages(with_categories=True) %}
<div class="alert alert-{{color}} alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<p>{{message}}</p>
</div>
{% endfor %}
</body>
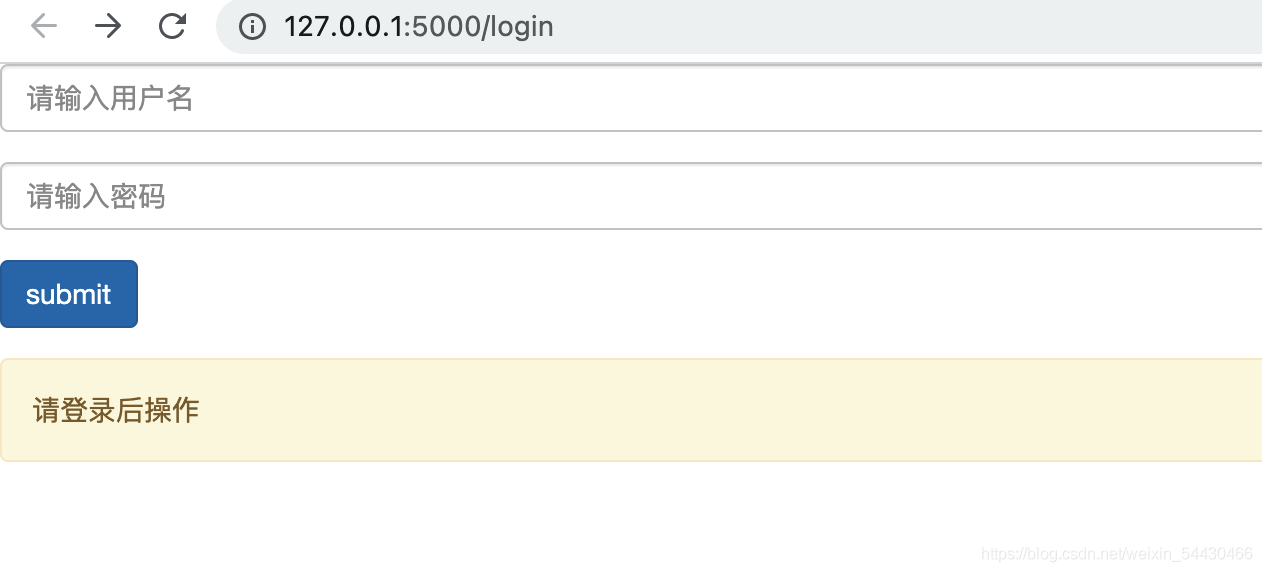
</html>7.3.1未登錄默認跳轉到登錄頁面

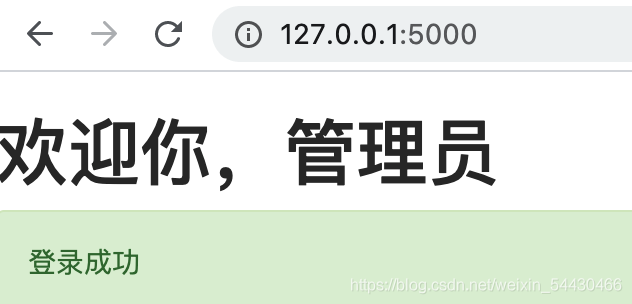
7.3.2登錄成功跳轉到index頁面
賬戶密碼:admin/888888

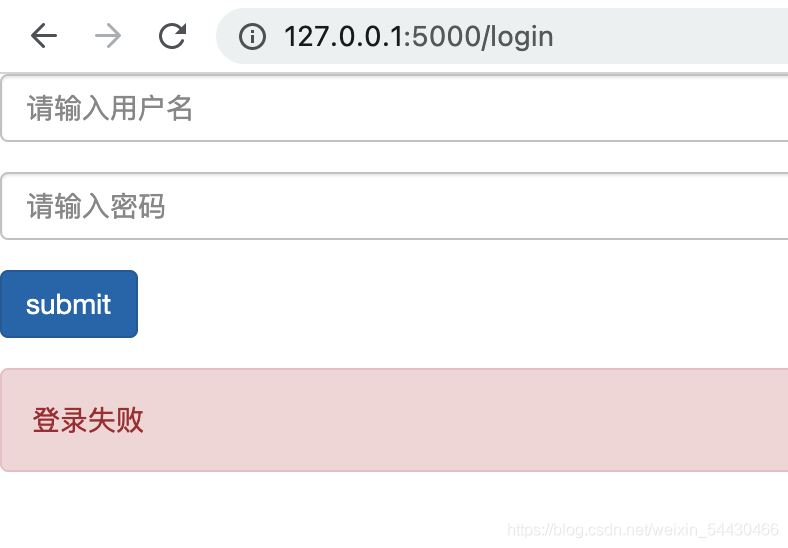
7.3.2登錄失敗效果

python的五大特點:1.簡單易學,開發程序時,專注的是解決問題,而不是搞明白語言本身。2.面向對象,與其他主要的語言如C++和Java相比, Python以一種非常強大又簡單的方式實現面向對象編程。3.可移植性,Python程序無需修改就可以在各種平臺上運行。4.解釋性,Python語言寫的程序不需要編譯成二進制代碼,可以直接從源代碼運行程序。5.開源,Python是 FLOSS(自由/開放源碼軟件)之一。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Python Flask基礎登錄功能的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。