您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css浮動指的是什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css浮動是一種使元素脫離普通標準流控制的方法,元素會根據float的值向左或向右移動,直到它的外邊界碰到父元素的內邊界或另一個浮動元素的外邊界為止,其周圍的元素也會重新排列。浮動是一種非常有用的布局方式,能夠改變頁面中對象的前后流動順序。
本教程操作環境:windows7系統、CSS3版、Dell G3電腦。
css浮動是一種使元素脫離普通標準流控制的方法,會使元素向左或向右移動,其周圍的元素也會重新排列。Float(浮動),往往是用于圖像,但它在布局時一樣非常有用。
浮動是一種非常有用的布局方式,它能夠改變頁面中對象的前后流動順序。這樣做的好處是,使得內容的排版變的簡單,具有良好的伸縮性。
浮動是css布局非常強大的布局功能,也是理解CSS布局的關鍵問題所在,在CSS中,包括div在內的任何元素都可以浮動的方式顯示。
浮動可以讓設置了浮動屬性的元素脫離標準普通流的控制,移動到其父元素中指定位置。
浮動的使用:
基本語法格式:
選擇器{float:屬性值;}left 元素向左浮動
right 元素向右浮動
none 元素不浮動
元素浮動的特性:
1、浮動的元素脫離了標準文檔流,擺脫塊級元素和行內元素的限制
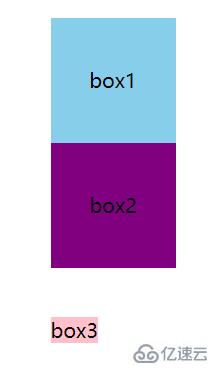
這是三個不同的div盒子在沒有設置浮動的情況下的樣子:

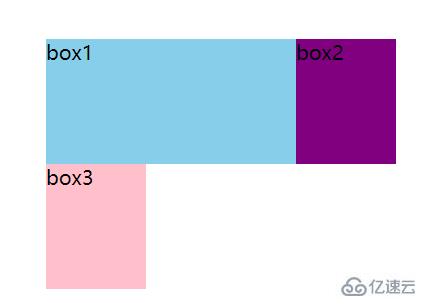
這是兩個div盒子以及一個span元素在同時設置浮動情況下的樣子:

2、浮動的元素存在相互貼靠的效果,當寬度不夠的時候,會出現自動換行
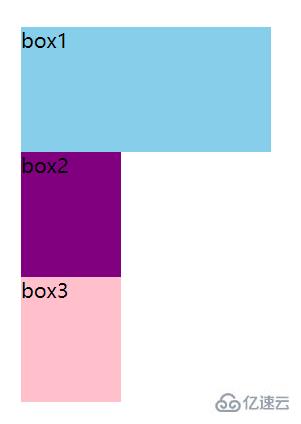
這是三個不同的div盒子在沒有設置浮動的情況下的樣子:

這是三個不同的div盒子在設置浮動的情況下的樣子:

3、浮動的元素雖然脫離了標準文檔流,但是沒有脫離文本流,出現被字包圍的效果

4、浮動之后的元素會存在收縮的效果,當一個塊級元素沒有設置寬度的時,當塊級元素浮動之后,就會失去高度
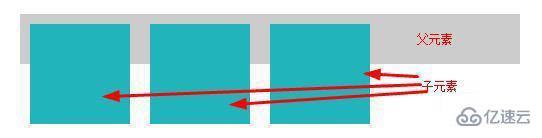
5、當父元素不設置高度的時候,多個子元素的高度和撐起了父元素的高度;當設置浮動后,子元素最高的高度撐起了父元素的高度。
浮動的弊端:
浮動導致的后果:
(1)由于浮動元素脫離了文檔流,所以父元素的高度無法被撐開,影響了與父元素同級的元素
(2)與浮動元素同級的非浮動元素會跟隨其后,因為浮動元素脫離文檔流不占據原來的位置
(3)如果該浮動元素不是第一個浮動元素,則該元素之前的元素也需要浮動,否則容易影響頁面的結構顯示
我們要知道:浮動的框可以左右移動,直到遇到另一個浮動框或者遇到它外邊緣的包含框。浮動框不屬于文檔流中的普通流,當元素浮動之后,不會影響塊級元素的布局,只會影響內聯元素布局。
此時文檔流中的普通流就會表現得該浮動框不存在一樣的布局模式。當包含框的高度小于浮動框的時候,此時就會出現“高度塌陷”。

浮動的清除:
方法一:添加新元素,應用clear:both;
HTML:
<div class="box"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> <div class="clear"></div> </div>
CSS:
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}
一切恢復作用啦。
方法二:父級div定義overflow:auto;
HTML:
<div class="box"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在處理兼容性問題 */
}結果:也是實現了。
方法三:在父級樣式添加偽元素:after或者:before(推薦)
HTML:
<div class="box"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}結果:當然不用說啦

css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css浮動指的是什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。