您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用純CSS制作一個簡單氣泡對話框的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
用氣泡框圖片直接插入即可,但是,圖片每次都需要加載,可以用CSS來實現!
首先,得弄明白,氣泡框是怎么實現的。知道了原理之后就可以無限變通啦!!!!
先來一個基本的氣泡框圖!

第一步,首先要有個框!很簡單,一個div就可以啦!然后對其div設置相對定位。
HTML:
<div class="div"></div>
CSS:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
position: relative;
}如圖,這是一個框,基本的形狀就有啦!

接著,最關鍵的,就是如何實現三角形部分啦~
在此前得搞明白,三角形是怎么來的?
在這里,我先舉一個例子,來解析一下!!!!
來看看下圖。一步一步來!!!
HTML:
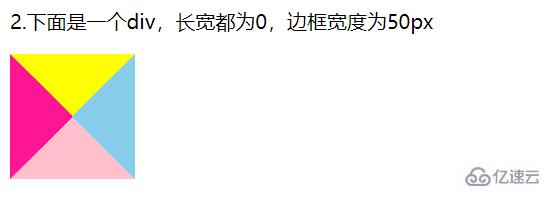
<p>1.下面是一個div.長寬為50*50的正方形,邊框寬度為50</p> <div class="div1"></div>
CSS:
.div1{
width: 50px;
height: 50px;
border: 50px solid;
border-color: yellow skyblue pink deeppink;
}效果圖:我們可以看到邊框為50px的時候,已經呈梯形了對不對?

接下來,把正方形的寬高都設為0,只剩下50px的邊框,我們來看看效果圖,是不是出現了四個三角形?是的,邊框已經沒有再包裹任何東西了。只剩下邊框它本身了。

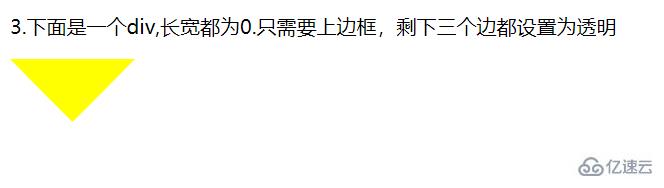
我們取上邊框,剩下的三條邊都顏色設為透明!

是不是知道三角形從何而來了呢?
我們回到氣泡框,只需要把三角形定位到長方形的框下面,氣泡框就基本成型啦!!
CSS:在div之前插入此樣式!用::before 就ok!!! 對其絕對定位!把上邊框顏色設為:#ff0,左右邊框為透明色,下邊框為透明色
.div::before{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -40px;
left: 140px;
border-color: #ff0 transparent transparent;
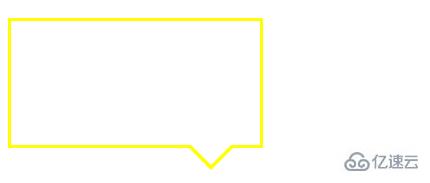
}結果圖:

好了,大概的樣子有了,咦!!!是不是還差一點點呢?喔!原來三角形處應該是空心的,而非實心三角形呀!!那么,在div元素之后插入一個同樣的三角形,背景色為白色,蓋在原有的黃色三角形不就可以了么?好的,來看看!!!
CSS:
.div::after{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -36px;
left: 140px;
border-color: #fff transparent transparent;
}效果圖:

完成之后,是不是有點突兀,再給氣泡框加個圓角把!!!
css:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
border-radius: 7px; /*圓角弧度為7px*/
position: relative;
}
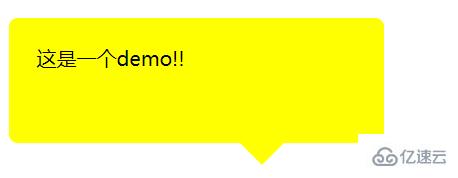
也可以自己設置一個有填充色的氣泡框!!!很簡單,就不上代碼啦!!

好啦,大功告成啦!一個基本的氣泡框,就已經完成啦!!!!
感謝各位的閱讀!關于“如何使用純CSS制作一個簡單氣泡對話框”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。